Illustratorで木の質感を出すやり方

Illustratorで木の質感を出すやり方のご紹介です。(IllustratorCC2022以降)
チラシやバナー作りにとっても便利。印刷の場合は解像度等の確認をお願いいたします。
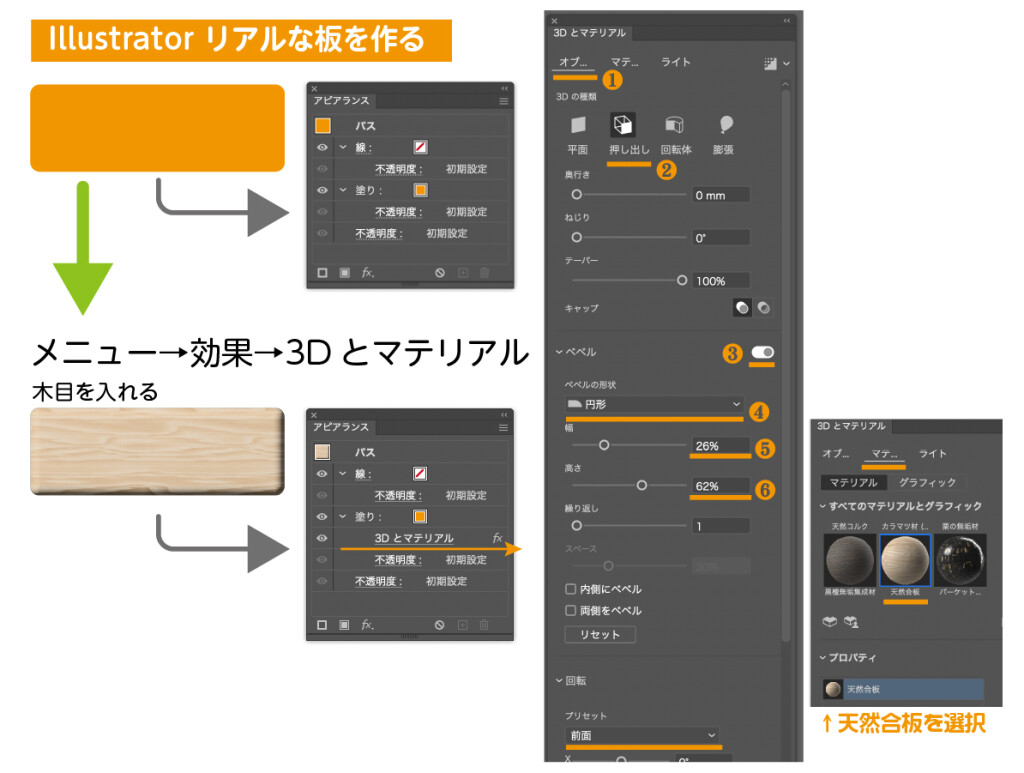
まずIllustratorで角丸の長方形を作ります。色はなんでもいいです。
次にメニューから効果→「3Dとマテリアル」を選択しオブジェクトとマテリアルを図の様に設定します。
※「3Dとマテリアル」→オブジェクト→回転のプリセットは“前面”を選択。

全体の色の変更はアピアランスを使い乗算で色を被せることも可能です。
木目の色の変更は、マテリアル→プロパティ
下の図の様に色を変更できます。変更する色の濃度は、元の色の濃度に合わせると良い感じに仕上がります。

