Illustratorでジェネラティブアートを作ってみる11

フィボナッチスパイラル
フィボナッチスパイラル(Fibonacci Spiral)は、フィボナッチ数列に基づいて構築された美しい螺旋パターンで、自然界やデザインの中でよく見られる黄金比に近づく構造に近いものを持っています。以下に、構造や仕組みを順を追って解説します。
フィボナッチ数列について]
まず基本となるのが「フィボナッチ数列」です。
定義:
最初の2つの項を 1, 1 とし、以降は直前の2つの項を足して次の項を作っていく数列です。
例:1, 1, 2, 3, 5, 8, 13, 21, 34, …
この数列に登場する数字は、それぞれ長方形や正方形の辺の長さとして利用されます。
var lyr = app.activeDocument.activeLayer;
var gy = new GrayColor();
gy.gray = 100;
var blue = new CMYKColor();
blue.cyan = 70;
blue.magenta = 35;
blue.yellow = 0;
blue.black = 0;
var fib = [1, 1];
for (var i=2; i<18; i++) fib[i] = fib[i-1] + fib[i-2];
var wd = 1;
var size = wd;
var x = 100;
var y = -600;
var pos = 0;
var w;
for (var i=0; i<fib.length; i++)
{
draw (x, y, size, pos);
w = size;
size = wd * fib[i+1];
switch (pos)
{
case 0:
x = x + w;
y = y - w + size;
pos = 1;
break;
case 1:
x = x + w - size;
y = y + size;
pos = 2;
break;
case 2:
x = x - size ;
y = y;
pos = 3;
break;
case 3:
x = x;
y = y - w;
pos = 0;
break;
}
}
function draw (x, y, sz, dr)
{
var p=[],h=[];
var rct = lyr.pathItems.rectangle (y, x, sz, sz);
rct.stroked = true;
rct.filled = false;
rct.strokeWidth = 0.1;
rct.strokeColor = gy;
var k = 0.552284749800001;
