Fireflyの動画生成ってどうよ?

先日のAdobeMaxJapanきらっきらでしたね。わたしも混ざりたかったのですが、当日に校了を取る必要のある仕事がありましたので泣く泣く参加を見送った次第です。個人的に注目していたのはIllustratorの文字組み関連のセッションです。これは現地で見たかったです。
そんなこんなで、アプリケーションについてもこのAdobeMaxJapanに合わせて色々とアップデートされました。とりあえず目をひくのがFireflyだってことで動画生成を見てみましょう。
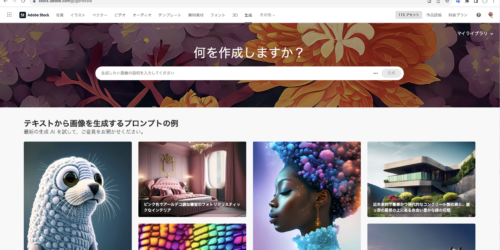
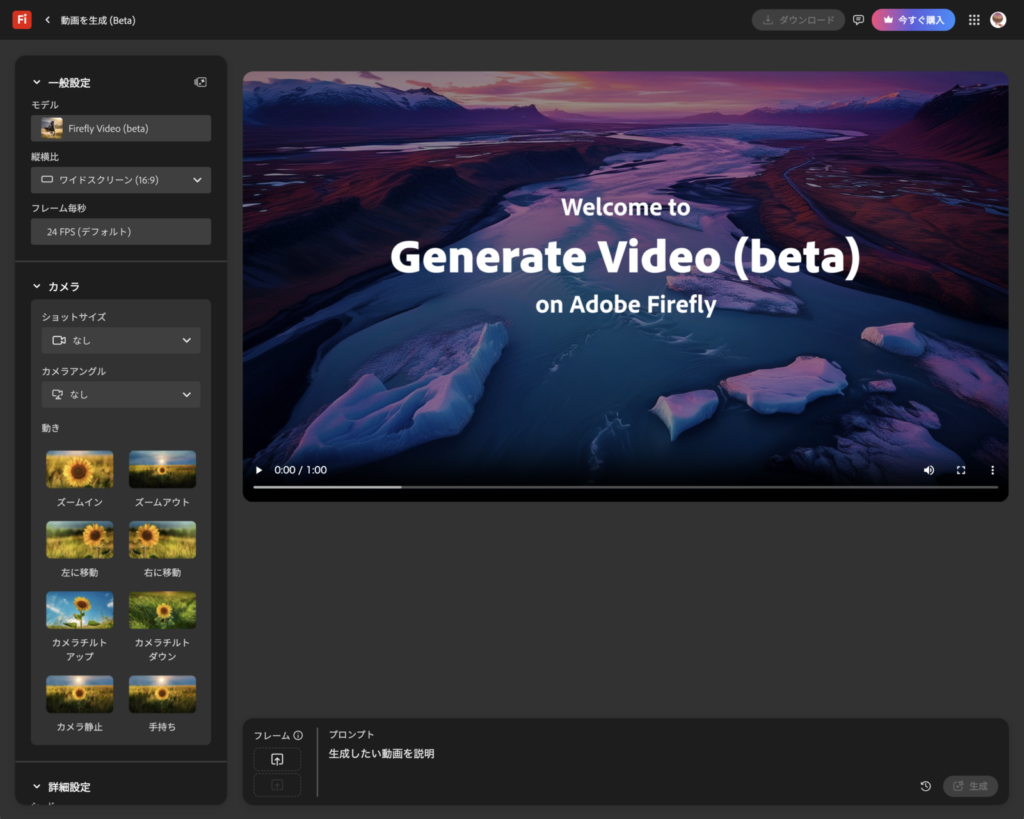
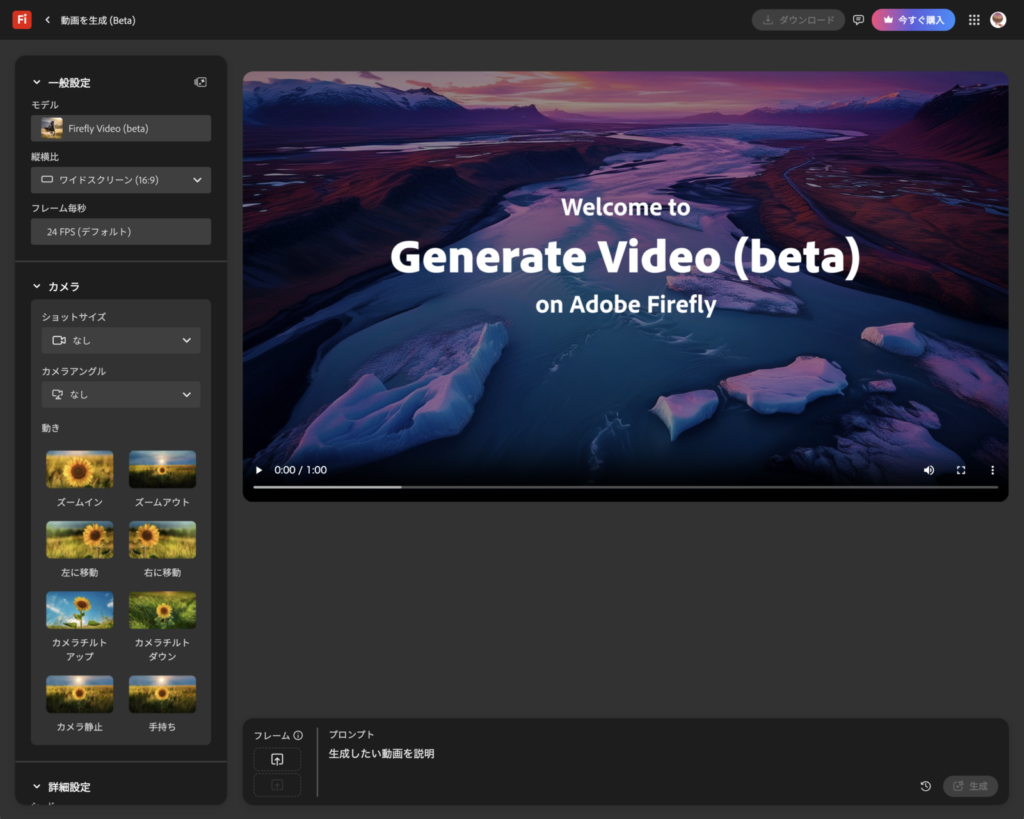
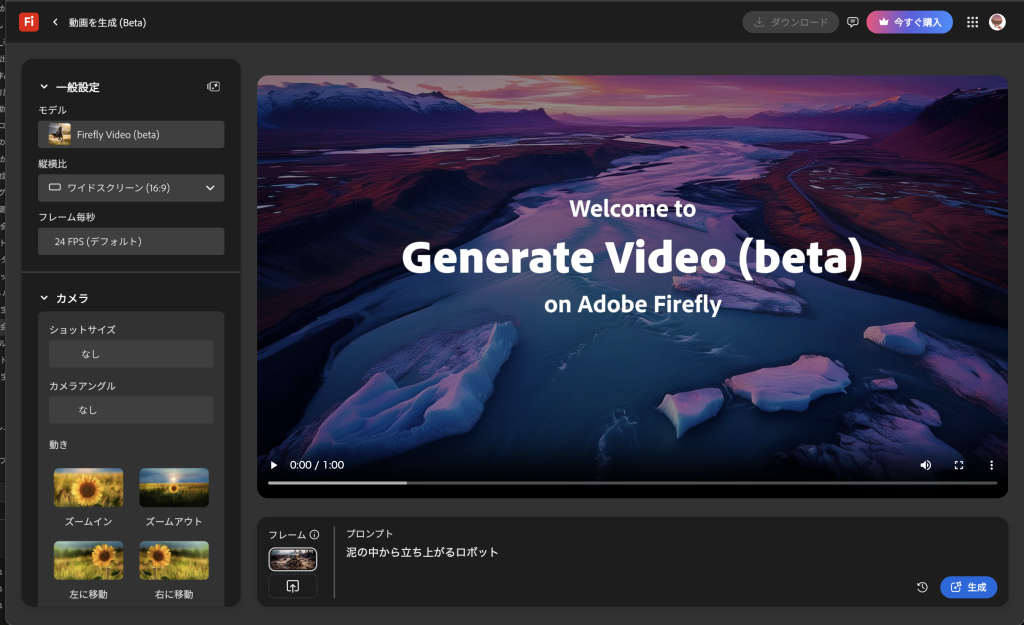
Fireflyのページにアクセスして「テキストから動画生成」をクリックすると以下のようなインターフェースが表示されます。

