Illustratorで手毬を作る

Illustratorで楽に手毬を描きたい方へ。
球体の柄を描くのは難しいですよね。それを簡単作成してくれる方法があります。
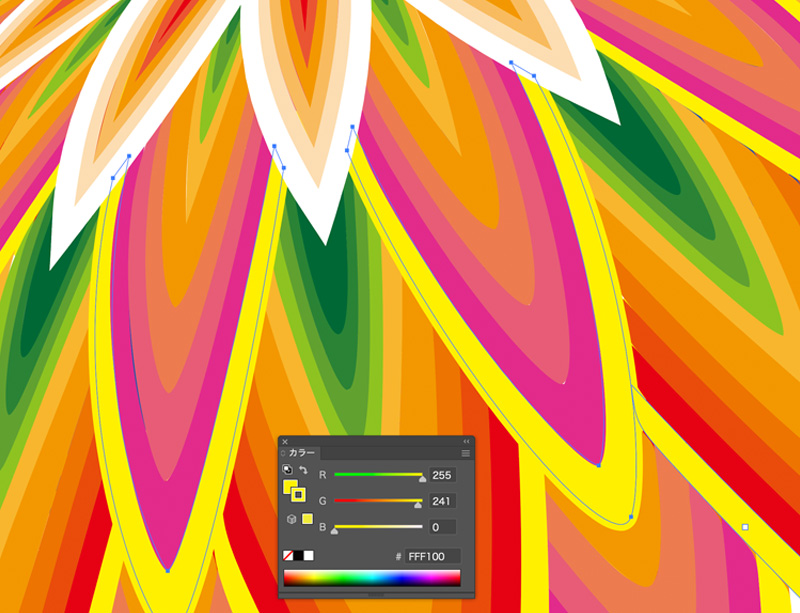
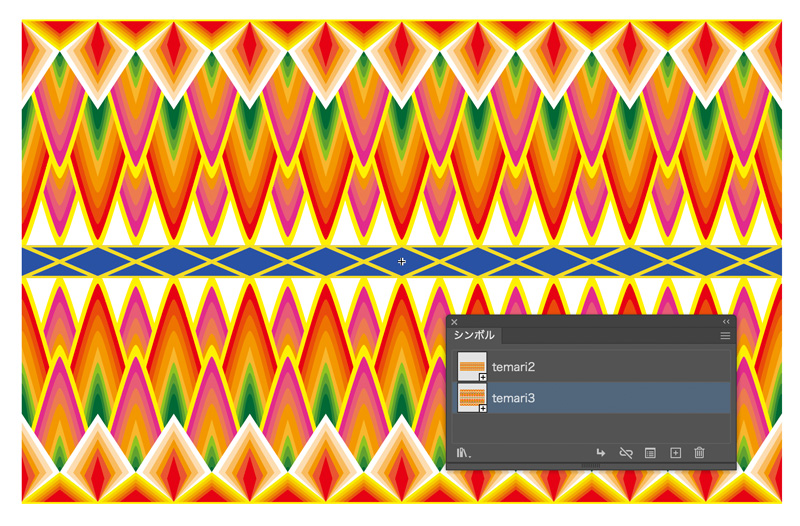
まずテクスチャをパスで作成します。円周率と直径で長方形のサイズを割り出してください。
左右が繋がるように送りをつけてください。
テクスチャが完成したらシンボルに登録。

