パスオブジェクトを水平にしよう

みなさまにおかれましてはご清祥のこととお慶び申し上げます。
ということで、すでに本年も10%程経過してしましました。なにそれ、こわい! で、結構多忙で何もかも進まない状態のどん詰まりなのですが、ここんとこ結構冷え込んでオフトゥンから脱出するのが一苦労な状況です。みなさまにおかれましてはぱげでそれどころではないものと存じます。ということで、こっそりスクリプトを置いておきます。
ちょっと面倒な話なのですが、Illustratorは描画の為のツールですからInDesignみたいにオブジェクト自身が回転角を把握していません。まあ、バウンディングボックスをどないして保持すんねんという事で事情も理解できるので、そこは譲っておくべきところでしょう。しかし、きれいに水平垂直に合わせたい場合というのは多々あるわけです。そんな時にテキストフレームやグループがテキストフレームを含んでいた場合は楽ちんだということは以前に説明したとおりです。でも、PathItemsお前達はだめだ(^-^;
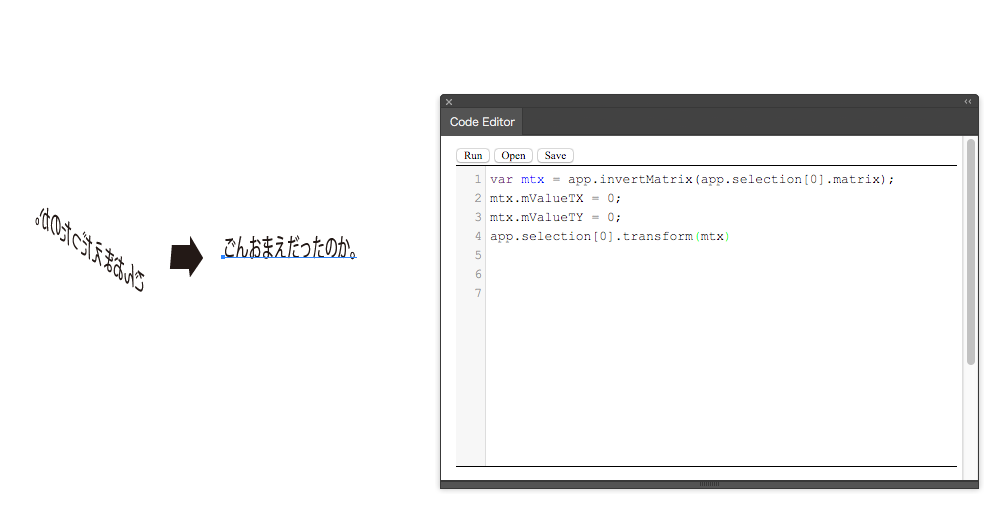
ということですから、今回はパスアイテムの水平にしたいアンカーポイントを2点選択しておくとスクリプト一発で水平になるように調整しました。
とりあえず手順を…
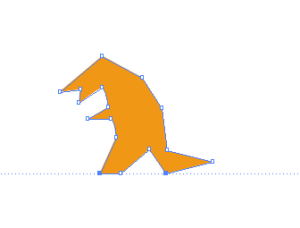
1.とりあえず回転のかかったパスアイテムを…

2.水平の基準にしたい2つのアンカーポイントを選択します。

3.あとはスクリプトを実行するだけ!

と、まあ、こんなかんじです。複合パスでは全体が回転されます。
スクリプトはGitHubより入手して下さい。
https://github.com/ten-A/Extend_Script_experimentals/blob/master/restorePathItemsAngle.jsx