Illustratorのハーフトーン抜き

フォーラムでハーフトーン抜きのやり方の質問があったので、こちらにもやり方を書いておきますね。
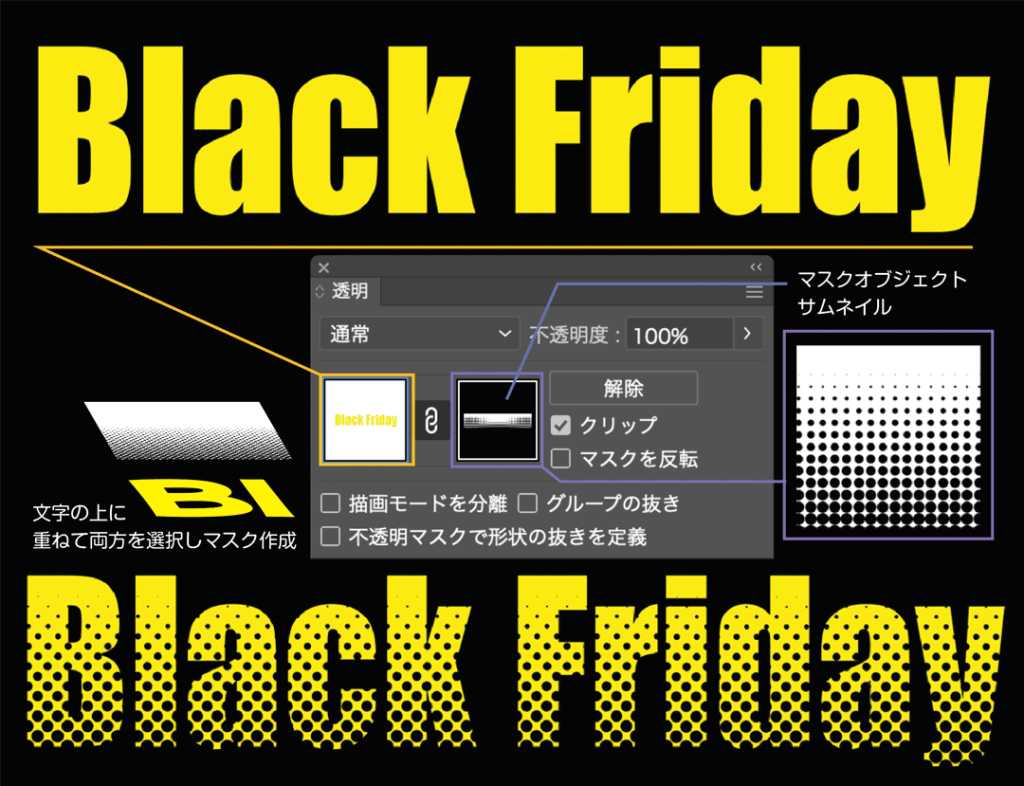
ハーフトーン抜きで、いつもの見出しをオシャンにしちゃいましょう。