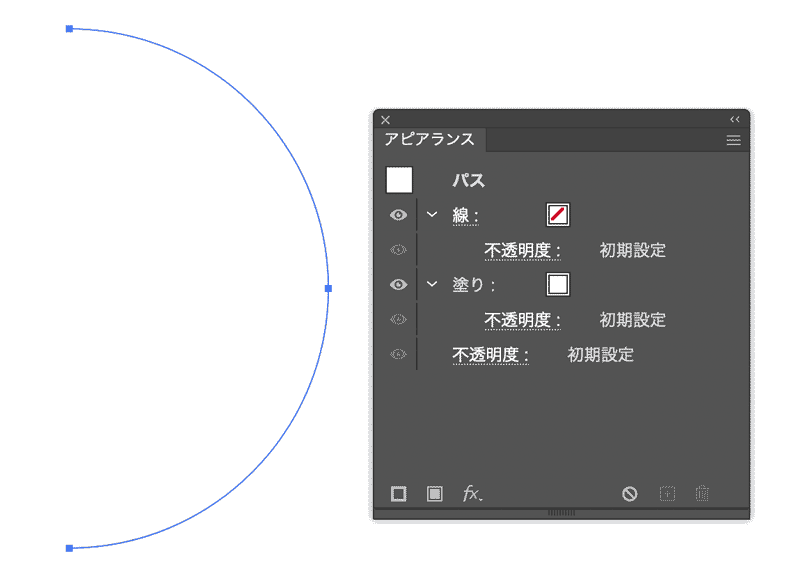
パスで半円を描きます。塗りに色を入れてください。

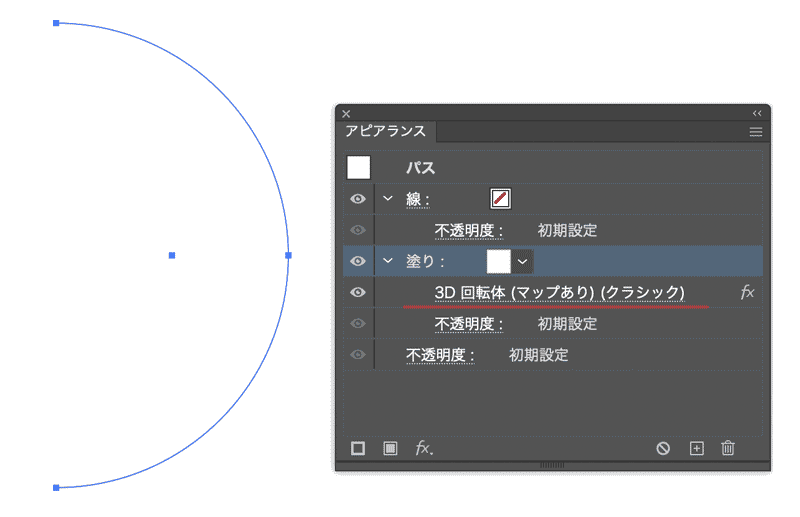
半円パスを選択した状態で、メニューから効果→3Dとマテリアル→3D(クラシック)→3D回転体を適用します。

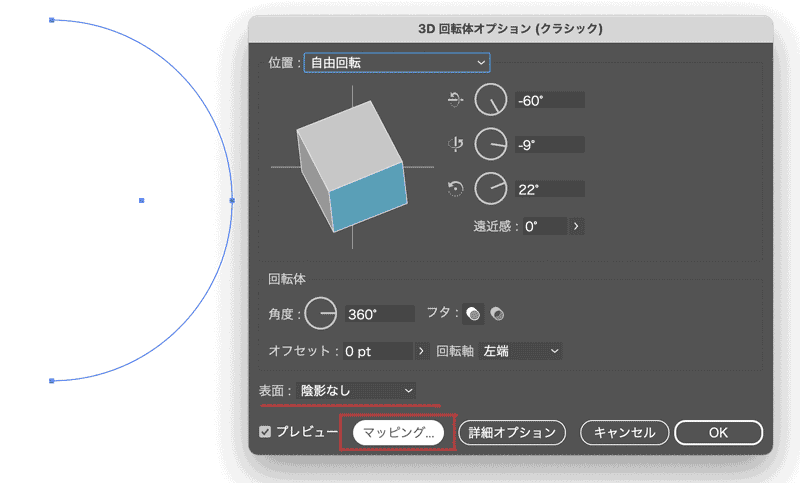
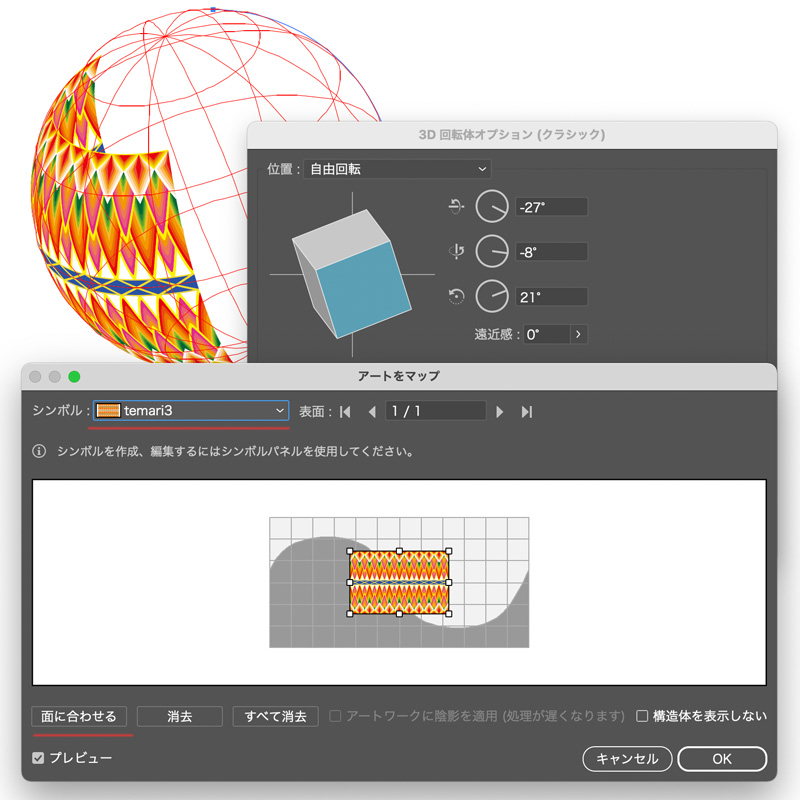
3D回転体オプションが表示されます。
下のマッピングをクリックします。