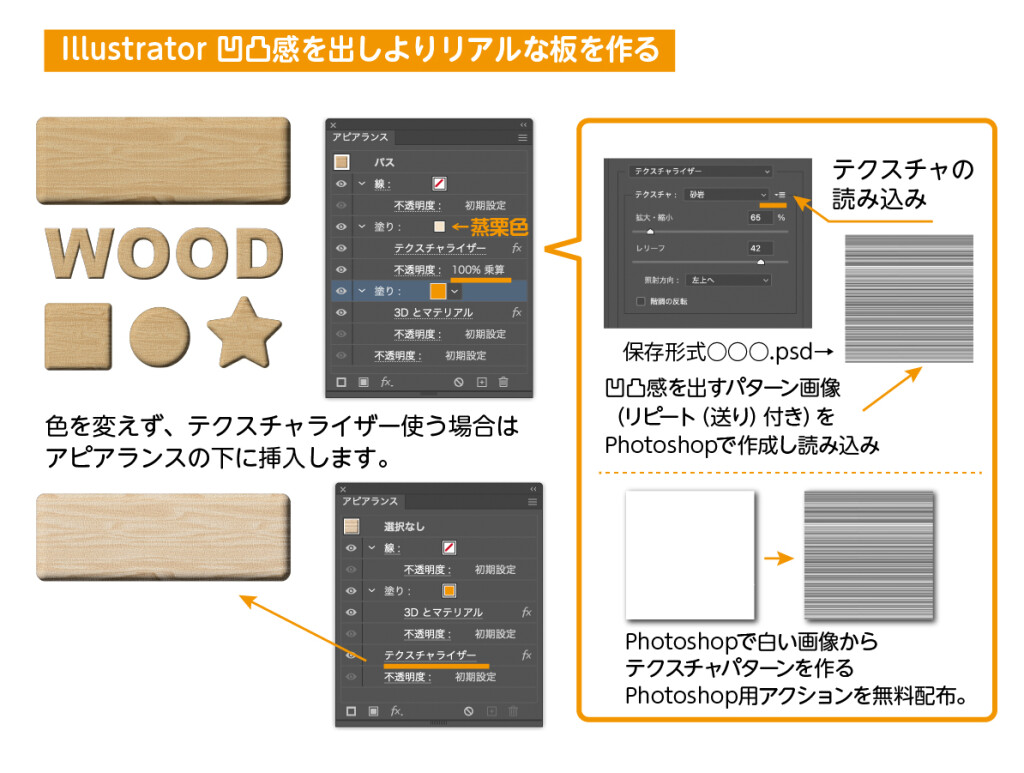
ここからは初心者向きではありません。 リアルさを出したい場合の作り方です。
テクスチャライザーを使い凹凸感を出していきます。

※テクスチャライザーは平面画像ですので回転を使わず押し出しのみにお使いください。

テクスチャライザーは凹凸感を出す為に画像(バンプ)を使います。

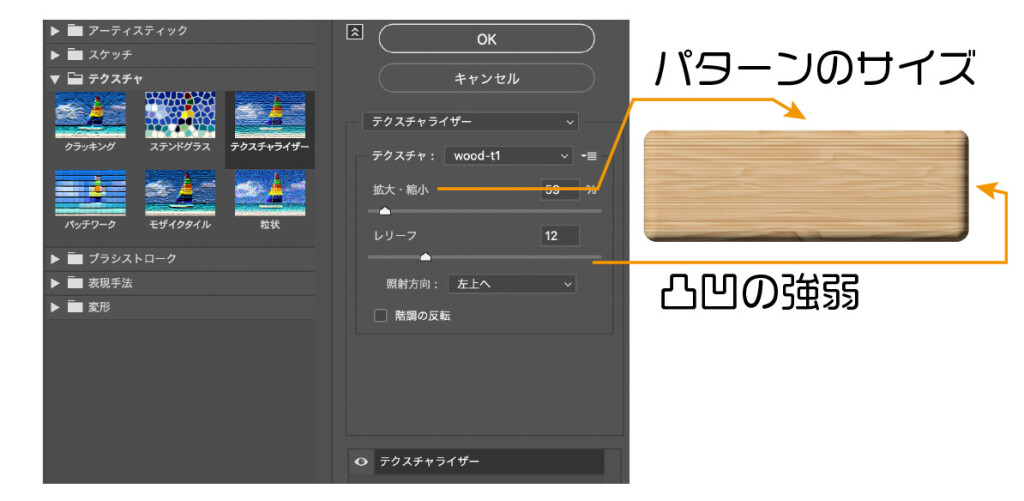
効果→テクスチャ→テクスチャライザー
テクスチャライザーを使い凹凸感を出し、乗算効果で色を濃くします。
パターン画像の作成の説明です。
★配布アクションの使い方(Photoshop)
今回使用するバンプ用パターンは、リピート(送り)も自動で生成されるアクションを使用します。
アクションは下のバナーからDL可能です。鍵をお忘れなく。
- Photoshop→新規ファイル(例 1200×1200px 72ppsi)→描画色「黒」、背景色「白」の状態であるか確認し、背景を白の正方形を作成します。
- アクション→読み込み→DLした「texture_wood.atn」を選択し読み込みます。
- wood-texture_01を選択し▶︎ボタンをクリック。すると横線の入った画像ができます。
- それをデスクトップに保存します。(保存名は英数文字)
私はデスクトップに「texturizer」という名のフォルダを作成し保存しています。
一度使ったテクスチャのフォルダ名や保存場所を変更するとテクスチャライザーが使用できなくなるバグがあります。macの場合はデクストップに保存が安定して使えています。
テクスチャライザーのデータはPhotoshopが管理している仕様になっていて、
この問題に関しては詳しい情報が見つからず未だ解決しておりません。
テクスチャライザーのバグについては、コチラをお読みください。
↓無料配布テクスチャパターン(Photoshop用アクション)

下の図はテクスチャライザーの操作画面です。欲しい状態の画像を調節しつつ適用してください。