Adobe Colorの使い方

ちょっと寒くなってきたので上着を買いに行ってきたんですけど、お値段を見る所を間違えて思いのほか高かったのでびっくりしたTenです。
年末進行も始まっている事かと思いますが、皆様お元気にお過ごしでしょうか。お仕事も忙しいかと思いますが、イベント事も盛りだくさんの季節です。健康には注意いただいて仕事もプライベートも全力で楽しんでいただきたいと思いますです。
さて、AI絡みの機能強化で話題を集めたCreativeCloudのアプリケーションですが、今回はその裏でひっそりと機能強化されたAdobeColor(カラーホイール、カラーパレットジェネレーター| Adobe Color)について見ていきたいと思います。
AdobeColorというのは、大雑把にいうとカラーテーマを生成するためのWebサービスです。とりあえずテーマ作成の基本操作を見てみましょう。

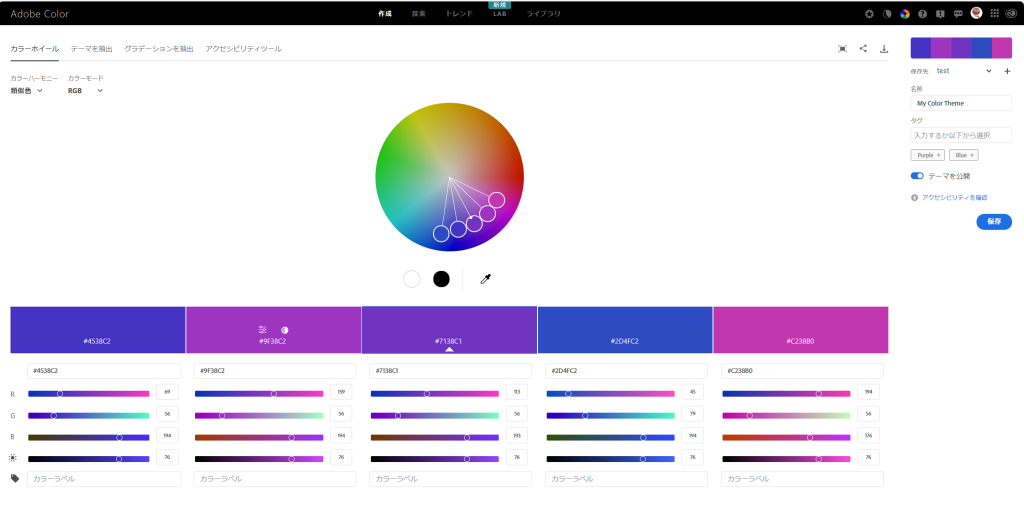
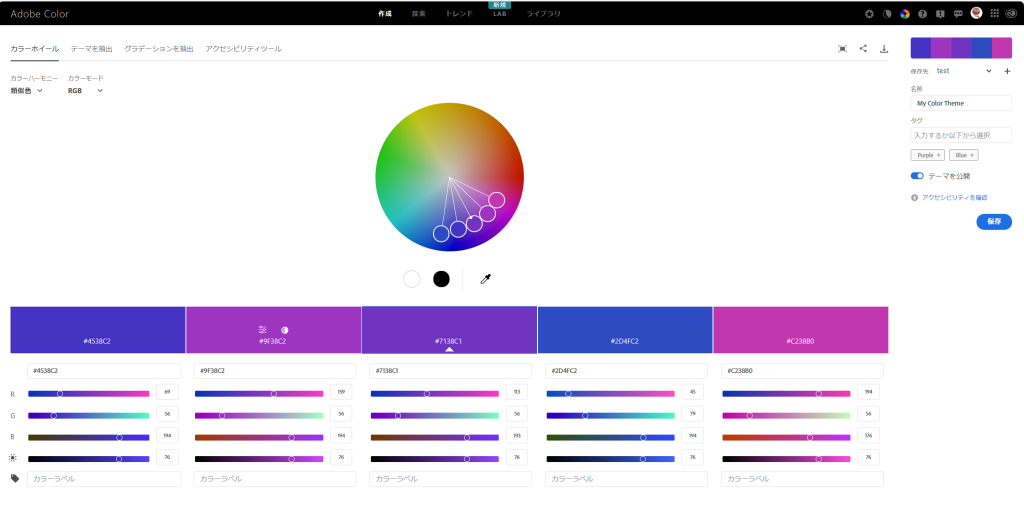