シンボルから先ほど登録したテクスチャを選択し、面に合わせるをクリックします。

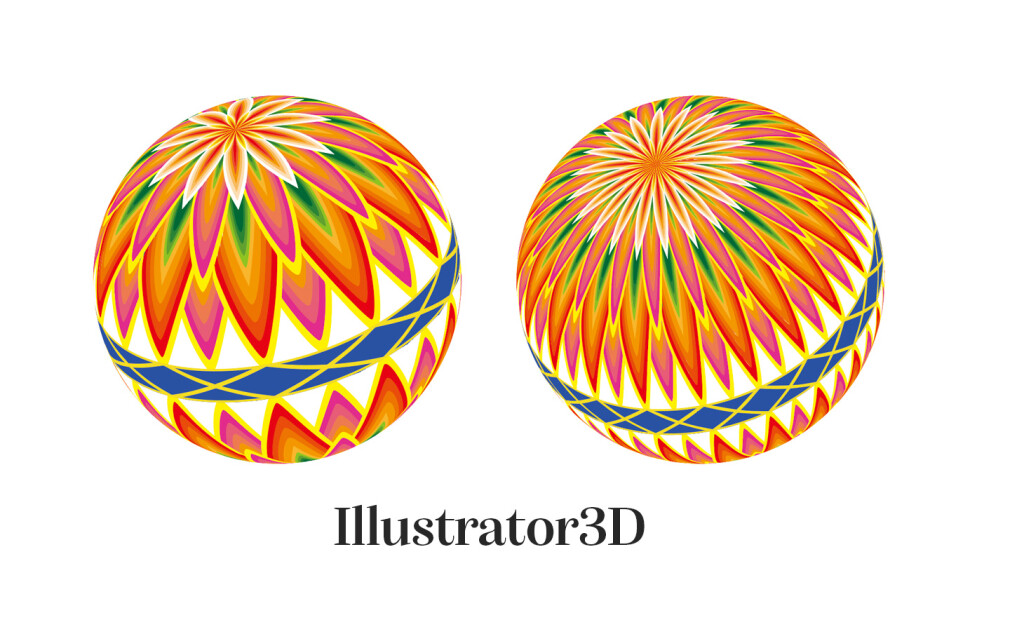
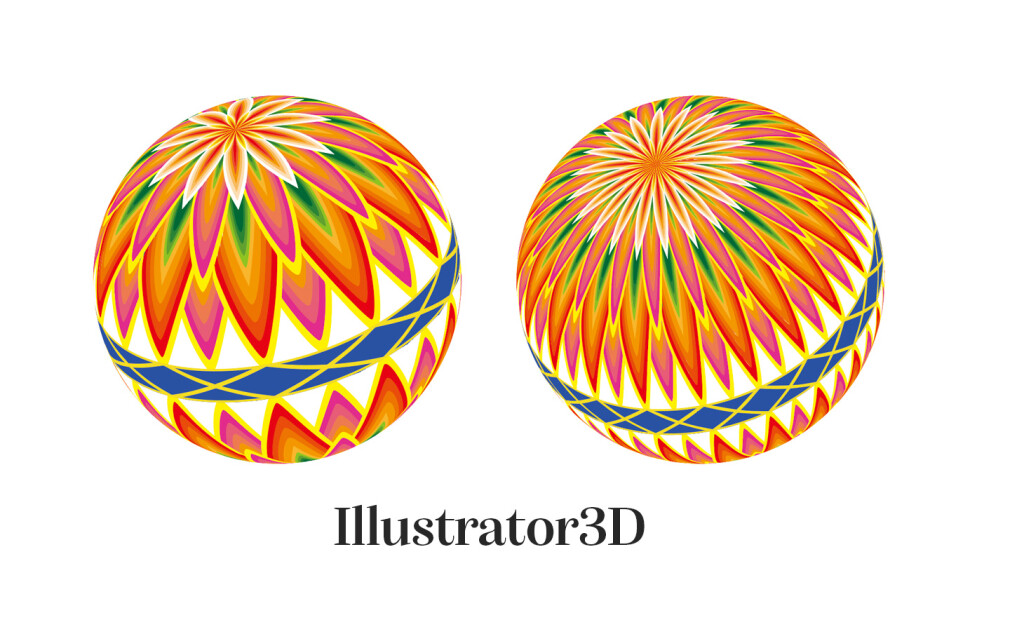
球体にテクスチャが貼られたら完成です。

