Fontをつくる

猛暑であっぷあっぷしていたのに突然ぐずつく天候が続いていますが、皆様に置かれましては盛栄のこととお慶び申し上げます。まあ、降ったら降ったで蒸し暑くって汗だくになっちゃうんですけどね(^-^;
そうこう言っているうちに、夏休みっていうのが終焉を迎え、電車の中は混雑するわけです。みなさまも、どうか感染症対策は万全にご準備いただいてこれから年末にかけて忙しくなる時期を無事乗り切って頂きたいと負う次第です。
デザイン業務においてパーツ作りというのは結構時間を喰われる作業であるというのは皆様日頃から感じておられるかと思います。例えば、長丸内に文字を配置するといった簡単な部品でも実際に作成する場合、それ相応の手数が必要になります。今回お届けするのは、こういった部品を最小単位に分解して自由に再構成するための手段として利用可能なフォント作成の手順です。
で、今回はコストをできるだけ抑えるためにオープンソースで開発が進められているFontForge(https://fontforge.org/en-US/)を利用します。
このFontForgeさん、開発開始が2000年9月ですからかなり年季の入ったアプリケーションです。そのわりに知名度が低いのは、ちょっと前までUnix系のOSでしか利用できなかった事が原因です。つまり、WindowsやmacOSで運用しようとするとセットアップがとても面倒くさいアプリケーションだったのです。FreeBSD系のmacOSでもQuartzを採用せず頑なにXウインドウ上で動作するというちょっとアレな感じのアプリケーションだったんですね。でも、最近では各OSネイティブのインストーラーで配布されていて、な〜んも考えんでもインストールできちゃいます。ということで、先のリンク先からインストーラーをダウンロードしてサクッとインストールしてください。
下準備
フォントに盛り込むグリフはIllustratorで作りましょう。IllustratorがなければInkscapeでも良いです。一般的な和文書体では仮想ボディを1000×1000で作ります。
ディセンダをどうするかにもよるんですけど、全角のグリフを作成する場合100mm×100mmのアートボードを作成し下から20mmの位置にガイドラインを引いておいて、これをテンプレートにします。

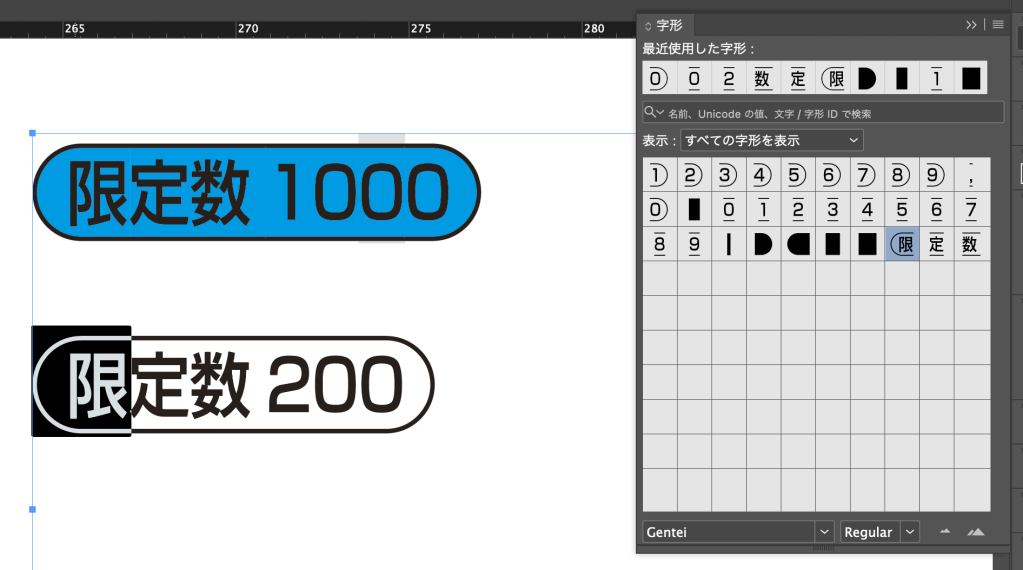
こんな感じのアートボード内でグリフを作成していきます。
今回は冒頭で示した様なちょっと特殊なフォントですから、アートボードの幅が正方形ではありません。こういった記号とかの場合、ベースラインの取り扱いはケースバイケースで調整することとなります。でも、フォント内でガタつくのは問題ですから、各グリフの縦位置については注意が必要です。あと、アートボードサイズの透明四角形もアートボードに載せておいてください。これはFontForgeへ取り込む際にグリフボディの基準になります。

