AnchorPointToolの…
Illustratorのスクリプト関連のソリューションというのはそこかしこから幾つか出ているわけですが、ショートカット付けられる奴ってのはそうそうなかったりします。で、ものかのさんちの子って便利ですよね〜って話になるのですが、他の人が散々紹介してるのでしません。
http://tama-san.com/scriptkeyai220/
あっ、やっちゃいましたねwホントの所わたし自身はあるブツの関係上使っておりませんが人には勧めます。便利ですよね〜ループしちゃっているのでこれぐらいにしますが、Winな人はAdobeのIllustratorのScriptingフォーラムをのぞいてみるといいと思う次第です。βファイナルまで進んだヤツが居ます。これもどうでもいいのですが、ショートカット付けられるならこれもありかなってスクリプトが山のようにあるわけです。しかし、そんな事しているうちにちょいとモニョってなったのがあった次第です。
とりあえず、ごく短機能なコードです。
if (selection.length>0) {
var pt = [];
for (var j,i=0;i<selection.length;i++) {
for (j=0;j<selection[i].pathPoints.length;j++) {
if (selection[i].pathPoints[j].selected===PathPointSelection.ANCHORPOINT)
pt.push(selection[i].pathPoints[j].anchor);
}
}
if (pt.length>2) alert("Selection must be 2 anchorPoints.");
else
alert(Math.sqrt((pt[0][0]-pt[1][0])*(pt[0][0]-pt[1][0])+(pt[0][1]-pt[1][1])*(pt[0][1]-pt[1][1]))*.3527777778);
}アンカーポイント2つ選択して走らせるとその2点の距離を表示してくれます。ショートカット付けておくとものさしツール使うより楽ちんです。こうすると、2つのアンカーポイントの距離を正確(ここ大事w)に測定できるわけです。(ものさしツールはここまで精度を出せるツールではありません)こう言ったワンステップで実行できるなら武器として利用可能(メニューから選ばないといけない場合は使う気にもならないw)な単機能スクリプトというのは山ほど存在するのですが、今回気になったのが以下のツールの挙動です。

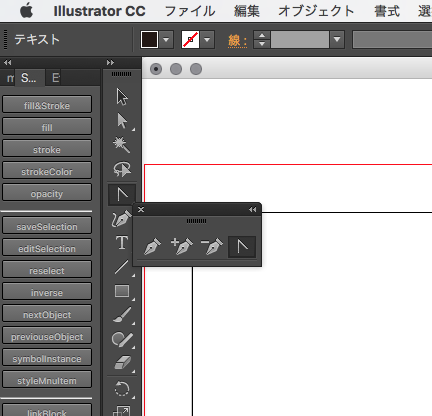
はい、アンカーポイントツールってやつですね。アンカーポイントからハンドルを引き出したり取り払ったりと利用頻度は比較的高いと思います。このツール、アンカー間にカーソルを持って行くとアイコンが変化して辺の部分を引っ張って調整出来るようになっています。
で、色々見てみると…

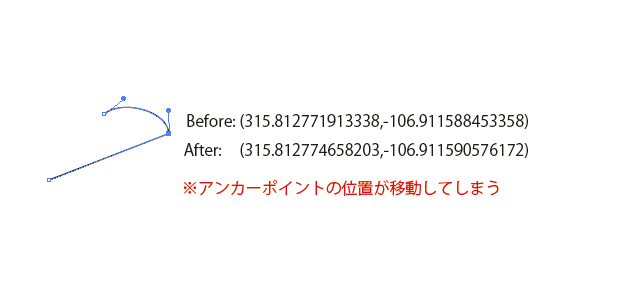
もうイメージの通りで説明もクソもないのですが、辺の部分引っ張っちゃうとアンカーポイントの位置自体が動いてしまいます。高精度な調整が必要なドキュメントでは注意が必要ですね。なんかバグっぽいんですがねwww