まずは、ど〜んと表示されている動画を再生してみてください。この初期表示の動画自体が解説になっています。
基本はプロンプトを入力して動画を生成ボタンをクリックするとプロンプトを解析して動画を生成してくれますが、動画なのでかなりの時間がかかります。
こちらの動画は「ロケットの離陸をましたから眺める」というシンプルなものですがイメージしていたものとは少しギャップがあったのでちょっと直そうかと思いましたが、この動画生成は専用の生成クレジットを消費します。これはCCサブスクリプションにはバンドルされておらず、各種アプリケーションの契約があっても別途契約する必要があります。現在、お試しは2回分付与されています。とりあえず試す際は、あらかじめしっかり設定をしておかないとまともなものが生成できていないうちに終了となります。
ということで、まずは静止画をプロンプトで煮詰めるのがおすすめです。静止画はCCの各サブスクリプションに付与された生成クレジットを利用できるので、この静止画をしっかり意図通りに生成させた上で、これを動画の1フレーム目にします。

今回は、こちらの泥に埋もれたロボットさんのイメージを作り、ダウンロードしました。
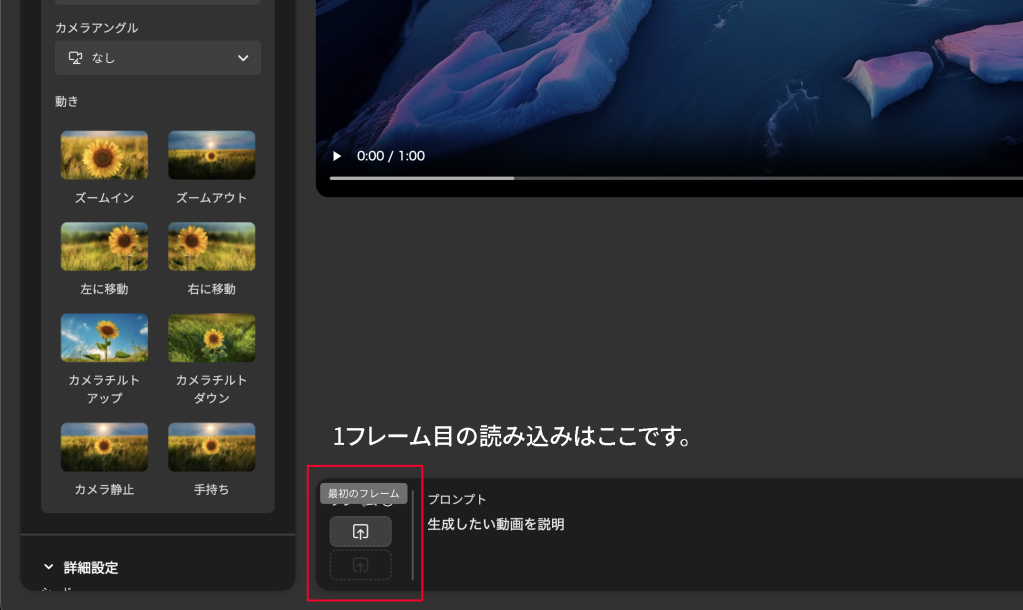
これを以下に示すアップロードボタンをクリックして読み込みます。

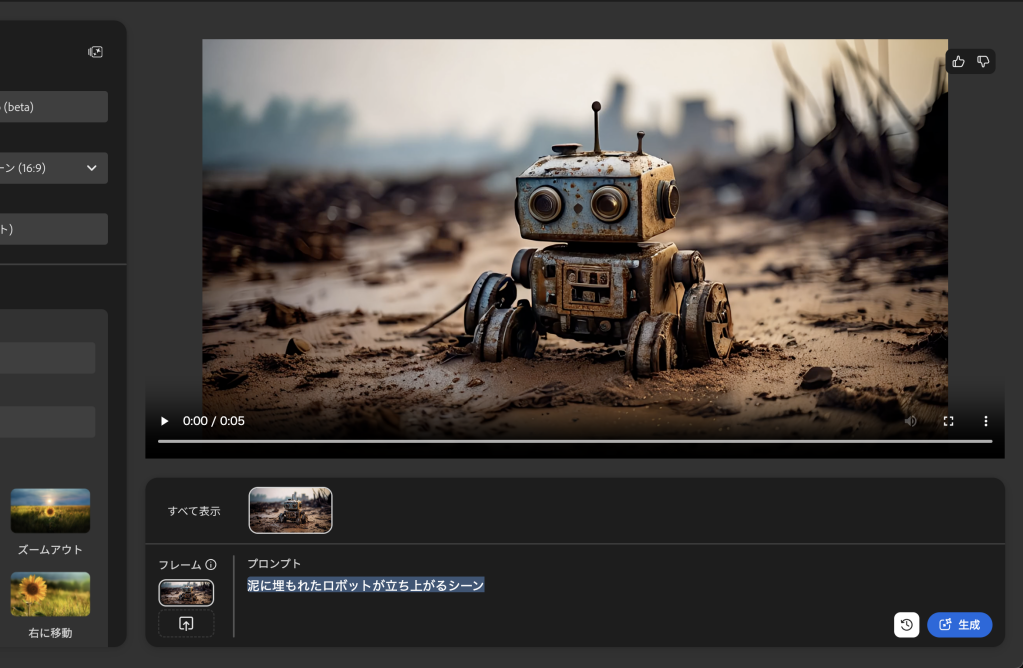
イメージを読み込むと、以下のようにイメージが読み込まれた事がわかるようになっています。あとはプロンプトを入力して生成をクリックします。ちなみにプロンプトは「泥に埋もれたロボットが立ち上がるシーン」です。

カップラーメンが出来上がりそうなくらい待たされますが、以下のようにそれなりの動画が生成されました。

これをダウンロードしたのが以下のものです。
細かい部分が若干ノイジーな感じですが、おおよそ意図した雰囲気のものができました。生成クレジットはお安い方で月々1,580円のサブスクリプションで動画生成クレジットは2000です。現在5秒の動画生成が20クレジットですが将来的にはこれが100になりますので1,580円で20本の動画が生成できるということになります。今のところ月100本いけるということで試すなら今のうちってことになっています。
というか、ロボット君、君そんな下半身ついてたんだねw