Advent Calendar 2024企画 写真を玉ボケでデコろう

Uske_SさんのAdobe Community Experts presents Creative Advent Calendar 2024企画です
12月2日の記事はten_A_cclabさんの「メタデータとしてドキュメントにメモを残すスクリプト」でした。
12月3日は私 Art-ai(あい) が、「玉ボケ」をブラシで塗る感覚で作成するやり方の紹介です。
玉ボケは心理的な影響を与えてくれる効果があり、写真よっては感情を盛り込んでくれます。
印刷に対応しきれないカラー領域がある為、web広告などで効果的です。
実際に使ってみましょう
この写真、クリスマスなのにちょっと地味に感じてしまいます。

Photoshopで玉ボケを入れてみました。
写真がクリスマスというのもあって賑やかで楽しそうな感じが演出でき少女の気持ちを代弁してくれるような効果になりました。

心理効果をだせると広告では有利になります。機会があれば活用してみてください。
それでは使い方です
玉ボケは専用ブラシがあれば簡単に作成できます。
専用ブラシについては最後に記載します。
- 玉ボケを描くレイヤーを作成します
- レイヤーをカラー黒(#000000)で塗りつぶします
- 描画モードを覆い焼き(リニア)-加算にします
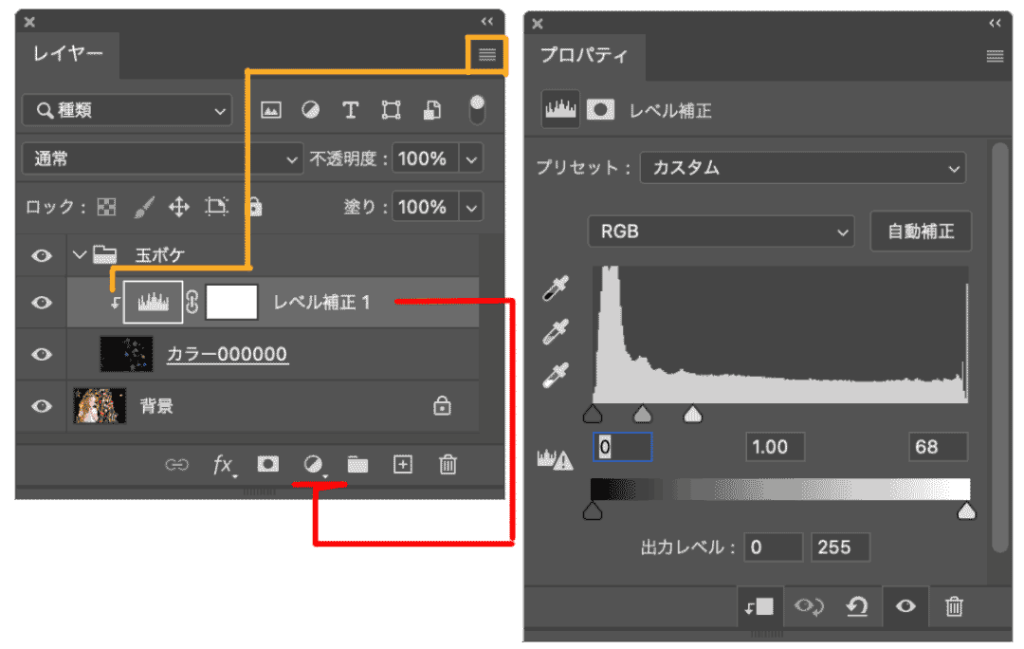
- 下の調整レイヤーを作成できるところから、レベル補正を選択し、レベル補正をレイヤーに追加します
- レベル補正のレイヤーを選択した状態で右上横四本線からクリッピングマスクを作成を適用します
- レベル補正は黒く塗りつぶしたレイヤーの上に配置します
- レベル補正の設定は下図のようにします

