Illustratorでジェネラティブアートを作ってみる8

レビードラゴン
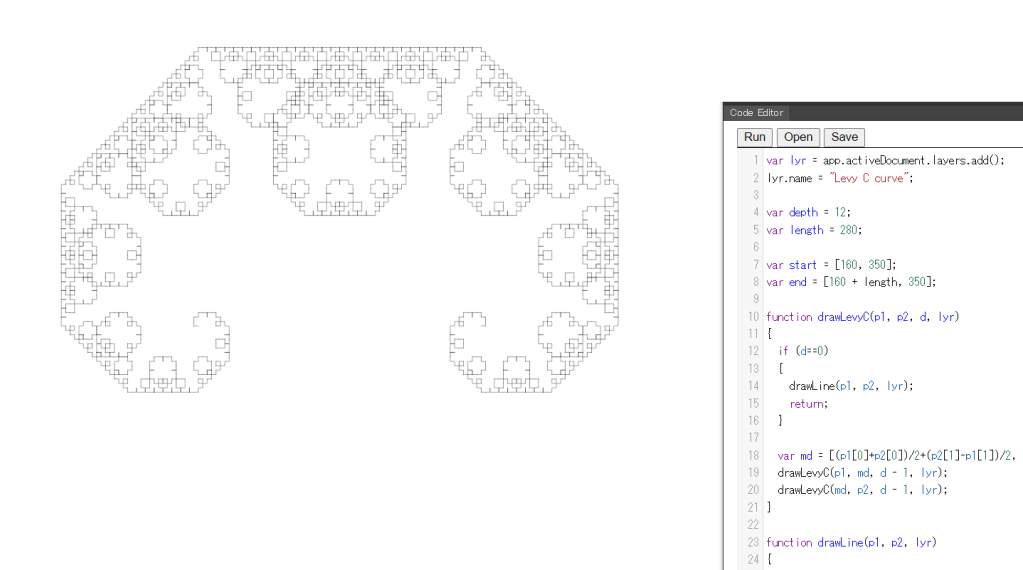
レビードラゴンは、自己相似性を持つ代表的なフラクタル曲線の一つです。直線を「くの字」に折る操作を再帰的に繰り返すことでトップのイメージのような不思議なギザギザ模様が現れます。
まずはコードを
var lyr = app.activeDocument.layers.add();
lyr.name = "Levy C curve";
var depth = 12;
var length = 280;
var start = [160, 350];
var end = [160 + length, 350];
function drawLevyC(p1, p2, d, lyr)
{
if (d==0)
{
drawLine(p1, p2, lyr);
return;
}
var md = [(p1[0]+p2[0])/2+(p2[1]-p1[1])/2, (p1[1]+p2[1])/2-(p2[0]-p1[0])/2];
drawLevyC(p1, md, d - 1, lyr);
drawLevyC(md, p2, d - 1, lyr);
}
function drawLine(p1, p2, lyr)
{
var pth = lyr.pathItems.add();
pth.stroked = true;
pth.strokeWidth = 0.3;
pth.filled = false;
pth.strokeCap = StrokeCap.PROJECTINGENDCAP;
var points = [[p1[0], -p1[1]], [p2[0], -p2[1]]];
pth.setEntirePath(points);
}
drawLevyC(start, end, depth, lyr);このコードもとてもシンプルです。大事なのは中心で直角に折れた線分に分割する計算と、新たに出来た線分で再帰的に関数を呼び出して更に折り曲げる部分です。depthに設定された規定回数まで折り曲げる作業を繰り返し、depthが0になった時に線分を描画します。このコードではdepthが12に設定されていますから最終段が2^12回で、計8191回の再帰処理が行われることになります。
レビードラゴンは、シンプルな直線から始まり、ステップを重ねるごとに複雑なパターンへと成長していきます。その過程をちょっと見てみましょう。
depth=0

