Adobe社純正Embedded PDF ViewerのWordPressプラグイン

春分という事で、皆様におかれましてはお花見などで外出しておられる方も多くいらっしゃるのではないかと存じます。
ここ和歌山は桜の開花が関東より遅かったりします。和歌山市の開花の目安となる標準木は紀三井寺にあるのですが3月20日に開花となっています。しかし、通勤時に蕾の様子を見上げて確認するのですが、満開にはもう少し時間がかかりそうな雰囲気です。
さて、以前紹介したAdobe純正のフレームワークであるAdobe Embedded PDF ViewerのWordpressプラグイン版が先週リリースされました。今回はこのプラグインの導入方法をご紹介しようと思います。
まずはPDFを埋め込むとどうなるかというと、以下のようになります。こちらのPDFはExtendScriptのJavaScriptのOVMファイルをスクリプトで処理して組んだもの(職人さんは殆ど手を下してません)を書き出したものです。
こちらのViewerはSizedContainerモードと呼ばれるモードを利用しています。
その他、Inlineモード、LightBoxモード及びFullScreenモードといった表示方法が利用可能です。
導入方法
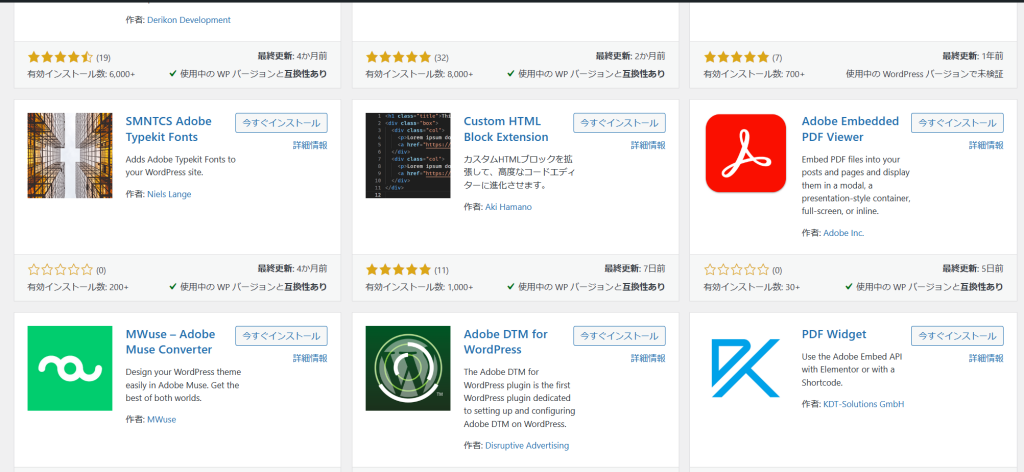
まずはWordpressにログインしプラグインメニューで新規プラグインを検索します。たぶん「Adobe」だけで検索してもすぐに見つかつかと思います。

今すぐインストールを選択すると導入はすぐに終わります。
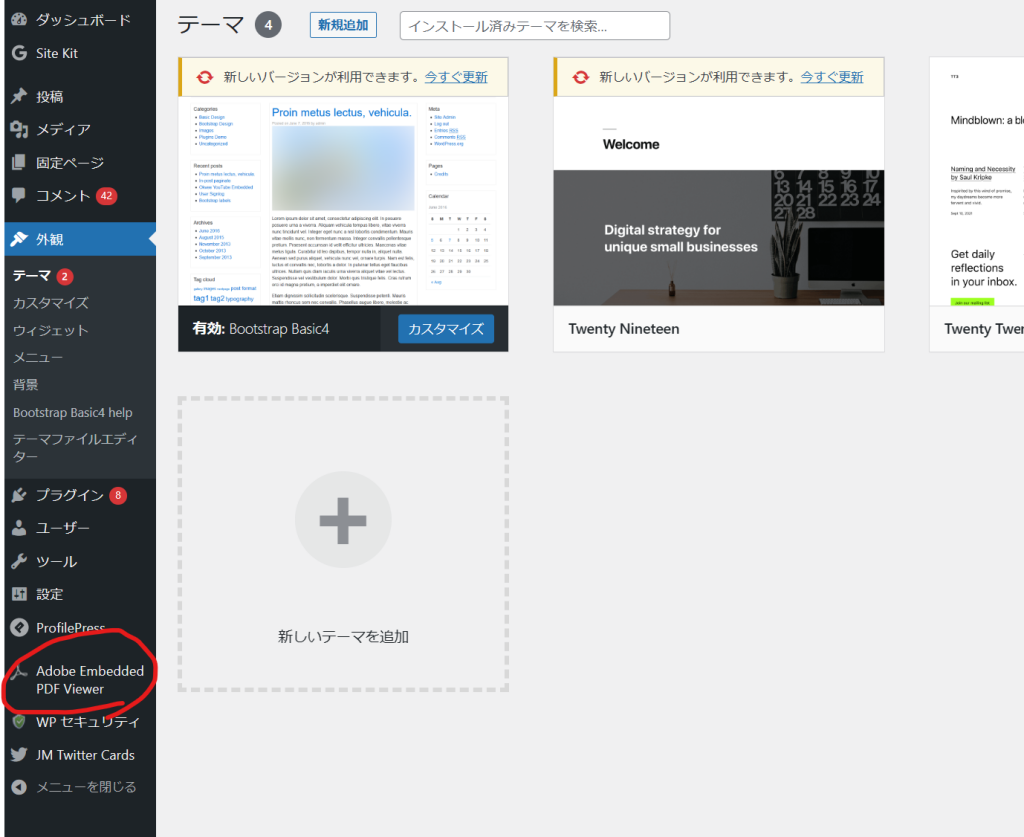
インストールされると左に表示されるサイドメニューにAdobe Embedded PDF Viewerメニューが追加されます。

