pathをひっくり返す
ここに来てなかなかの多忙状態です。暑さでばて気味の体には少々きつかったりします。
話は全く関係ないのですが、帰宅すると娘が両腕をふりまわしながらおかえり〜と言いつつ突撃してきます。微笑ましい光景の様にも見えますが、問題は彼女の振り回す腕の位置です。絶妙にわたしの股間にフィットします。油断すると大変な事になります。まあ、数回やられているのですが…結構恐怖です。
このところActionScriptばかりだったのでちょっとExtendScriptねたで。しかしながら、超がつく小ネタです。
Illustratorなのですが、線分に設定した矢印を反転させたかったのです。でも、なんだかプロパティが見つかりません。これは困りました。どうしようかと思案した結果の力技です。
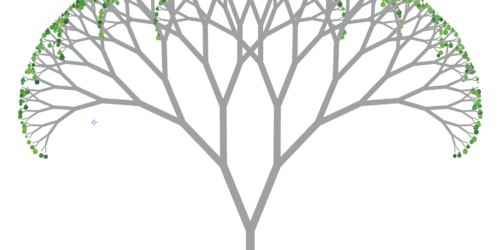
下のイメージを見て頂ければ一目瞭然です。before、after共に始点に矢印が付いています。
あんまりひっぱってもなんですのでコードを
var spt = new Array();
var tg = app.activeDocument.selection[0]
if (tg.typename ==”PathItem”){
for (i=0;i<tg.pathPoints.length;i++){
spt.push(tg.pathPoints[i].anchor);
spt.push(tg.pathPoints[i].leftDirection);
spt.push(tg.pathPoints[i].rightDirection);
}
for (i=0;i<tg.pathPoints.length;i++){
tg.pathPoints[i].leftDirection = spt.pop();
tg.pathPoints[i].rightDirection = spt.pop();
tg.pathPoints[i].anchor = spt.pop();
}
}<tg.pathpoints.length;i++){ spt.push(tg.pathpoints[i].anchor);="" spt.push(tg.pathpoints[i].leftdirection);="" spt.push(tg.pathpoints[i].rightdirection);="" }="" for="" (i="0;i<tg.pathPoints.length;i++){" tg.pathpoints[i].leftdirection="spt.pop();" tg.pathpoints[i].rightdirection="spt.pop();" tg.pathpoints[i].anchor="spt.pop();" }
選択されたpathのpathpointプロパティを片っ端から順番にpushします。
全部取得したら今度はpopしていきます。非常に単純ですね。