AIでHalfToneScreenパターン
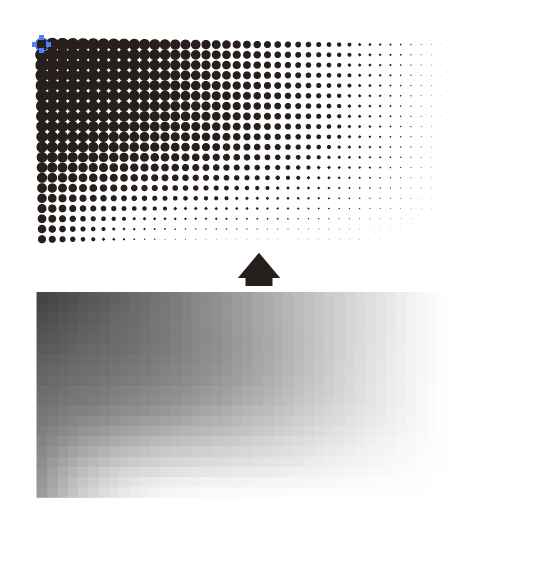
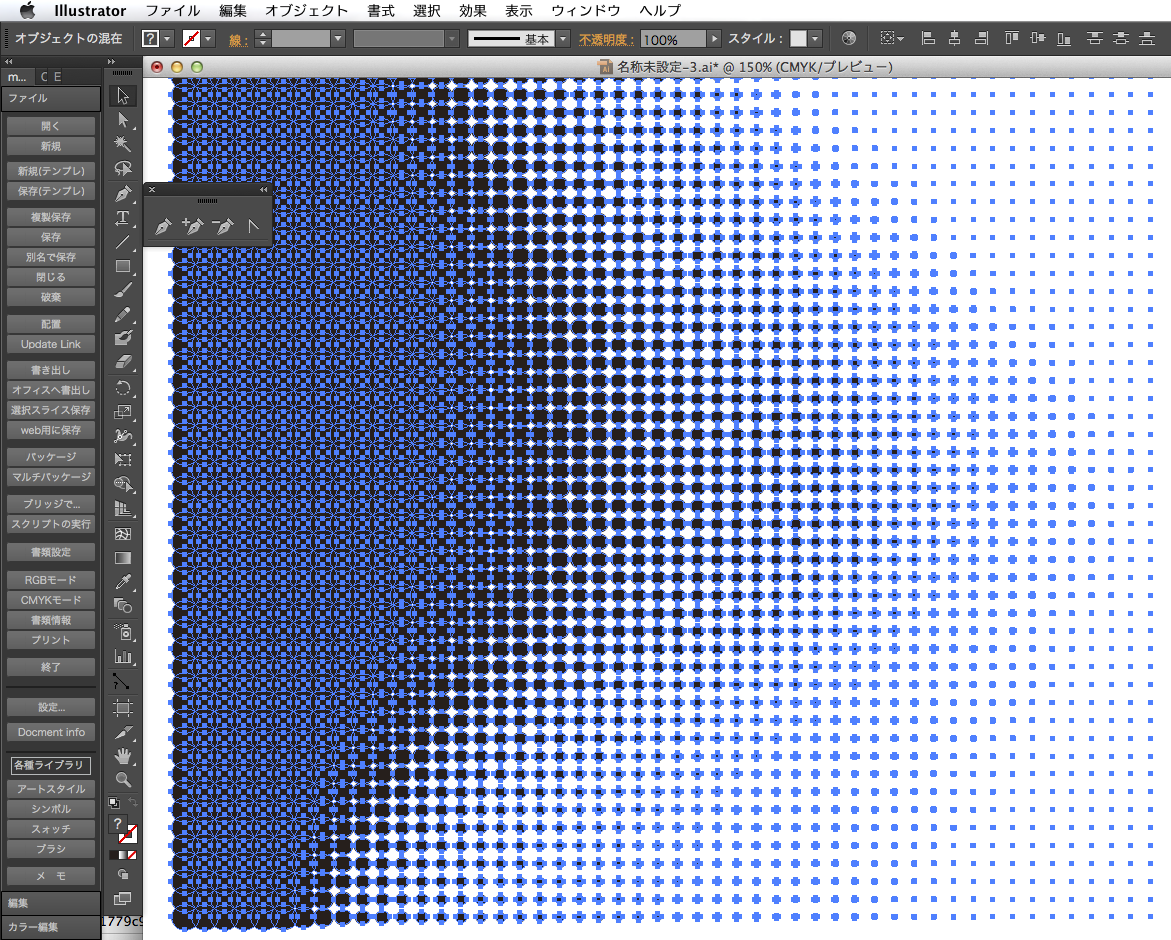
えーと、わたしはモザイク機能を利用しています。何の事か分かりませんよね?ハーフトーンスクリーンをパスで表現する場合の事です。グラデーションメッシュで作りたい濃度変化を作ります。それをラスタライズ→モザイク生成と進みます。そのモザイクのグループを濃度に応じたellipseにスクリプトを利用して変換して行きます。不可逆なので使いづらいかというとそうでもありません。元のグラデーションメッシュをどっかに置いておけば良いんです、そんなもんです(あきらめ)。まあ、こんなアプローチもあると言う事でw
ここまで読んでも良くわかんねっていう方も続きをご覧下さい。
単純です。モザイク化されたグループを濃度に応じた網点に変換して行くだけのシンプルなスクリプトです。モザイクグループはグレースケールの塗りにしておいて下さい。grayプロパティしか見てませんから。


var dots = {
scale : Math.SQRT2,
cnvrt : function(){
var tg = app.selection[0].pathItems;
var bk = new CMYKColor;
bk.cyan = 0;
bk.magenta = 0;
bk.yellow = 0;
bk.black = 100;
var cir,ct,scl;
var bd = [(tg[0].geometricBounds[2] - tg[0].geometricBounds[0])/2,
(tg[0].geometricBounds[3] - tg[0].geometricBounds[1])/2];
for (var i=0;i<tg.length;i++){
ct = [tg[i].geometricBounds[0] + bd[0],
tg[i].geometricBounds[1] + bd[1]];
scl = this.scale * tg[i].fillColor.gray / 100;
cir = app.activeDocument.pathItems.ellipse(
ct[1] + bd[1] * scl, ct[0] - bd[0] * scl,
bd[0] * scl * 2, bd[1] * scl * 2);
cir.fillColor = bk;
//tg[i].remove();
}
}
}
dots.cnvrt();