Illustratorの下線と打消し線について

お盆を過ぎると年末に向けて忙しくなってくる頃合いかと存じますが、皆様におかれましては御清栄のこととお喜びもうしあげる次第です。お盆に台風がおいでになられて大変だった皆様も多いかと存じます。かく云うわたしどもも直撃されたくちです。しかしながら、今回は風もそんなにきつくはなくて、しれ〜っと真上を通過していった感じでした。台風さんが空気をかき混ぜて行ってくれたせいか気温も落ち着いて通勤が少し楽です。
さて、今回は備忘録的に表題の下線・打ち消し線についての挙動についてお届けしようと思います。
まずIllustratorにおける基本的な事から書きますが、打ち消し線の位置はキャラクタ毎に位置が決定されるために行中に複数のフォントが存在すると表示ががたつきます。対して下線は当該行に含まれる位置の中で一番距離が離れるものを基準として統一された上でレンダリングされます。結果的に同じ段落においても行ごとに下線の位置が異なる可能性があります。

Illustratorの場合、下線・打ち消し線の位置はフォントに含まれる情報を基にして決定されます。なので挙動はフォントのレンダリングとしては正当なものですが、組版的には美しくはありません。
では打ち消し線から細かいところを見てみます。

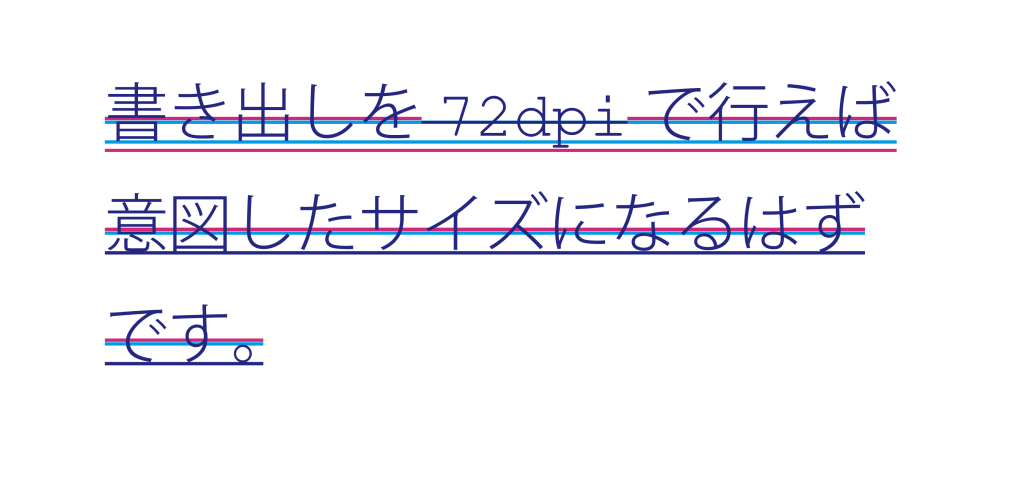
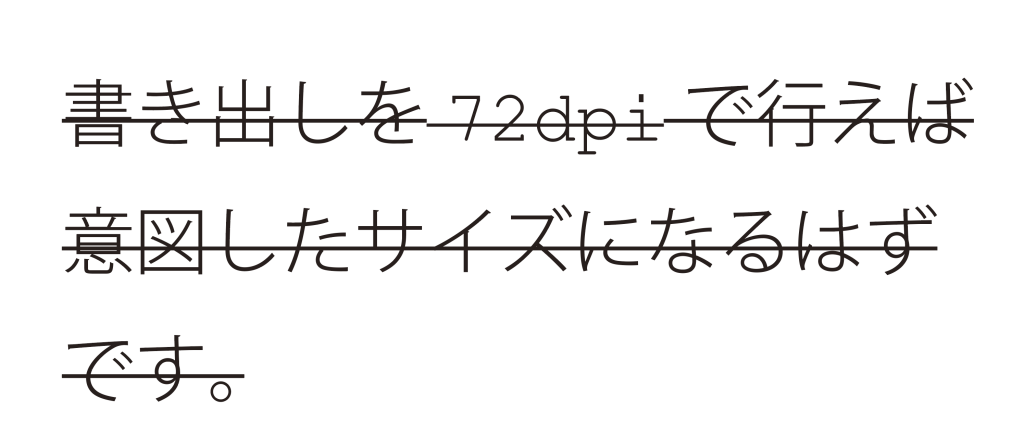
こちらの文章で利用されているフォントは小塚ゴシックLとCourierNewなんですが、フォントが持つ打ち消し線の位置が異なります。Illustratorは打消し線の処理をキャラクター単位で行いますので、このようにガタガタになっちゃいます。
和欧混植の場合、こういった所にも注意が必要です。これを回避するには合成フォントを利用します。