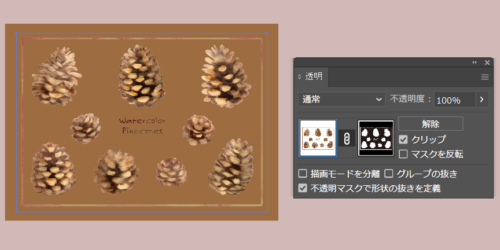
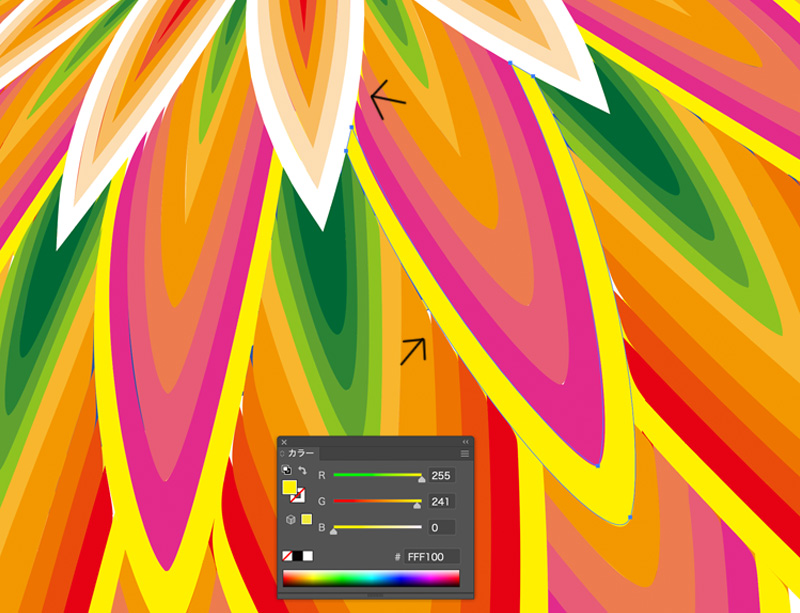
複雑な場合、作成後隙間ができる場合があります。

この場合、アピアランスの分割を適用し、隙間を埋めていくしかありませんが
小さな隙間なので線を足してサクっと埋めてしまいましょう ↓