こちらの画面が作成の基本のカラーホイールとなります。5つのサークルがカラーホイール内にあります。中央のサークルに三角の切り欠きがあります。このマークはこのカラーがベースカラーに設定されていることを示します。左上の方にカラーハーモニーが表示され、類似色が選択された状態です。このカラーハーモニーが選ばれた状態では任意のカラーを移動する事により5つのカラーがリンクして変化します。同様に下に示される各カラーのスライダーは任意の部分を移動させると全ての数値が連動して変化します。
この連動を解除するにはカラーハーモニーをカスタムに設定します。そうすると各カラーは個別に調整可能となります。
カラーハーモニーは類似色のほかにモノクロマティック、トライアド、補色、分割補色、正方形、コンパウンド、シェードといった選択肢があり、状況に応じて切り替えて利用します。個人的には分割補色あたりを良く使いますけど、正方形あたりの派手な感じも良いかと思います。
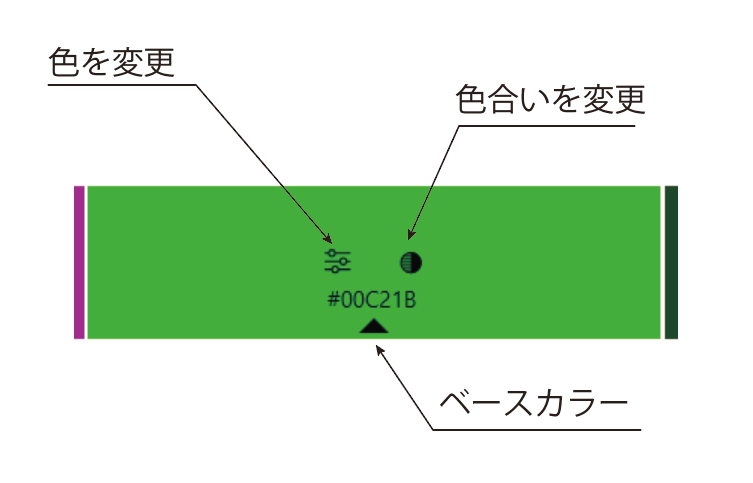
各カラーについて、マウスカーソルをホバーさせると中央部に3つのアイコンが表示されます。