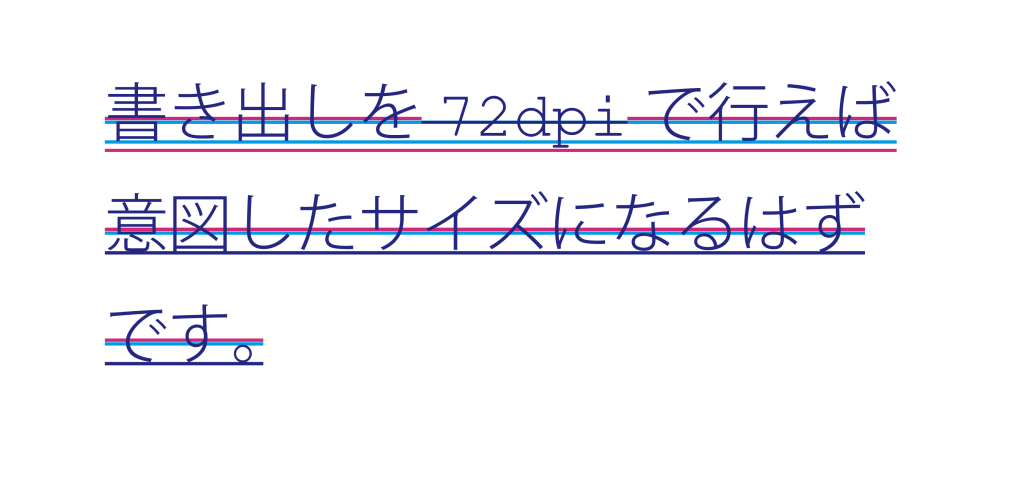
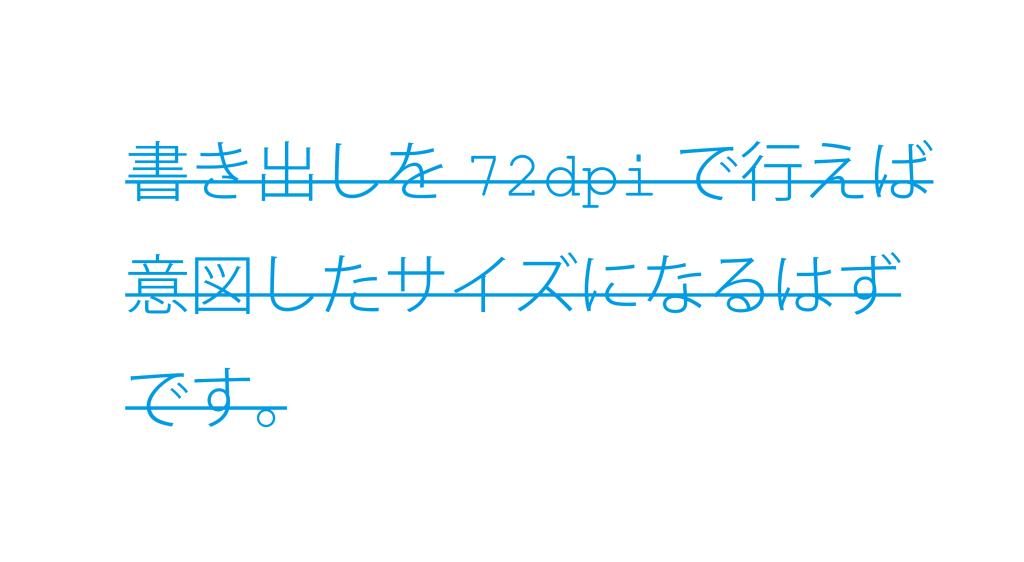
合成フォントの場合フォント的には1個のフォントを使っている状態となりますのでこの様に統一された打ち消し線となります。
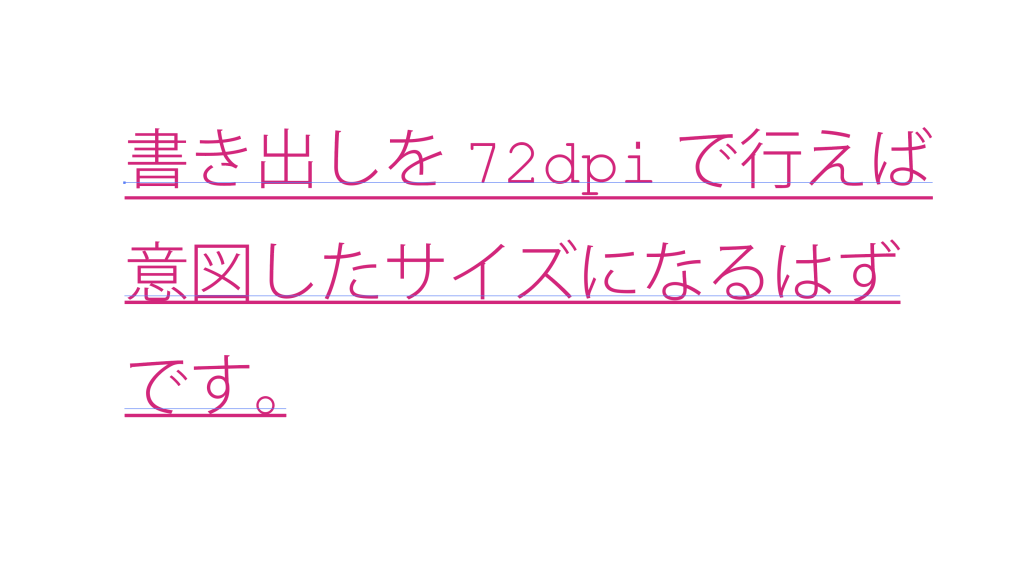
続いて下線を見ます。下線の場合、行内に含まれるフォントの下線の位置情報の一番小さいものが適用されます。この行内というのが重要な点です。同一段落であっても行ごとに混植の有無で下線位置及び太さがばらつきます。