はい、折り曲げ処理を行いませんので、直線が1本だけとなります。
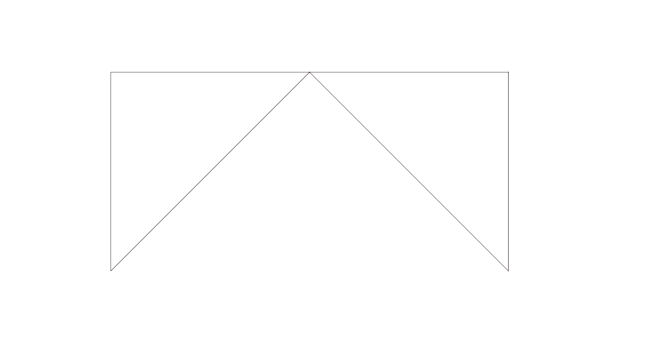
depth=1

このとおり、先程の線分を直角に曲げました。新たに出来た2本の線分を再帰的に処理することで作図が進行します。
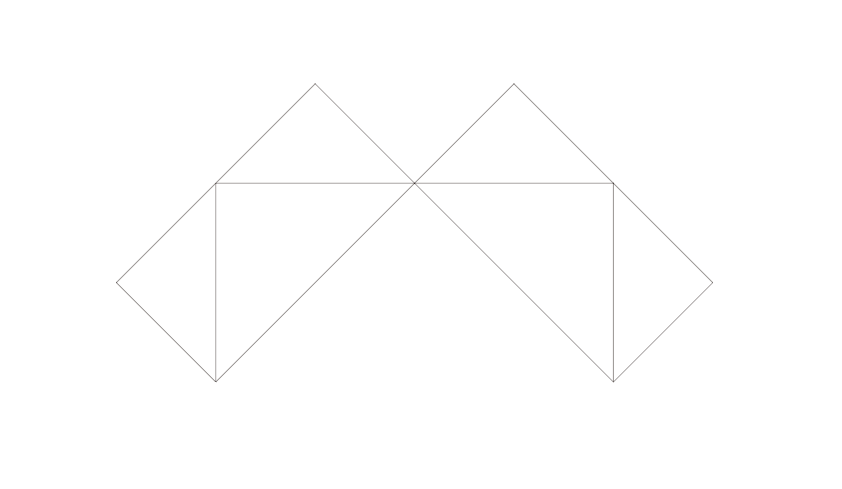
depth=2

