Illustratorでジェネラティブアートを作ってみる1

最近バタバタしているので、ずいぶんとご無沙汰しております。コミュニティーの方もあんまり顔を出してなかったりします。ちょっと忘れられているんじゃないかと思ったりもするんですね。
去年あたりからフォロワーさんの数が増えてますが、新しい方はご存じないかもしれないんですけど、わたしもチョットだけスクリプトが書けたりするんですね。
という事で、論理的な反復処理で印象的な表現をど~んと描いてしまう系のやつを作ってみようと思います。
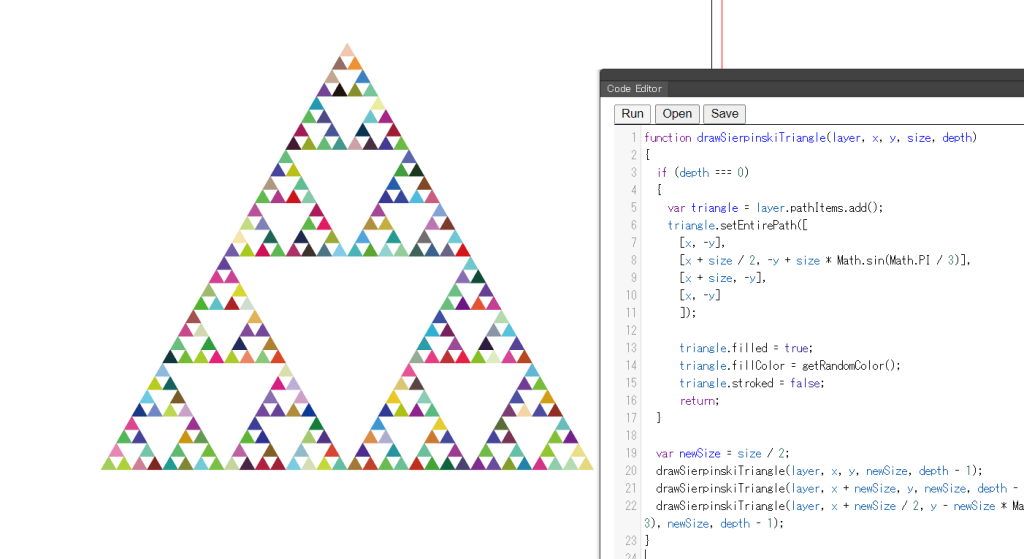
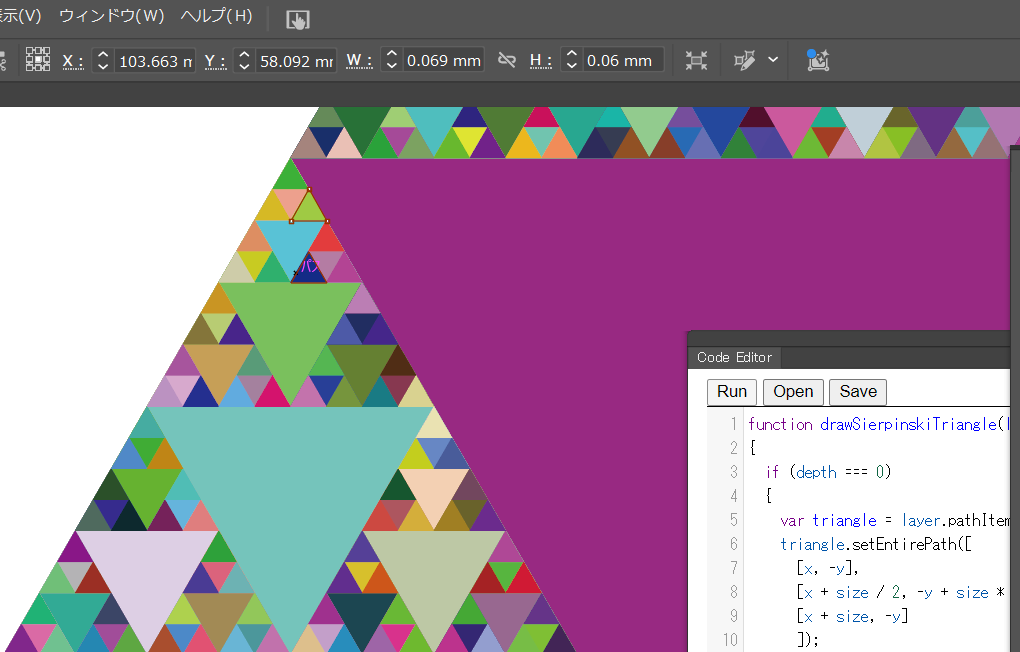
今回は「シェルピンスキーの三角形」というやつです。
全体の流れとしては、
1.基本となる大きな正三角形を描く
2.三角形を4つの小さい正三角形に分割し中央の三角形を削除
3.残った3つの三角形について再帰的に同様の処理を行う
というものです。まあ、画像見てのとおりなんで、以下のスクリプトを実行してみていただければと思います。
function drawSierpinskiTriangle(layer, x, y, size, depth)
{
if (depth === 0)
{
var triangle = layer.pathItems.add();
triangle.setEntirePath([
[x, -y],
[x + size / 2, -y + size * Math.sin(Math.PI / 3)],
[x + size, -y]
]);
triangle.filled = true;
triangle.fillColor = getRandomColor();
triangle.stroked = false;
triangle.closed = true;
return;
}
var newSize = size / 2;
drawSierpinskiTriangle(layer, x, y, newSize, depth - 1);
drawSierpinskiTriangle(layer, x + newSize, y, newSize, depth - 1);
drawSierpinskiTriangle(layer, x + newSize / 2, y - newSize * Math.sin(Math.PI / 3), newSize, depth - 1);
}
function getRandomColor()
{
var color = new RGBColor();
color.red = Math.random() * 255;
color.green = Math.random() * 255;
color.blue = Math.random() * 255;
return color;
}
var doc = app.activeDocument;
var layer = doc.layers.add();
layer.name = "Sierpinski Triangle";
drawSierpinskiTriangle(layer, 100, 500, 400, 5);drawSierpinskiTriangle関数の引数は前から、ターゲットレイヤー、x原点、y原点、辺の長さ、再帰の深さとなっています。再帰を10回以上繰り返すとかなりのループをこなすことになりますのでPCスペックによってはハングする可能性があります。以下の見本では再帰を3~11回したものを重ねた状態です。

最小の三角形のサイズが1辺0.06mmとなっています。明らかにやりすぎですねw