これも回避には合成フォントが良いです。

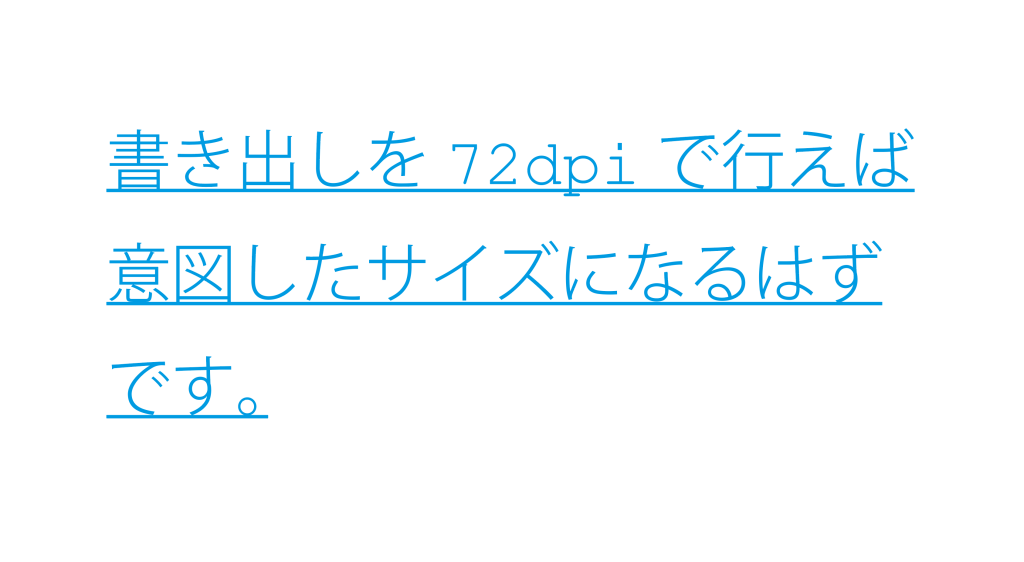
こんな感じで統一してくれます。
和欧混植組というのは注意すべき所の多い処理ですが、Illustratorはこういった部分を制御するのが下手くそなアプリケーションで、しっかりと調整しようとするとひと手間掛ける必要があったりします。なので「IlluatratorよりInDesignで組も?」って所はしっかりと声をあげていこうと思います。