メタデータとBridgeの合わせ技
メタデータと言うのは非常に便利です。色々項目毎にメモ書きしておけますし、読み出しもAdobeのアプリケーションならおおよその物でチェック出来るわけですが、いつまでもファイル情報を見ないとチェック出来ないのでは不便です。このあたりの事情が最近の各種エクステンションの開発の事情だったりします。特にBridgeでのマニピュレーションをメインに考えているのですが、他のアプリケーションとうまく連動させればもっと便利になるよねってところで、じゃあ、どうすんべ?ってなって、作業者の与り知らないところで勝手に動作して情報を蓄積してくれたらいいんじゃね?って思ったのが今回のヤツなのです。
では、どうやって連携させるかって所をご覧下さい。今回は単純に総ページ数をコレクトしています応用簡単です。ぜひトライしてみて下さい。
インデザイン側での仕込み用
#targetengine session
if (app.eventListeners.itemByName('test')!=null){
app.eventListeners.itemByName('test').remove();
}
var w = new Window('palette', 'いいのかなぁ?',undefined);
w.add('statictext',undefined,'本当に閉じるの?閉じちゃうの???');
var bt1 = w.add('button', undefined , 'やっぱダメ〜');
var bt2 = w.add('button', undefined , '閉じろ');
bt1.onClick = function (){
w.close();
}
bt2.onClick = function(){
w.close();
app.eventListeners.itemByName('test').remove();
app.activeDocument.close();
addLsnr ();
}
function addLsnr(){
var el = app.addEventListener(
"beforeClose",
function cb(payload){
var st;
if(Number(app.version.substr (0, 1))>7){
st = payload.target.parent.pages.length+"";
}
else {
st = payload.target.parent.documentPreferences.pagesPerDocument + "";
}
var ns = "http://ns.chuwa.sytes.net/idcomment/1.0/";
var prefix = "ID_meta:";
var prop = "pageLen";
if(xmpLib==undefined) var xmpLib = new ExternalObject('lib:AdobeXMPScript');
var xmpFile = new XMPFile(payload.parent.parent.fullName.fsName,
XMPConst.UNKNOWN,
XMPConst.OPEN_FOR_UPDATE);
var xmp = xmpFile.getXMP();
var mt = new XMPMeta(xmp.serialize());
XMPMeta.registerNamespace(ns, prefix);
mt.setProperty(ns, prop, st);
if (xmpFile.canPutXMP(xmp)) {
xmpFile.putXMP(mt);
}
xmpFile.closeFile(XMPConst.CLOSE_UPDATE_SAFELY);
xmpLib.unload();
payload.preventDefault();
payload.stopPropagation();
w.show();
});
el.name = "test";
}
addLsnr ();書類をクローズする処理を監視し、割り込みをかけます。リマインダーを設定しているので少々よけいな物がくっついているのですが、基本的にはコールバックがかかるとペイロードをアプリケーションから取り上げ、XMPメタデータのカスタムネームスペースにドキュメントの総ページ数を書き込みます。if文による分岐でObject Modelの差異を吸収していますのでIDCS5以降で動作します。
Indesignのアプリケーションフォルダ内の「Script」フォルダをのぞくと「Startup Script」というフォルダがありますので(ない場合は自分で作ります。)そこにこのスクリプトを放りこんでおきます。するとIndesigが起動するときに自動的にスクリプトを起動し、イベントリスナを自動的に設定します。
このリマインダーの動作がちょっとアレだと思う方は
#targetengine session
if (app.eventListeners.itemByName('pgLenstore1')!=null){
app.eventListeners.itemByName('pgLenstore1').remove();
app.eventListeners.itemByName('pgLenstore2').remove();
}
function addLsnr(){
var el1 = app.addEventListener(
"beforeClose",
function cb1(payload){
if (payload.target.parent=="[object Application]")return;
if (payload.target.parent.saved==false) return;
var st,binding;
if(Number(app.version.substr (0, 1))>7){
st = payload.target.parent.pages.length+"";
}
else {
st = payload.target.parent.documentPreferences.pagesPerDocument + "";
}
if (payload.target.parent.documentPreferences.pageBinding=="LEFT_TO_RIGHT")