色を変更はカラー下部に表示されるスライダーのオン/オフの切り替えを行います。デフォルトでスライダーは表示されていますから触る必要はあまりありません。
ベースカラーはカラーテーマのベースカラーを選択します。ベースカラー以外のカラーではマウスカーソルをホバーさせてもこのアイコンは薄く表示されますが、クリックする事でベースカラーがこのカラーに変更されアイコンも強調表示となり常に表示されるようになります。また、カラーホイール内のサークルのベースカラー表示も、このカラーに変更されます。
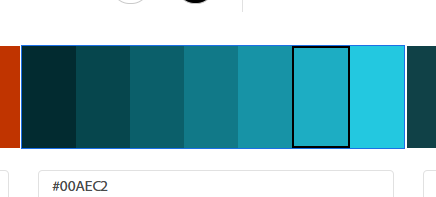
色合いを変更はカラーの明度を選択します。アイコンをクリックするとカラー表示が以下の様に変化します。

任意の明度の部分をクリックする事により色合いが変更されます。
完成したカラーテーマは保存することでCCライブラリに保存・同期され、各CCアプリケーションで利用可能となります。

右ペインに保存用のインターフェースがあり、保存先CCライブラリの選択とカラーテーマの名前及びタグ付けが可能となっています。また、テーマを公開するためのスイッチもあり、ここをONにしておくとAdobeColor内の探索に公開されます。
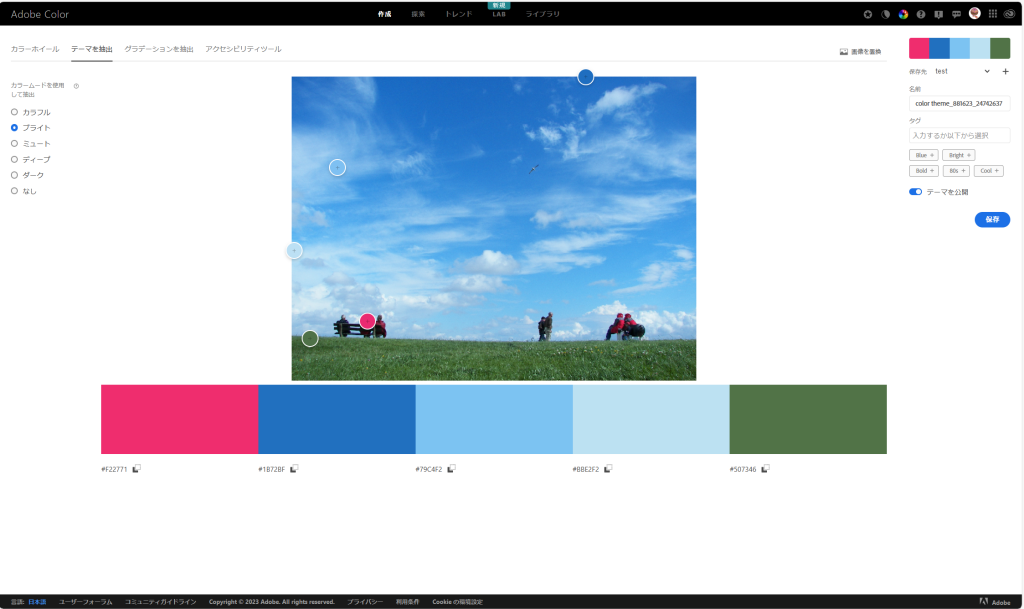
カラーホイールの隣にあるテーマを抽出も使い勝手が良くて良く利用するものです。

このようにアップロードした画像から特徴的なカラーをピックアップする機能です。レイアウトのメインになるイメージから色を抜いて来て利用する際に重宝します。
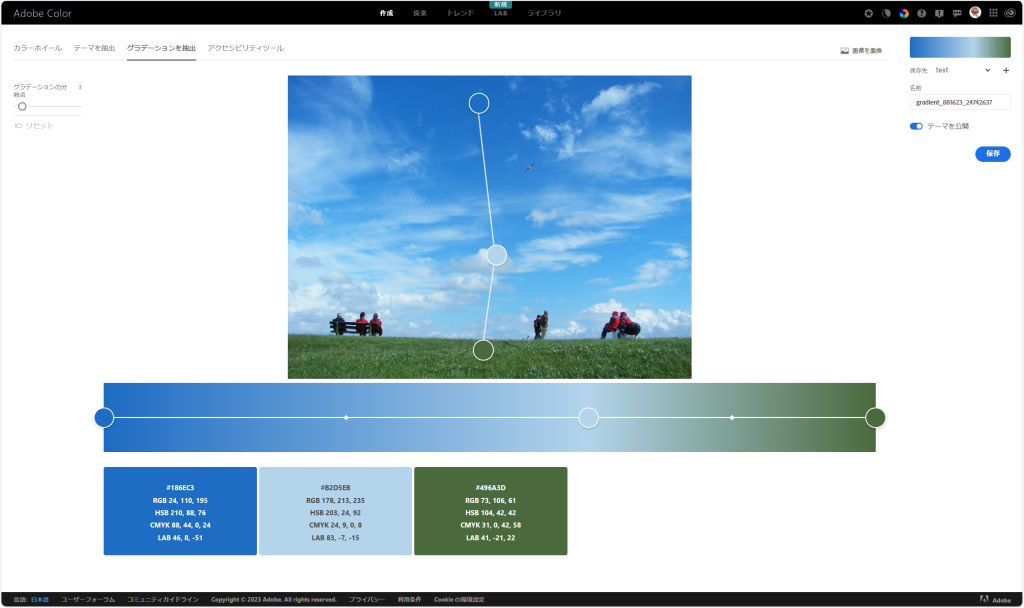
同様にグラデーションを抽出も使い勝手が良いです。