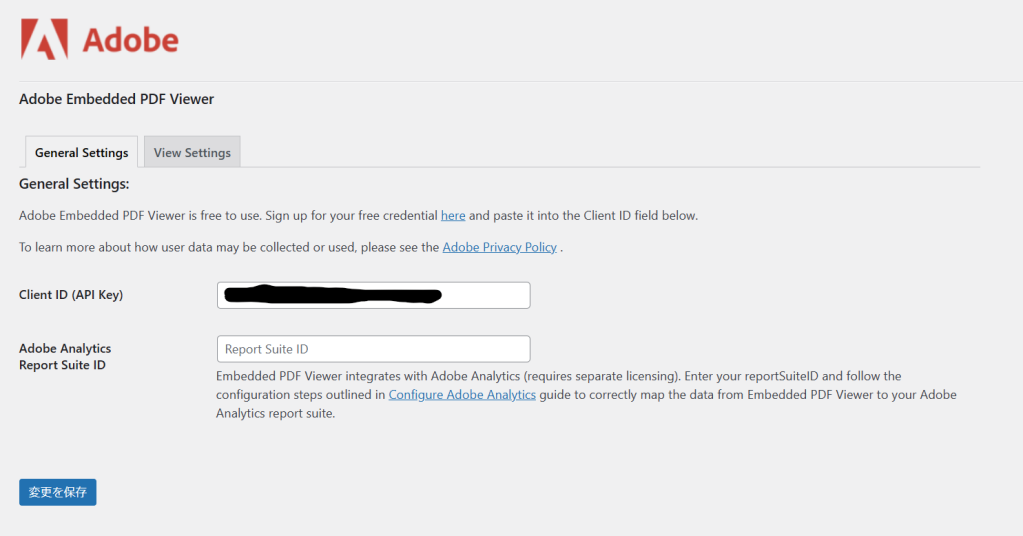
設定自体は非常に単純です。

最低限必要なものはClient ID(API Key)のみです。このClient IDはAdobeのDeveloperサイトから入手します。
PDF Embed API | Embed PDF in HTML | Adobe Acrobat Services – Adobe Developers
上のリンクにアクセスし、Get Free Credentialsボタンをクリックします。