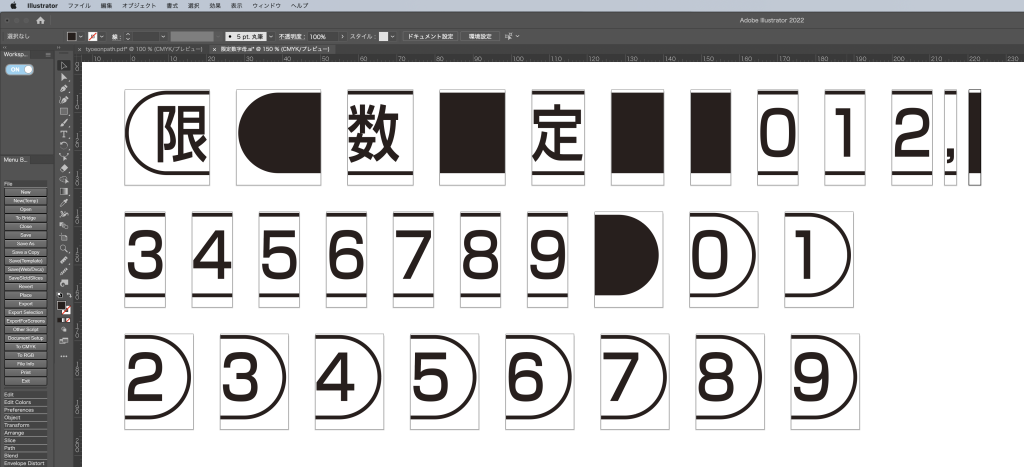
そんなこんなで必要なグリフの分アートボードを追加して作成していき、このような状態のドキュメントとなりました。
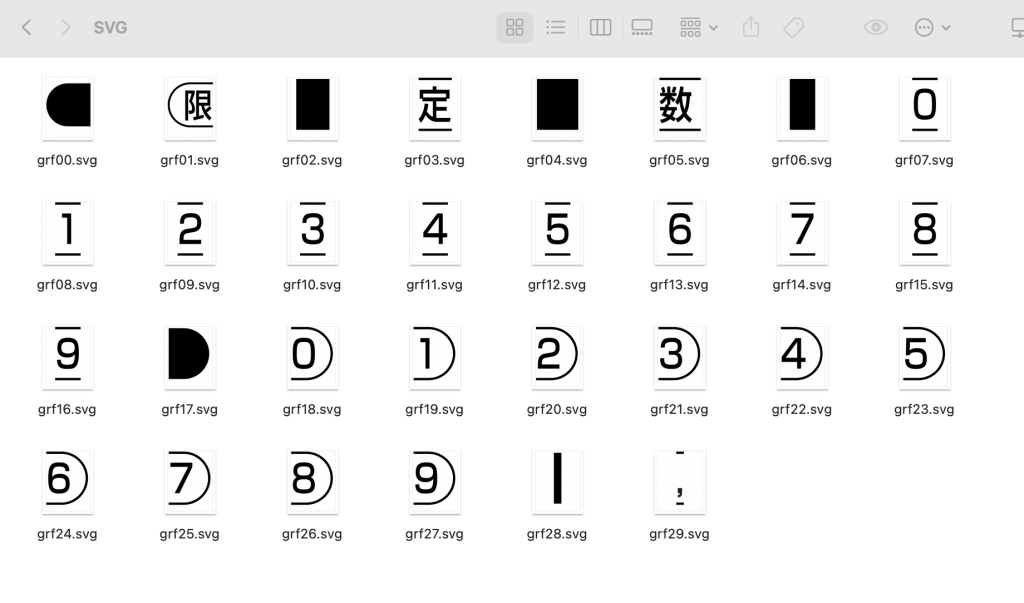
これを「スクリーン用に書き出し」で各アートボードを一気にSVGファイルに落としていきます。

