Illustrator はじめてのアピアラス 文字囲み

アピアランス(非破壊)がよく分からない方へ
テキスト囲み罫(印刷用語で言うと座布団)の作り方です。
一つ作っていれば、いつでも使えるのでかなり便利ですよ。
さっそく作り方です。
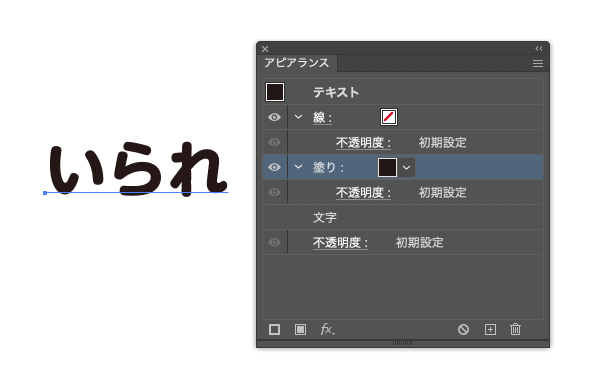
テキストを選択した状態でメニュー → ウインドウ → アピアランスを開いてください。
下の画像の様に位置や色を変更します。下の様に表示されない場合は一度、テキストを選択状態で、メニュー→グラフィックスタイル→[デフォルト]をクリックし色を変更してください。

アピアランス内の配置の変更は、移動させたい項目を選択し(複数の場合はShiftを押しながら選択)ドラッグ中にoption / altを押しながら移動させます。
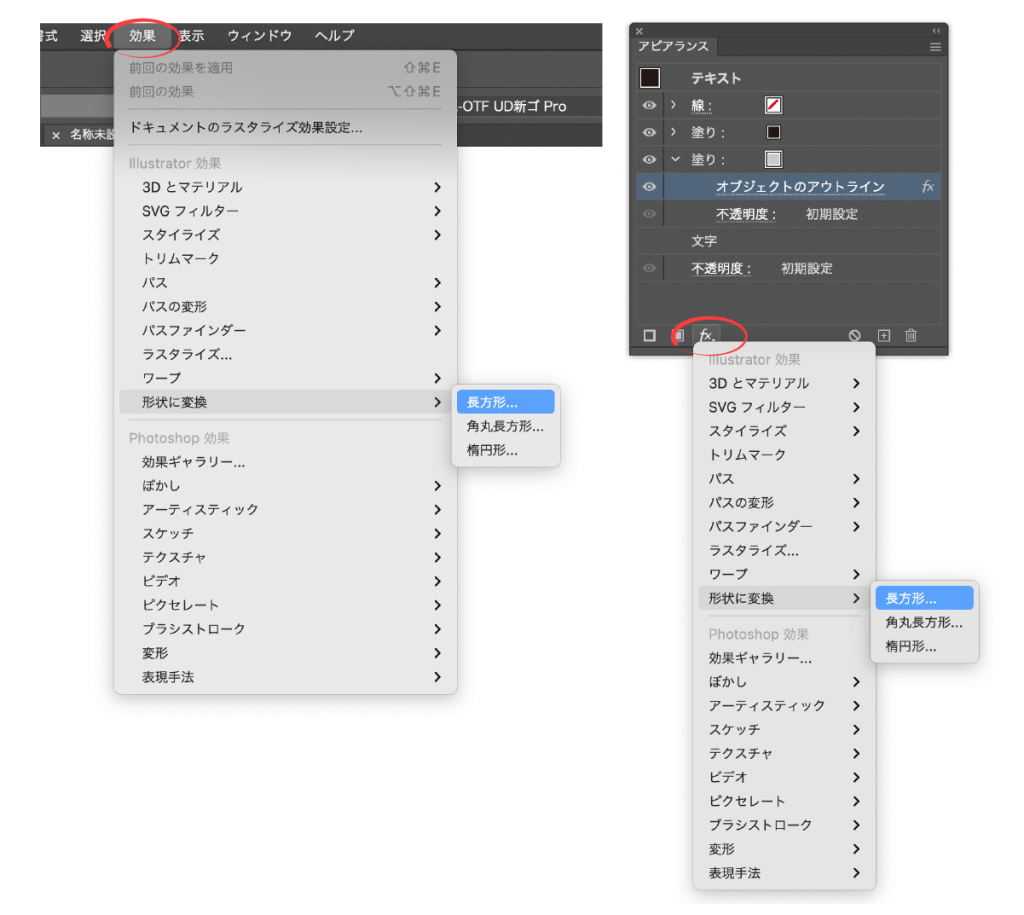
テキストの塗りにまず、メニュー → 効果 → オブジェクトのアウトラインを適用します。
次にメニュー → 効果 → 形状に変換を適用。アピアランス内は、オブジェクトのアウトラインが上、下に形状を配置します。
テキストを選択している状態で、メニュー → 効果 → 又はアピアランスの左下、fxから選択。どちらでも結果は同じですので、お好きな方を。
画像はMacですが、Windowsでも同じです。

