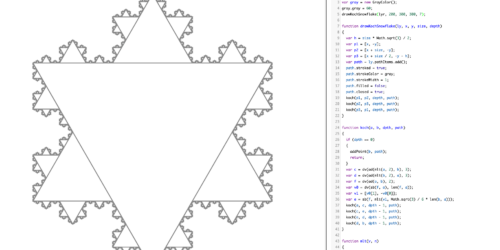
モザイクからハーフトーンスクリーン
先日のまとめました…
アクションと組み合わせてスクリプト1本のワークーフローに…
var dots = {
scale : Math.SQRT2,
cnvrt : function(){
app.doScript ("mozaic", "set1", false);
var tg = app.selection[0].pathItems;
var bk = new GrayColor;
//bk.cyan = 0;
//bk.magenta = 0;
//bk.yellow = 0;
bk.gray = 100;
var cir,ct,scl;
var bd = [(tg[0].geometricBounds[2] - tg[0].geometricBounds[0])/2,
(tg[0].geometricBounds[3] - tg[0].geometricBounds[1])/2];
for (var i=0;i<tg.length;i++){
ct = [tg[i].geometricBounds[0] + bd[0],
tg[i].geometricBounds[1] + bd[1]];
scl = this.scale * tg[i].fillColor.gray / 100;
if (scl<0.1) continue;
cir = app.activeDocument.pathItems.ellipse(
ct[1] + bd[1] * scl, ct[0] - bd[0] * scl,
bd[0] * scl * 2, bd[1] * scl * 2);
cir.fillColor = bk;
//tg[i].remove();
}
}
}
if (app.selection.length>0) dots.cnvrt();アクションは読み込んでおきましょう。対象を選択してスクリプトを走らせますとモザイクのところでパラメータを設定できます。適用すると後は自動的にハーフトーンスクリーンになってくれます。アクションのダウンロードは下から…
set1.aia