覆い焼き(リニア)-加算
各チャンネル内のカラー情報に基づき、基本色を明るくして明るさを増し、合成色を反映します。ブラックと合成しても変化はありません。
引用:Photoshop ユーザーガイド
レベル補正について学びたい方はコチラ
あとは専用ブラシで黒く塗りつぶしたレイヤーに描いていくだけです。
専用ブラシは白色で塗ると白色に、赤や緑などで塗ると色相が変化しながら描けます。
ブラシサイズはその画像にあったサイズに変更してください。
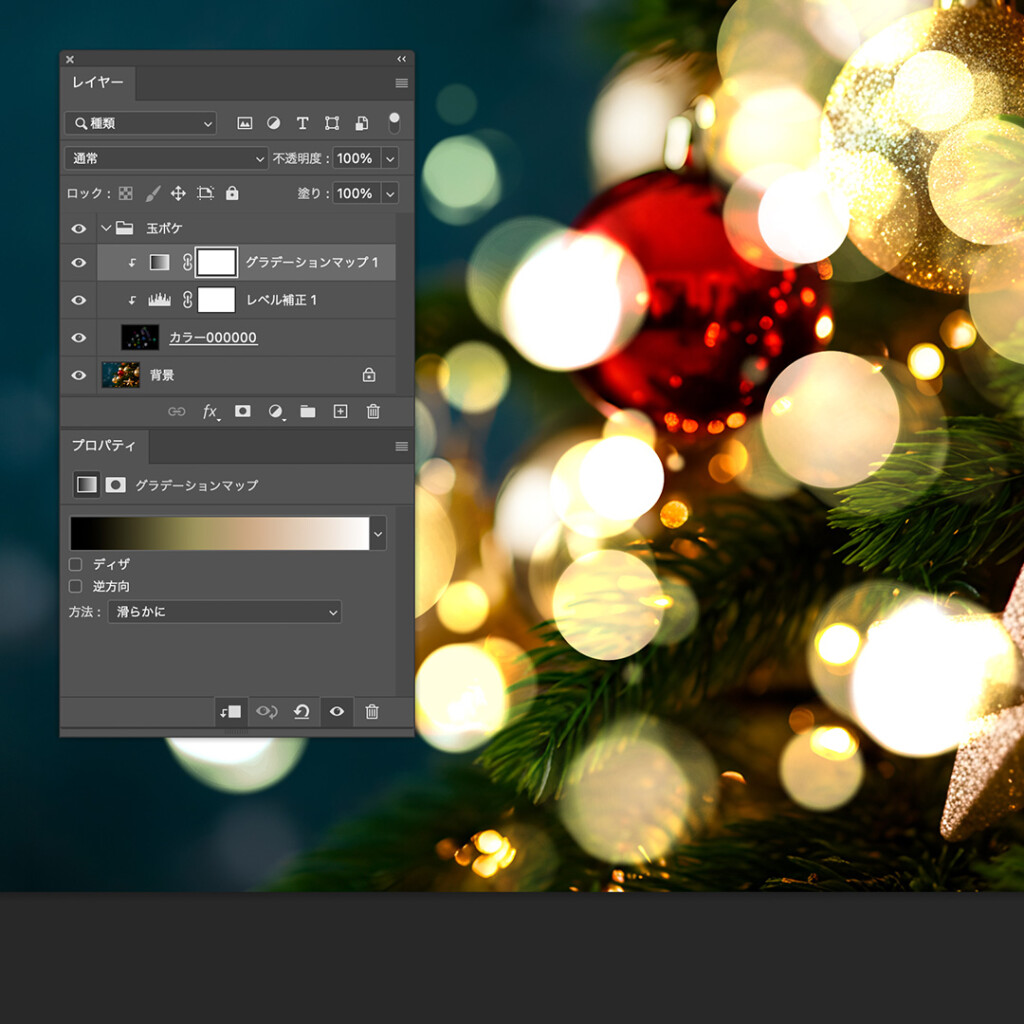