テキストに色を付ける場合はアピアランスにある「文字」を一番上に移動します。
テキストの文字を選択し色を指定してください。

次は丸囲みです。


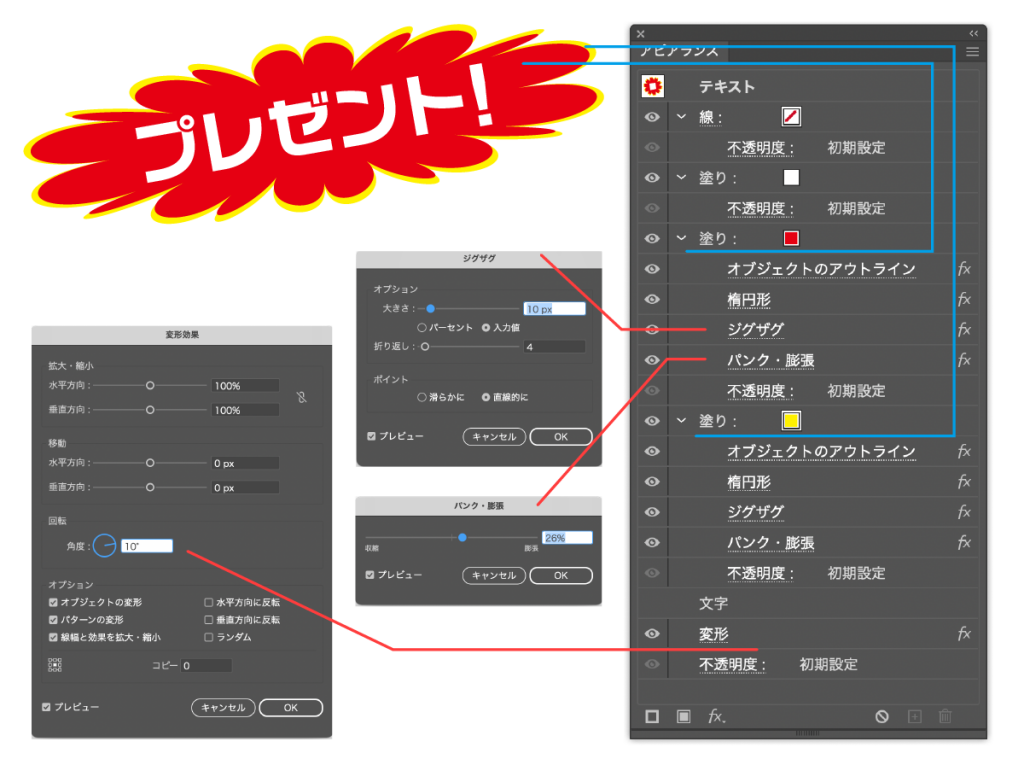
テキストの角度を変える場合は、アピアランスに変形を入れます。アピアランス内の、変形の位置に注意。
メニュー → 効果 → パスの変形 → 変形
又は、fx → パスの変形 → 変形

飾り囲みも可能です。この状態で文字が打てます。
サイズの数値は調整しながら入力してくださいね。
メニュー → 効果 → パスの変形 → ジグザグ
メニュー → 効果 → パスの変形 → パンク・膨張
パスで描いてから文字を乗せる手間もなしでとても楽です。






1件のコメント