左のナビゲーションでグラデーションストップの数をコントロール可能で各グラデーションストップの色をアップロードした画像の任意の点から選択できます。
また、アクセシビリティ対応の確認も可能となっています。
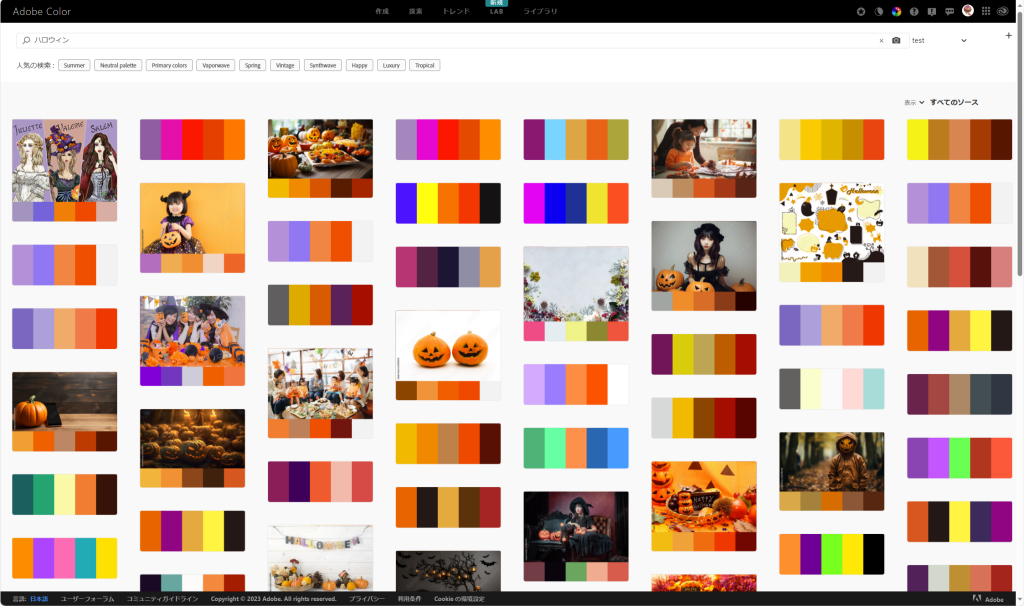
探索ではキーワードによる検索ができます。検索対象のものはAdobeColor上で公開されているカラーテーマ及びWeb上でパブリックドメインやクリエイティブコモン等のライセンス的に問題のない画像などが対象となっています。