注意点はファイル名が英数半角で構成されるようにすることです。また、FontForgeはアクセスできるフォルダーが限られています。書き出したSVGファイルはユーザーディレクトリ下のFontForgeがアクセス可能なフォルダーにうつしておきます。
FontForgeでの作業

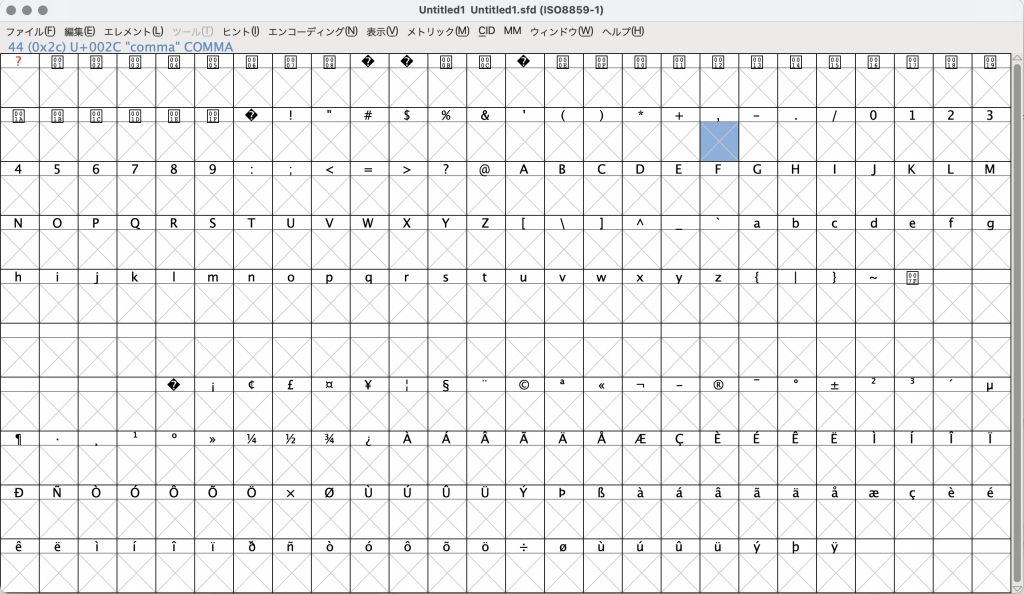
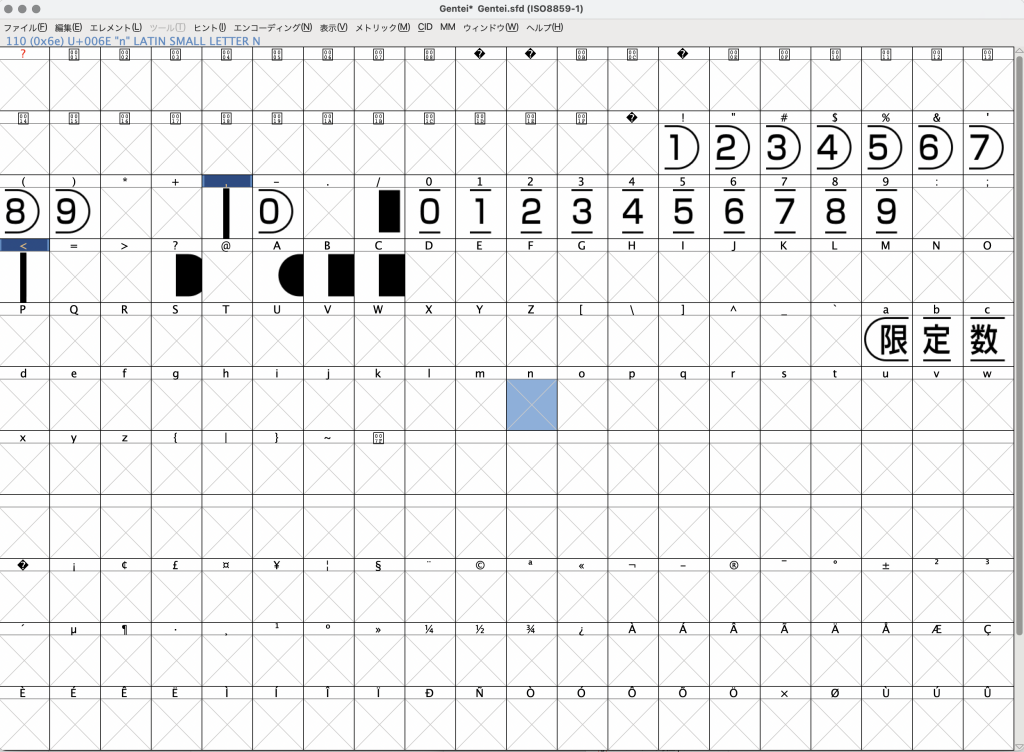
起動時にダイアログがでますからnewを選ぶとこのようなウインドウがひらきます。各グリフの編集はウインドウ内の任意のグリフをダブルクリックして開きます。