var pth = lyr.pathItems.add();
pth.stroked = true;
pth.filled = false;
pth.strokeWidth = 1.5;
pth.strokeColor = blue;
switch (dr)
{
case 0: // top-left to bottom-right
p[0] = [x, y];
p[1] = [x+sz, y-sz];
h[0] = [x, y-sz*k];
h[1] = [x + sz*(1-k), y-sz ];
break;
case 1: // bottom-left to top-right
p[0] = [x, y-sz];
p[1] = [x+sz, y];
h[0] = [x + sz*k, y-sz];
h[1] = [x+sz , y-sz*k];
break;
case 2: // bottom-right to top-left
p[0] = [x+sz, y-sz];
p[1] = [x, y];
h[0] = [x+sz, y-sz*(1-k)];
h[1] = [x+sz*k, y];
break;
case 3: // top-right to bottom-left
p[0] = [x+sz, y];
p[1] = [x, y-sz];
h[0] = [x+sz*(1-k), y];
h[1] = [x, y-sz*(1-k)];
break;
}
for (var i=0; i<2; i++)
{
var pt = pth.pathPoints.add();
pt.anchor = p[i];
if (i == 0)
{
pt.leftDirection = p[i];
pt.rightDirection = h[i];
}
else
{
pt.leftDirection = h[i];
pt.rightDirection = p[i];
}
}
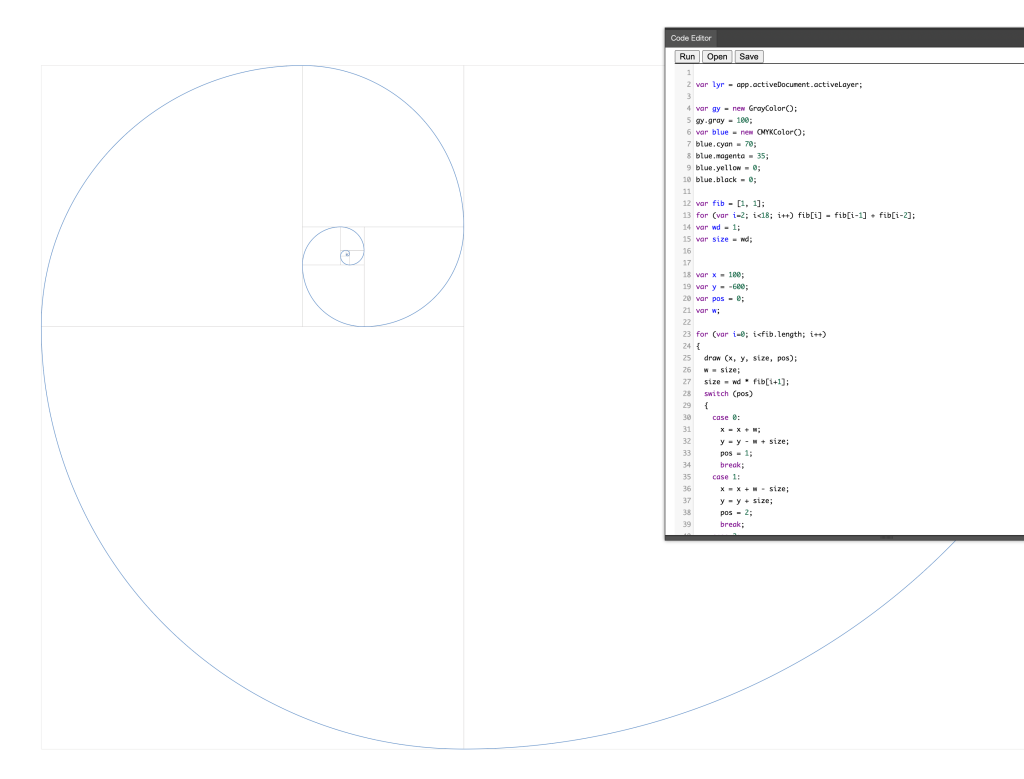
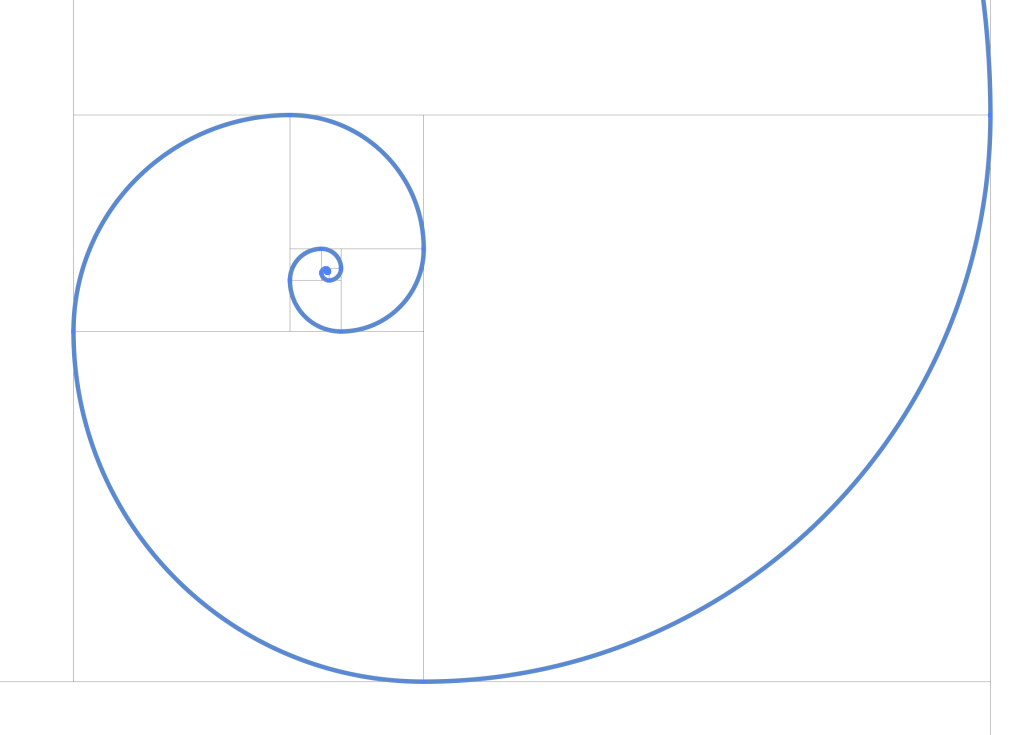
}このようなコードになるんですが、最初の1:1のスタートは中央に横並びに配置されます。次はその下に、続いて右側にというように螺旋の方向にそって数列に比率に応じた大きさの正方形を配置し、その中に90°の円弧を描いていきます。
フィボナッチ数列において、隣接する数の比(例:13/8、21/13)は、次第に黄金比(φ ≈ 1.618)に近づいていきます。

このため、フィボナッチスパイラルは、黄金スパイラルの近似図形としても扱われます。実際には、黄金スパイラルは数学的には対数螺旋ですが、見た目は非常によく似ています。