鯵さん、こんなん出来ました。―コピーの履歴 in ID―

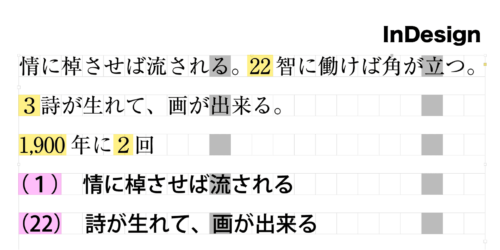
なんだかんだで、適当に作るのが大好きなのですが、とりあえずIndesignで編集中に行なうCOPY作業を全て記録しちまえば良いんだろ???ってことで、ヘルパーオブジェクトにぶっこんでいるのです。
特に凝った事もしていません。メニュー項目の「コピー」が呼び出された時に割り込みをかけます。そして内容をキャプチャし、ヘルパーオブジェクトにプッシュする形ですね。メニュー項目に対するinvoke処理は以前解説していますのでそちらを検索して見てみて下さい。まあ、基本的にこのあたりの部分の事を書いているページはすごく少ないです。私の記事が引っかかりやすくて自分でも困っているのです。もうしわけないw
//copyKeeper
#targetengine 'session'
$.ID_copyStrings = [];
var m = app.menuActions.item("$ID/Copy");
var myEv = m.eventListeners.add("beforeInvoke",
function (ev){
$.ID_copyStrings.push(app.selection[0].contents);
});
myEv.name = "cpKeeper";
function evTweak(ev){
$.ID_copyStrings.push(app.selection[0].contents);
}紋切り型で、ほぼ定型のコードです。この形に慣れておけばあとは何に対して、前か後か、どうするかと言った事を設定するだけなのでややこしくはないでしょう。
また、ターゲットによって返されるペイロードが違いますので注意が必要なのですが、それは個々に調べないと致し方が無い事ではあります。私の場合はPropertyExplorerを改変して仕込んだ上で動作させて調べたりします。
リスナを破棄する場合は以下のコードを走らせます。
//copyKeeperRemover
app.menuActions.item("$ID/Copy").eventListeners.item("cpKeeper").remove();そして、ヘルパーオブジェクトに溜め込んだ履歴を参照する場合は以下を走らせて…
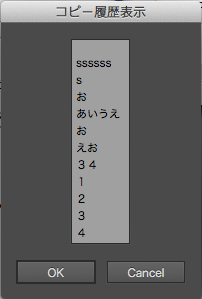
//copy history reader
str = $.ID_copyStrings.join("\n");
var w = new Window('dialog', "コピー履歴表示");
var st = w.add('edittext',undefined, str, {multiline:true});
var btnGroup = w.add("group", undefined );
btnGroup.alignment = "center";
var okBtn = btnGroup.add("button", undefined, "OK");
var cancelBtn = btnGroup.add("button", undefined, "Cancel");
w.show();1件のコメント
コメントを残す
コメントを投稿するにはログインしてください。



どもども今さら大変参考になりました(しかもぐぐって辿り着いたw)