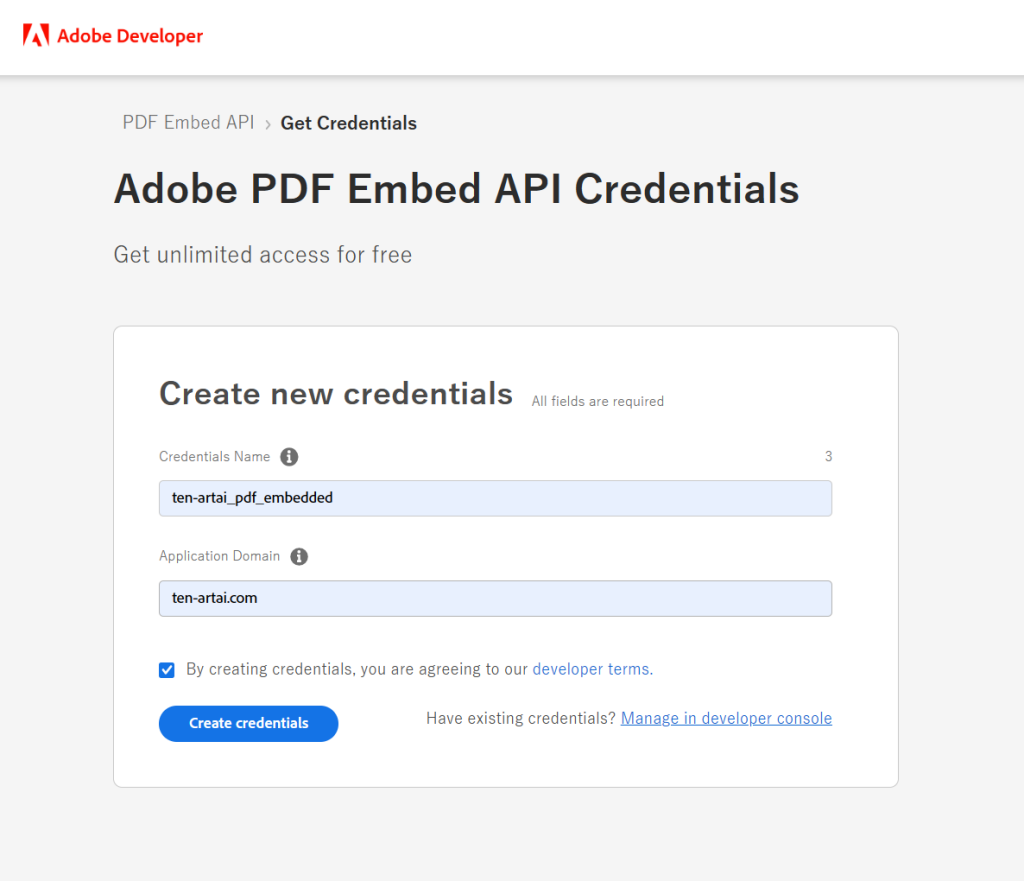
すると、API Keyを入手するためのフォームが表示されます。

適宜入力しCreate credentialsボタンをクリックします。一応developer termsもご確認をお願いします。
これでClient IDが得られます。これを先に例示したプラグイン設定ページのClient ID(API Key)に入力して「変更を保存」ボタンをクリックすれば準備完了です。
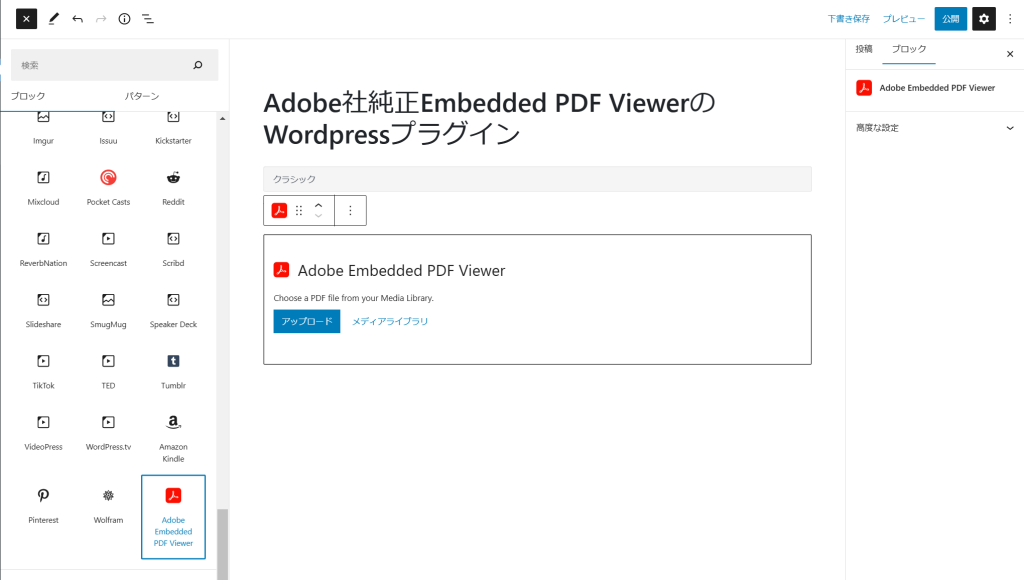
投稿にPDFファイルを差し込むには、

ブロックエディタのメニューからワンクリックです。埋め込みモードを切り替えたい場合は右に表示されるメニューから切り替え可能です。
このページのようにPDFファイルがPNGやJPGの様に扱いやすくなります。ぜひご活用ください。