Illustratorのパス上テキストのパスを複製するスクリプト(ビギナー向け)

Illustratorのパス上テキストのパスを複製するスクリプト(ビギナー向け)
恐ろしいことに2月も半ばにかかろうかという今日この頃です。寒波の影響でクソ寒かったりするのでお出かけが大変ですが、皆様はいかがお過ごしでしょうか。
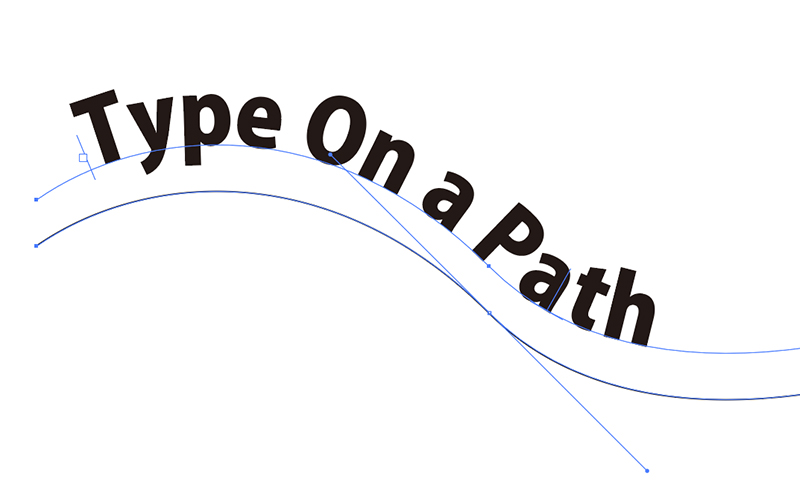
まあ、タイトルの通りなのですが、パス上テキストのパスをパスとして取り出すのが今回の目的です。選択したパステキストからパスのアンカー情報を読み出して、新規にパスを生成してみるといった、単純かつ素朴なものとなっています。
まずはコード全体を見てみよう。
var clr = new GrayColor;
clr.gray = 100;
var tg = app.activeDocument.selection[0];
var newPath = app.activeDocument.pathItems.add();
newPath.stroke = true;
newPath.strokeColor = clr;
newPath.strokeWidth = 0.5;
newPath.filled =false;
for (var i=0;i<tg.textPath.pathPoints.length;i++)
{
var newPoint = newPath.pathPoints.add();
newPoint.anchor = tg.textPath.pathPoints[i].anchor;
newPoint.leftDirection = tg.textPath.pathPoints[i].leftDirection;
newPoint.rightDirection = tg.textPath.pathPoints[i].rightDirection;
}ということで部分的に見ていきましょう。
var clr = new GrayColor;
clr.gray = 100;カラーオブジェクトの定義です。これは生成したパスに付ける色を設定しています。GrayColorはグレースケールのオブジェクトを生成します。
var tg = app.activeDocument.selection[0];これはIllustrator上の選択範囲の1番目のオブジェクトを参照を返します。このスクリプトではパス上テキストを選択した状態で実行する事を想定しているのでtgに入るのはパス上テキストオブジェクトという事になります。
なぜこのようにtg変数に選択範囲の1番目を取り込んだかというと、この後の記述が煩雑になるのを避けるためです。こういった変数への代入を使わない場合、
newPoint.anchor = tg.textPath.pathPoints[i].anchor;
という記述は
newPoint.anchor = app.activeDOcument.selection[0].textPath.pathPoints[i].anchor;
という具合に冗長になり入力も読むのも大変になります。
さて、今回のスクリプトのキモとなるのはテキストパスへのアクセスなんですけど、パス上テキストの場合、オブジェクト自体はtextFrameで、テキストパスはというと、その子要素になり、参照する必要のある要素はtextPath以下のpathItemsで、子要素は通常のpathItemと同様の構造を持ちます。テキストパスの復元はこのtextPath以下の構造を新たにpathItemで再現することで実現します。なので、まずはコピー先のpathItemを準備します。
var newPath = app.activeDocument.pathItems.add();
newPath.stroke = true;
newPath.strokeColor = clr;
newPath.strokeWidth = 0.5; //(point)
newPath.filled =false;ここまでの状態でアンカーポイントを持たないパスオブジェクトを生成できます。この状態は手作業では再現することはできません。スクリプトならではのオブジェクトの状態といえます。
これに対してアンカーポイント情報をオリジナルのテキストパスから取得しながら付加していきます。
for (var i=0;i<tg.textPath.pathPoints.length;i++)
{
var newPoint = newPath.pathPoints.add();
newPoint.anchor = tg.textPath.pathPoints[i].anchor;
newPoint.leftDirection = tg.textPath.pathPoints[i].leftDirection;
newPoint.rightDirection = tg.textPath.pathPoints[i].rightDirection;
}アンカーポイントの情報はancho、leftDirection、rightDirectionの3つの情報を設定する必要があります。これはオリジナルのアンカーポイントがハンドルを持たない場合でも同様です。(ハンドルがない状態はanchorとleftDirectionやrightDirectionが同一の座標となっている状態を表します)
もし、コピーしたパスにオフセットを設定したい場合は以下のように
var h = 10;//pt
var v = 10;//pt
newPoint.anchor = [
tg.textPath.pathPoints[i].anchor[0] + h,
tg.textPath.pathPoints[i].anchor[1] + v
];
newPoint.leftDirection = [
tg.textPath.pathPoints[i].leftDirection[0] + h ,
tg.textPath.pathPoints[i].leftDirection[1] + v
];
newPoint.rightDirection = [
tg.textPath.pathPoints[i].rightDirection[0] + h,
tg.textPath.pathPoints[i].rightDirection[1] + v
];の様な感じでpathPointの各情報にオフセット値を加えることで実現可能です。