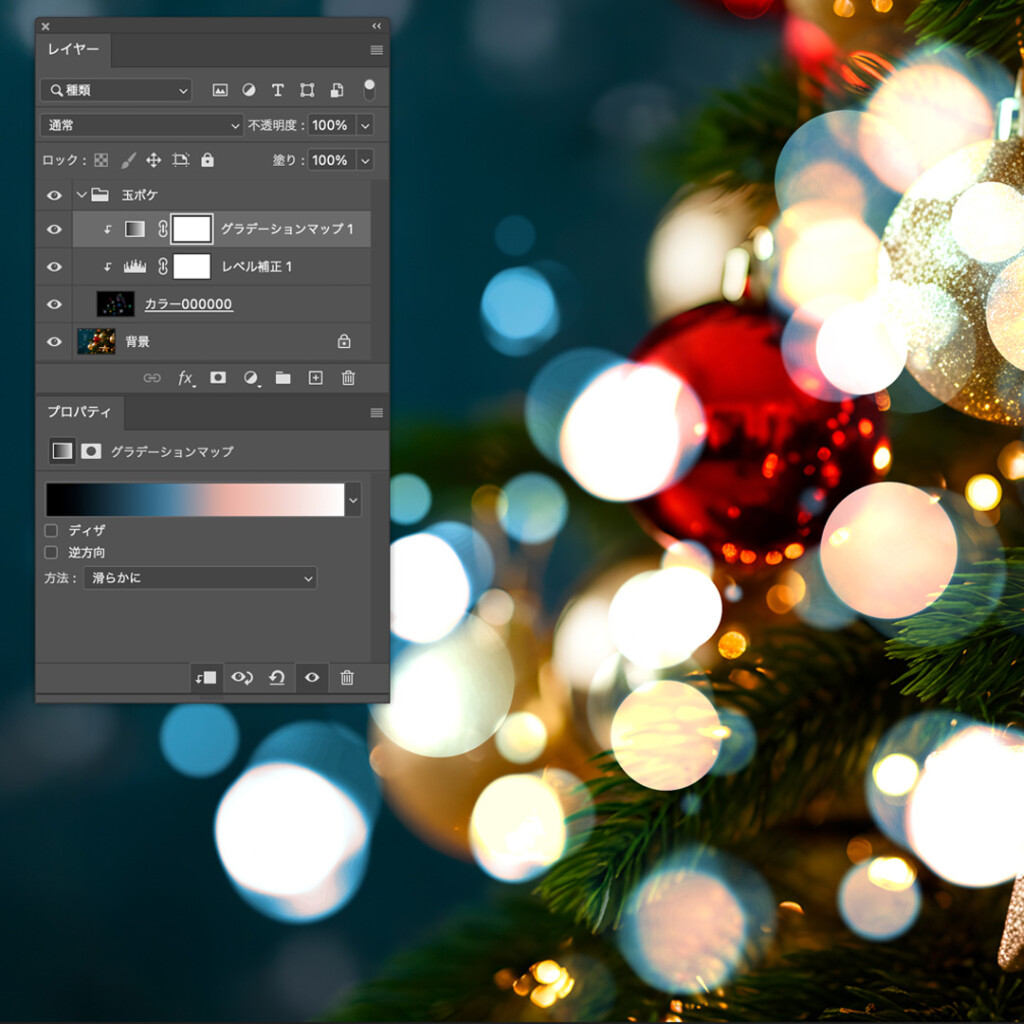
グラデーションマップを使えば玉ボケの色を自由に変更できます。
メニュー → レイヤー → 新規調整レイヤー → グラデーションマップ
グラデーションマップ
画像のグレースケールの範囲を指定したグラデーションカラーにマッピングします。例えば、2 色のグラデーションを指定している場合、画像内のシャドウはグラデーションの始点のカラーに、ハイライトは終点のカラーにマッピングされ、中間調は中間のグラデーションカラーにマッピングされます。
引用:Photoshop ユーザーガイド