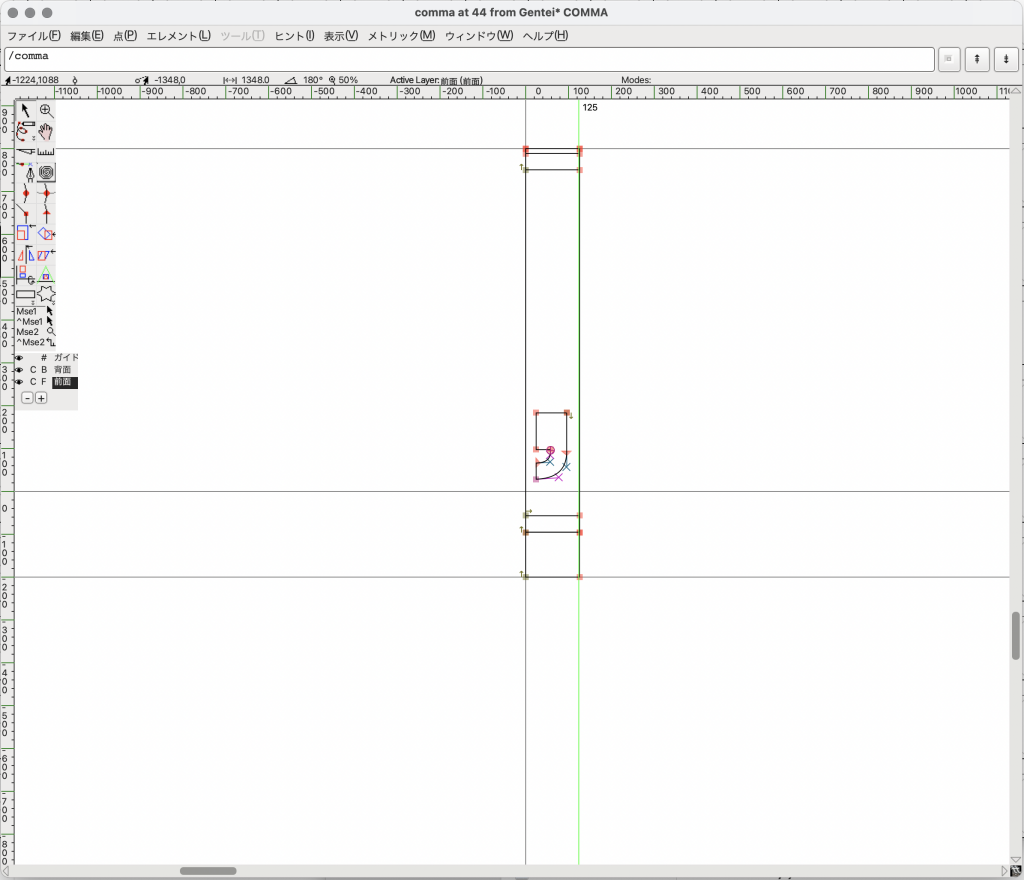
グリフ編集画面が開いたらファイルメニューから取り込みを選択しSVGファイルを指定します。