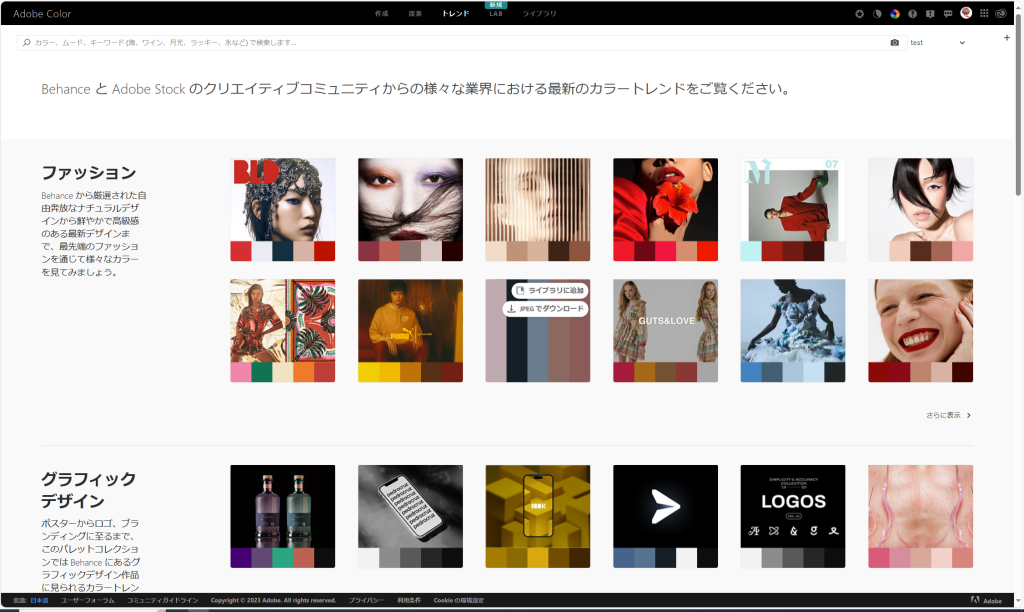
トレンドも探索と似たような感じです。

こちらは流行などに関連したものをピックアップしたもののようです。
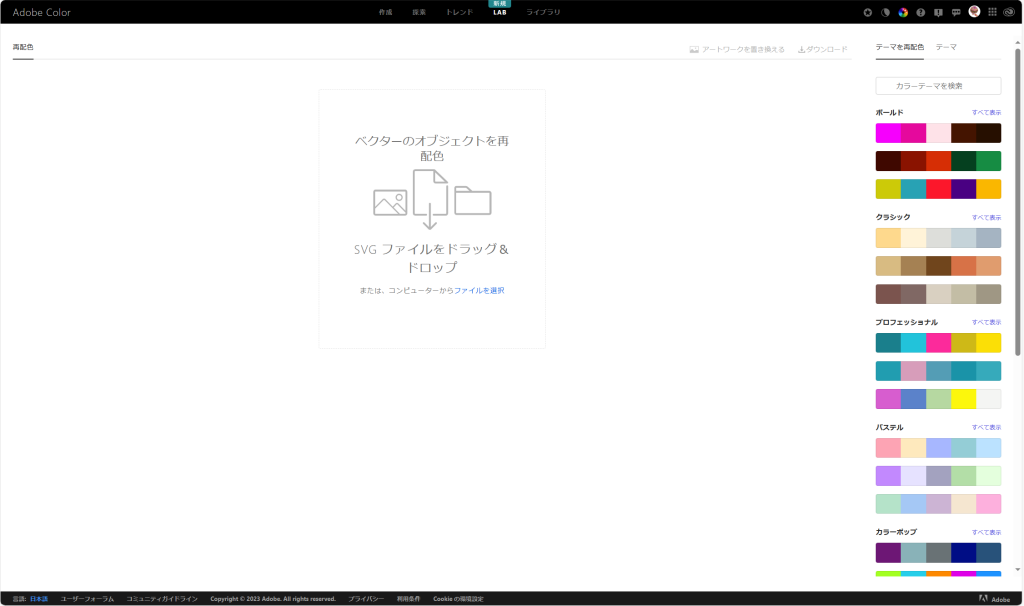
LABというのは最近追加された機能です。

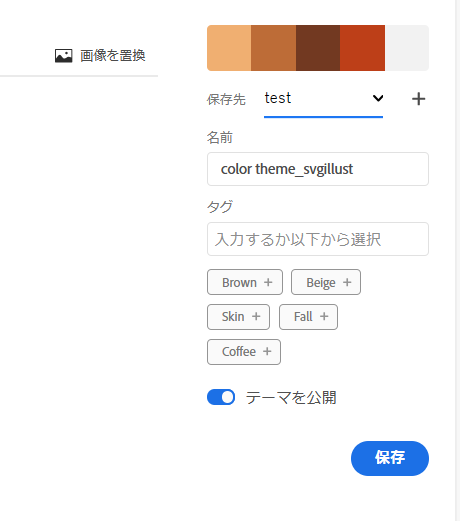
これはベクターで描かれたSVGファイルをアップロードし、その内容に対して再配色する機能です。