先ほどの2本が更に折り曲げられた様子がわかりますね。
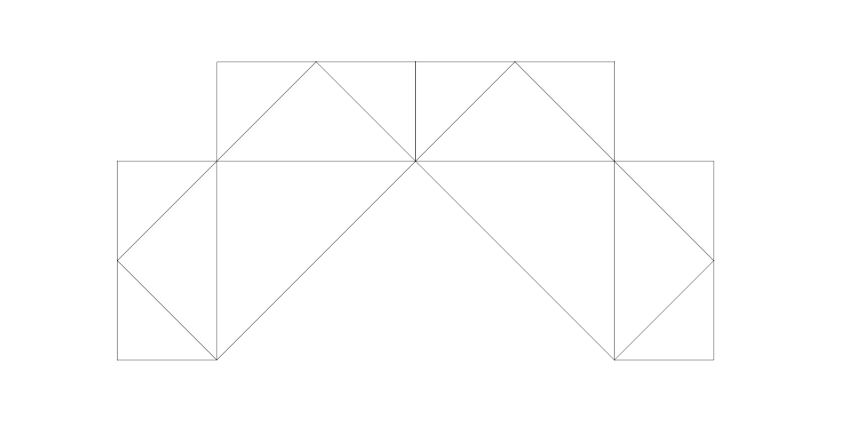
depth=3

更に折り曲げて…
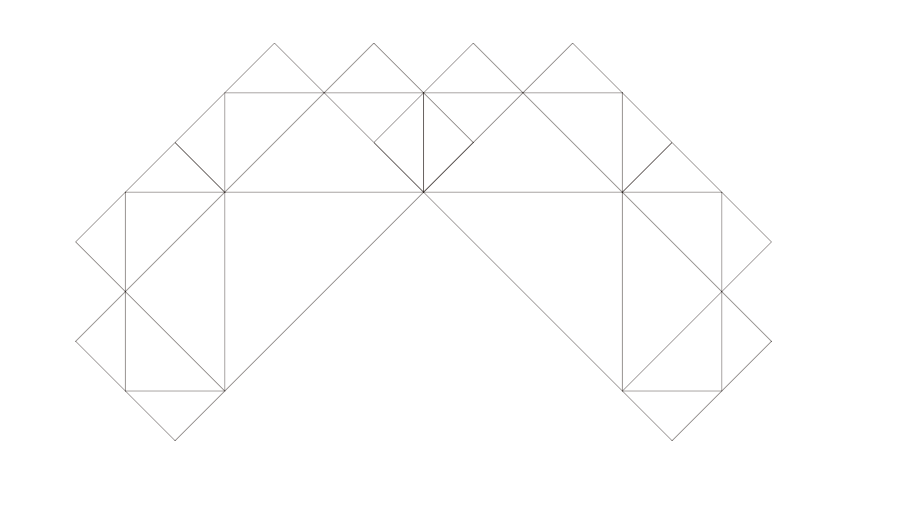
depth=4

ここまで繰り返すとフラクタル的な成長過程が把握できたことと思います。
depth=5

折り曲げた部分がだんだん細かくなっていくため、最終的な形状がだんだんと見えてきます。
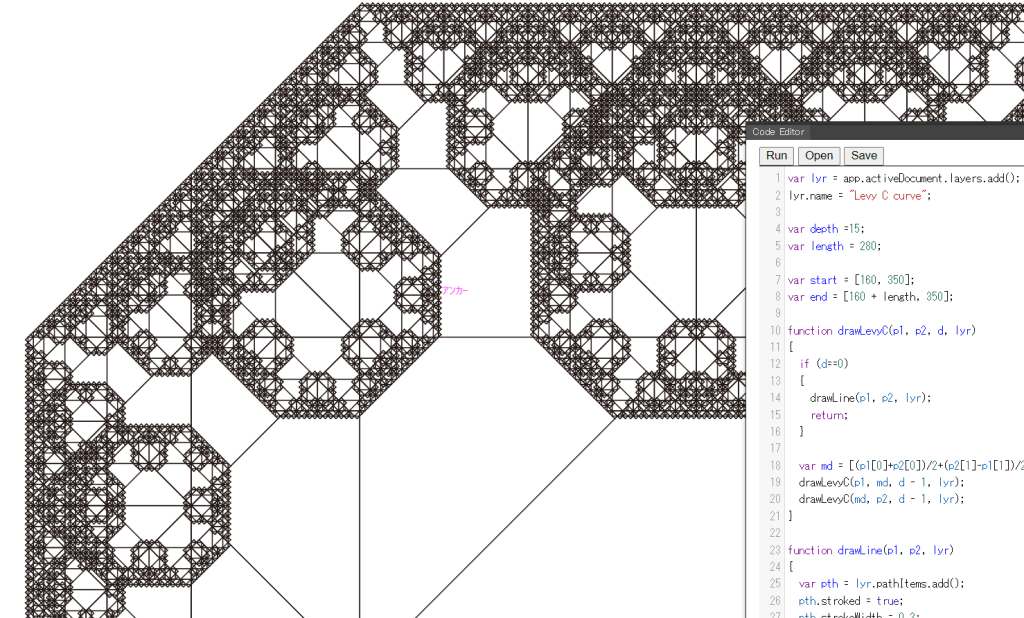
depth=15

15階層まで重ねてみました。もう少し深く出来ますが現在の設定では線分の長さが既に1pt程度なので形状の変化はわかりにくくなります。試す場合はlength変数の値を倍程度にすると良いでしょう。