急遽作ったので…
構想1分。調査はPropertyExplorer利用で3分。コーディングは1分で完成に至りました。
で、コード
function selectLine(tg){
if (tg.typename!=”TextRange”) return;
var pos = tg.characterOffset;
var stry = tg.parent;
var ofst = 0;
for (var i=0;i<stry.lines.length;i++){
ofst += stry.lines[i].length +1;
if (ofst>pos) break;
}
app.selection.parent.lines[i].select();
}
selectLine(app.selection);
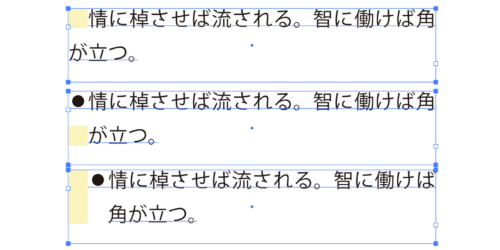
こんな感じです。カーソルポジションとストーリーの行ごとの文字数を計算しながら比較して当該行を検出し、selectメソッドを実行します。
ダウンロードはこっち。
追記:ラインの文字数に改行が含まれていないので1足しました。zipは治ってましたwww