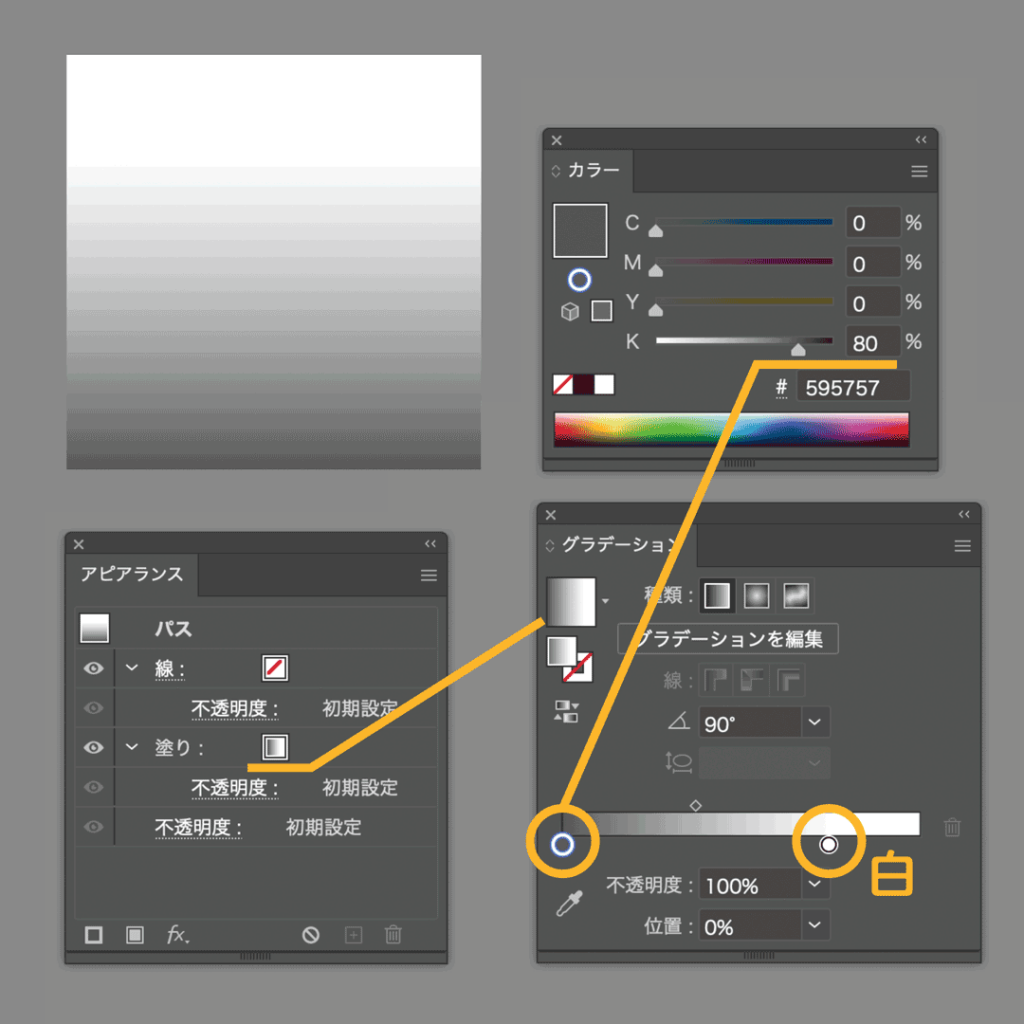
まず初めにハーフトーンの元になるグラデーションを下のように作成します。

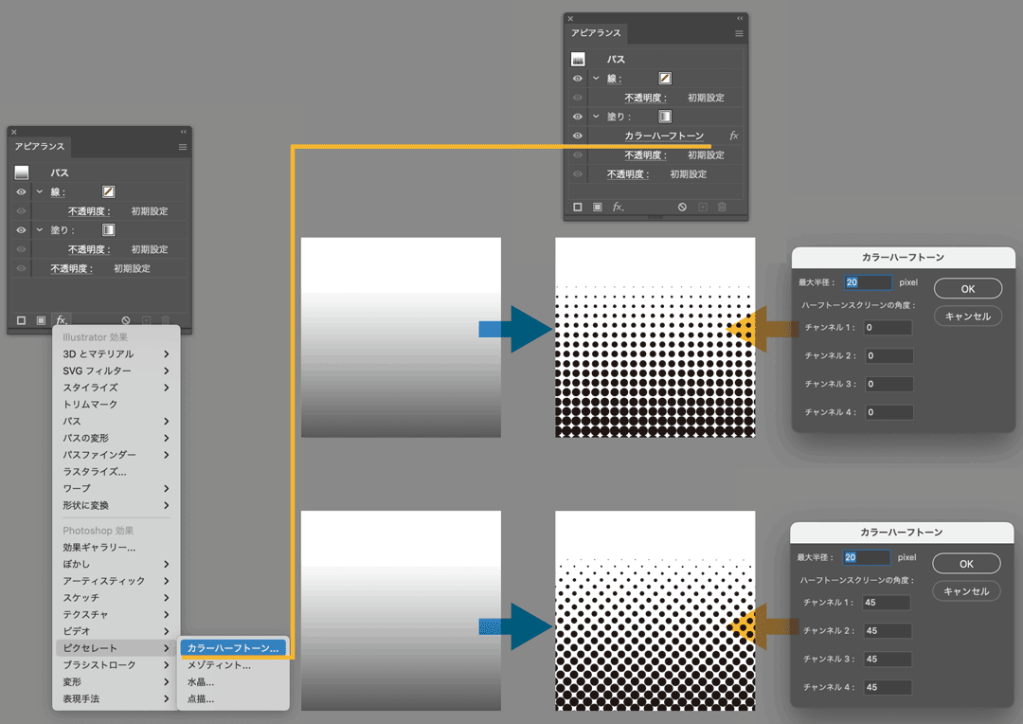
次にアピアランスパネルの下のfxアイコンからグラデーションにハーフトーンを適用します。

チャンネルの角度を変えた2種を載せておきます。

テキストの上に覆い被さるようにハーフトーンを適用したオブジェクトを配置して、テキストと一緒に選択し不透明マスクを適用します。

●不透明マスクを適用する手順
1.テキストの上にマスク用の画像を置く
2.テキストとマスク用の画像を選択
3.透明パネルの「マスク作成」ボタンをクリック
4.マスク位置の調整は透明パネルのリンクアイコンをクリックで外してからおこなう
5.調整が終わったらリンクアイコンをクリックしてリンクさせる
不透明マスクを作成すると、右側にマスクされたオブジェクトのサムネイルが表示されます。
右側マスクオブジェクトサムネイルを選択した状態のままでは他のオブジェクトが移動、選択できません。
マスクが完成したら左側のサムネイルを選択しておきましょう。
※デフォルトでは不透明マスクを適用した際に「マスクを作成」の下にあるクリップのチェックボックスが自動的にチェックされます。このチェックが入っていると不透明マスクに利用したオブジェクトの形状の外の部分は完全にマスクされます。チェックを外すと外の部分は完全に表示されます。