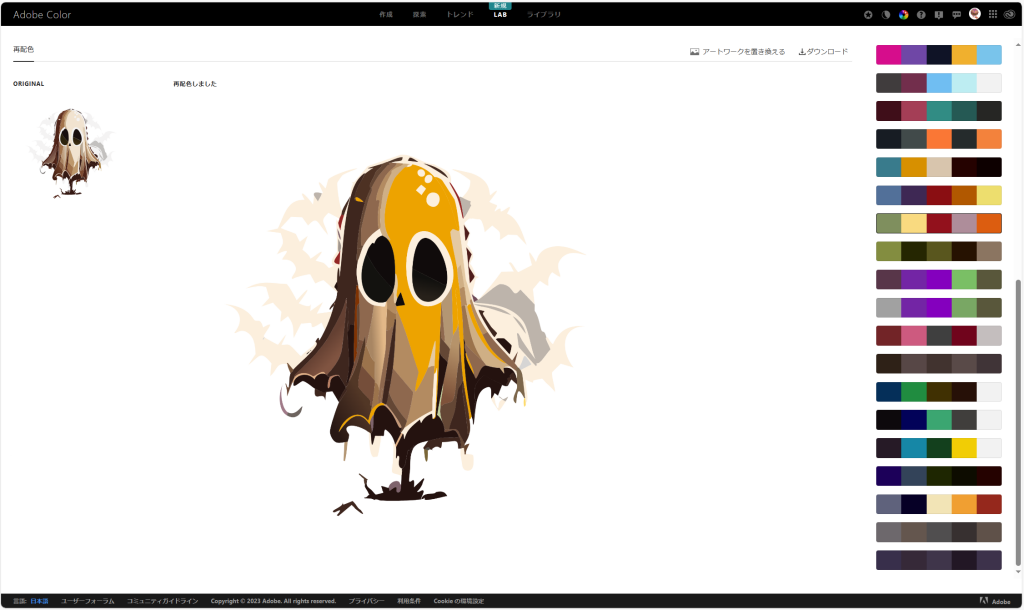
このようにアップロードしたSVGに対して右側に表示されるカラーテーマを選択して適用します。Illustratorに同様の機能が実装されていますが、かなり趣の違う挙動です。こちらはIllustratorが無くてもSVGを調整できるというメリットがありますが、ちょっと使いにくいです。
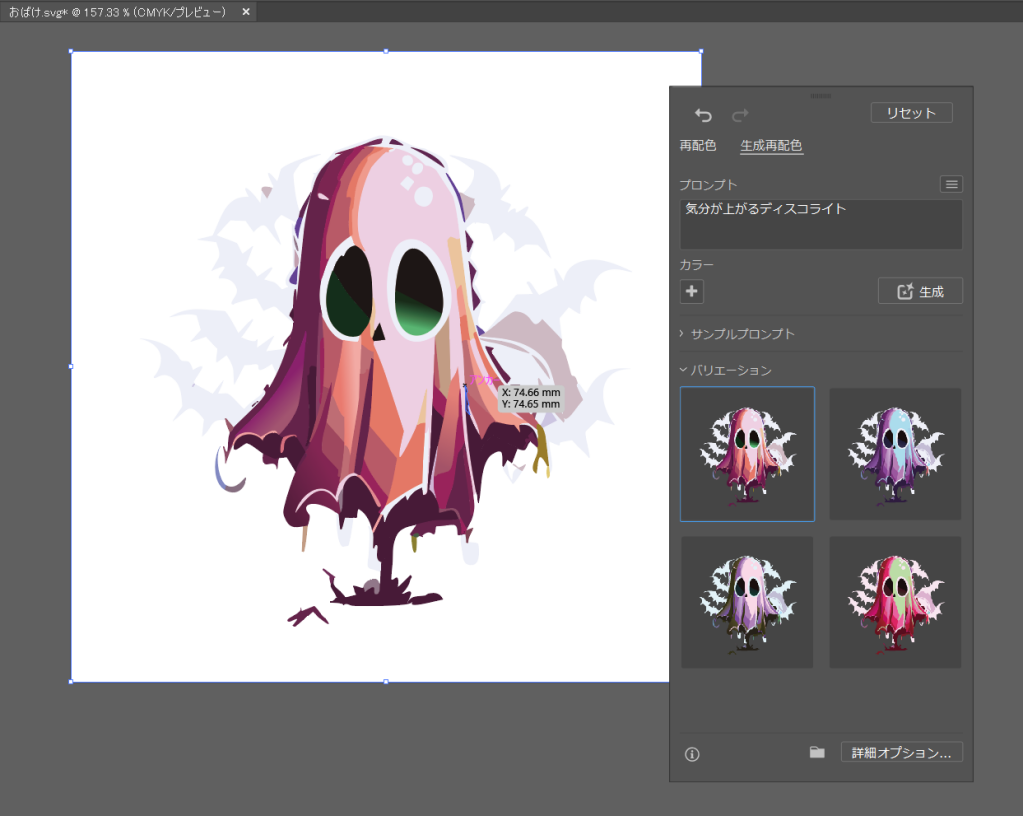
ちなみに、このSVGに対してIllustratorで生成再配色を適用すると…

こうなります。
ともあれ、AdobeColorはカラーテーマの選択に迷った際に重宝しますので是非ご利用いただきたいサービスです。