ブラシでなぞるだけで玉ボケが完成します。
テキストプロンプトでも作成はできますが、思った場所に玉ボケが配置されないので私はブラシの方が融通か効く気がします。
私が作成した玉ボケお試しブラシのDLは↓こちらから(12月25日まで配布)
鍵:クリスマスケーキの果物といえば 「い○○」 ひらがな3文字です

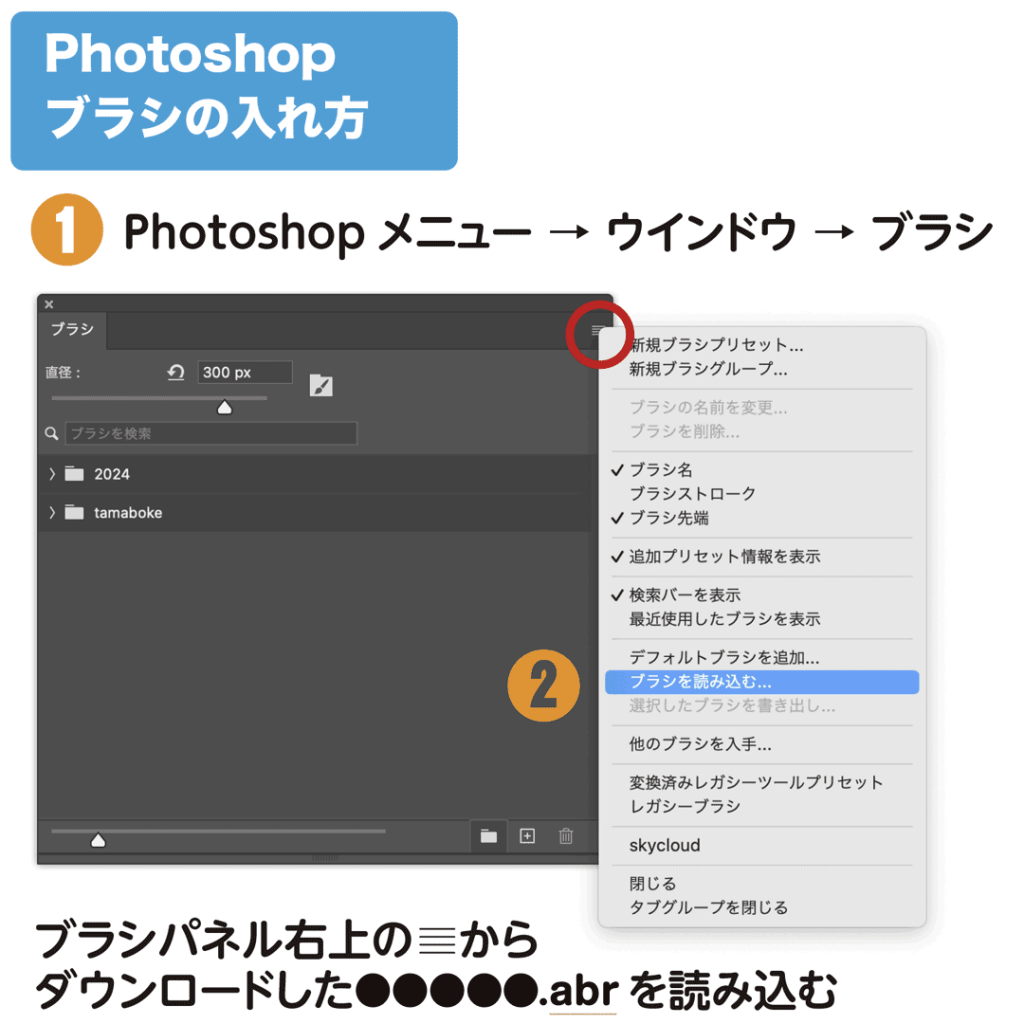
ダウンロードしたブラシの入れ方です

エモい感じの玉ボケを作れるアクションやブラシ、グラデーション等一式が入っているFREE RESOURCESのリンク先は以前ブログで紹介していますのでコチラからどうぞ。
明日12月4日はハタケヤマモエさんの記事です。お楽しみに!