この様にIllustratorで作成したパスが読み込まれました。アートボードサイズの四角形も一緒に取り込まれているので、削除します。グリフの幅を設定するために1000の位置にあるガイドを幅として設定したい位置まで移動します。
一連の作業が終わったら編集画面を閉じます。すると、FontForgeのウィンドウに編集したグリフが反映されます。この作業を必要なグリフの分だけ繰り返します。

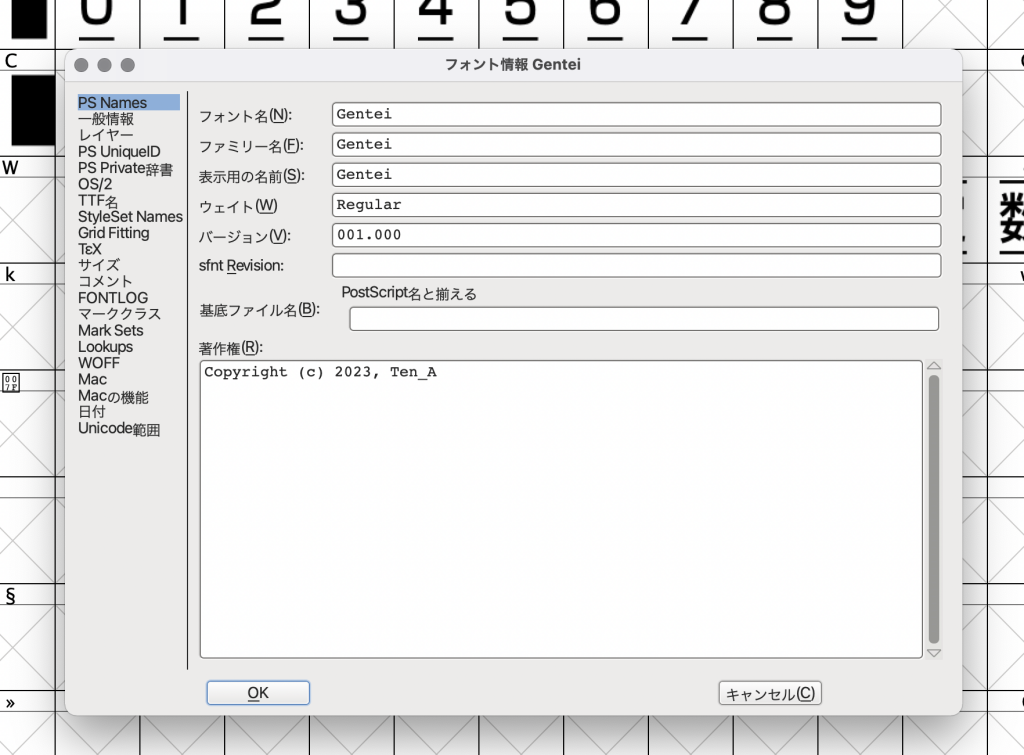
この様に必要なグリフが登録できたらフォントを書き出す前にエレメント→フォント情報を入力・確認をします。

フォント名称の設定やファミリー名の設定を行います。今回は殆ど関係ないOS2テーブル関係の設定なんかもフォントによっては必要になります。
一通り適当に設定したらフォントを書き出してみます。おおよその必要な情報は自動的に埋められているのでどんどんお試し書き出しして確認すればよいです。あと、保存はこまめにやっておいてください。
あとはフォントをインストールしてみてIllustratorやInDesignでの挙動を確認し、問題があるようならFontForgeに戻って微調整を行います。
ちなみに、日頃からアウトライントルナ、ヒントガガガってぶつくさ言ってるわけですが、ヒント情報も自動で設定できます。