Illustrator ver.26.5のScriptUI

先日Twitter上で以下のようなやり取りがあったのをちらりと見た方もいらっしゃるかとおもいます。今回は少し掘り下げてみましたのでお知らせしておきます。

とりあえず、IllustratorCC ver.26.5.1です。Intel版のmacOS10.15.7とWindows10での挙動を確認しています。
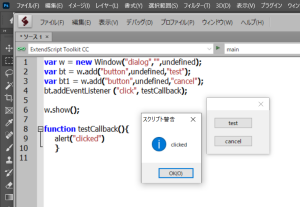
まず検証コードです。
var w = new Window("dialog","",undefined);
var bt = w.add("button",undefined,"test");
var bt1 = w.add("button",undefined,"cancel");
bt.addEventListener ("click", testCallback);
w.show();
function testCallback()
{
alert("clicked")
}単純にdialog属性のwindowオブジェクトを生成しbuttonを2コ配置しただけの物です。そのうちtestと表示されるボタンにイベントリスナを仕込みます。eventNameはclickで、これはボタンのクリックでトリガされてtestCallbackという関数を実行します。要するに、ボタンがクリックされたときに関数を呼び出し、その中のalert(“clicked”)を実行して「clicked」とダイアログに表示されるやつです。
ESTKで実行するとボタンクリックでこのようなアラートが表示されます。

しかし、当該バージョンIllustratorでは動きません。調べてみると2021以前では正常に動作するようです。また、他のアプリケーションでも正常に機能します。
ScriptUIのイベント周りは結構変な挙動が多くてmousedownでボタンがアクティブになった時にWindow内のクリックを全部捕まえたりするような挙動のアプリもあります。けっこうクセが強いので、わたし自身も通常はbuttonクラスに実装されているonClickイベントを利用しています。
動作からみてバグです。他のイベント名を確認すると正常に動作しますのでclickだけ漏らした感じかなとおもいます。当然、Uservoice案件なのですが、今のタイミングではver.26での改修は望み薄です。ということで、ScriptUIでbuttonを利用している場合、イベント処理に注意が必要です。実際上の落としどころとしては…
bt.addEventListener ("mouseDown", testCallback);とキャプチャイベントを別の物に変更するか
bt.onClick = function(){testCallback();};の様にaddEventListenseを利用しないように書き換えるかです。
ExtendScriptでユーザーインターフェースを利用しているスクリプトがIllustratorCC2022で動かなくなった場合は「あわてず、EscキーでUIを閉じて、スクリプトのbuttonのイベント周りを確認」して下さい。