binding = "右綴";
else binding = "左綴";
var ns = "http://ns.chuwa.sytes.net/idcomment/1.0/";
var prefix = "ID_meta:";
var prop = "pageLen";
var prop1 = "pageBinding"
if(xmpLib==undefined) var xmpLib = new ExternalObject('lib:AdobeXMPScript');
var xmpFile = new XMPFile(payload.parent.parent.fullName.fsName,
XMPConst.UNKNOWN,
XMPConst.OPEN_FOR_UPDATE);
var xmp = xmpFile.getXMP();
var mt = new XMPMeta(xmp.serialize());
XMPMeta.registerNamespace(ns, prefix);
mt.setProperty(ns, prop, st);
mt.setProperty(ns, prop1, binding);
if (xmpFile.canPutXMP(xmp)) {
xmpFile.putXMP(mt);
}
xmpFile.closeFile(XMPConst.CLOSE_UPDATE_SAFELY);
xmpLib.unload();
});
el1.name = "pgLenstore1";
var el2 = app.addEventListener(
"afterSave",
function cb2(payload){
var st,binding;
if(Number(app.version.substr (0, 1))>7)
st = payload.target.pages.length+"";
else
st = payload.target.documentPreferences.pagesPerDocument + "";
if (payload.target.documentPreferences.pageBinding=="LEFT_TO_RIGHT")
binding = "右綴";
else binding = "左綴";
var ns = "http://ns.chuwa.sytes.net/idcomment/1.0/";
var prefix = "ID_meta:";
var prop = "pageLen";
var prop1 = "pageBinding"
if(xmpLib==undefined) var xmpLib = new ExternalObject('lib:AdobeXMPScript');
var xmpFile = new XMPFile(payload.target.fullName.fsName,
XMPConst.UNKNOWN,
XMPConst.OPEN_FOR_UPDATE);
var xmp = xmpFile.getXMP();
var mt = new XMPMeta(xmp.serialize());
XMPMeta.registerNamespace(ns, prefix);
mt.setProperty(ns, prop, st);
mt.setProperty(ns, prop1, binding);
if (xmpFile.canPutXMP(xmp)) {
xmpFile.putXMP(mt);
}
xmpFile.closeFile(XMPConst.CLOSE_UPDATE_SAFELY);
xmpLib.unload();
});
el2.name = "pgLenstore1";
}
addLsnr ();こちらをご利用ください。
続いて、以下がブリッジ用のエクステンションとなります。メニュー項目の追加方法の詳細は以前解説していますのでそちらをご覧下さい。http://chuwa.iobb.net/tech/archive/2014/02/bridge-scripting.html
addMenu = {
menuCommandID : "showPageLength",
run : function() {
if ($._metaPg==undefined) defineMetaPg();
var menuItem = new MenuElement("command", "page Length",
"before Thumbnail/Open", this.menuCommandID);
menuItem.onSelect = function () {
if(app.documents.length>0) $._metaPg.read();
}
}
}
function defineMetaPg() {
$._metaPg ={
ns : "http://ns.chuwa.sytes.net/idcomment/1.0/",
prefix : "ID_meta:",
f : new Object(),
read : function(){
var ns = "http://ns.chuwa.sytes.net/idcomment/1.0/";
var prefix = "ID_meta:";
if(xmpLib==undefined) var xmpLib = new ExternalObject('lib:AdobeXMPScript');
var xmpFile = new XMPFile(app.document.selections[0].path, XMPConst.UNKNOWN, XMPConst.OPEN_FOR_READ);
var xmpPackets = xmpFile.getXMP();
var str = "";
var xmp = new XMPMeta(xmpPackets.serialize());
if(xmp.dumpObject().match(/pageLen/g)==null){
str = "no data";
} else {
str = xmp.getProperty(ns, "pageLen").toString();}
xmpLib.unload();
alert(str);
}
}
}
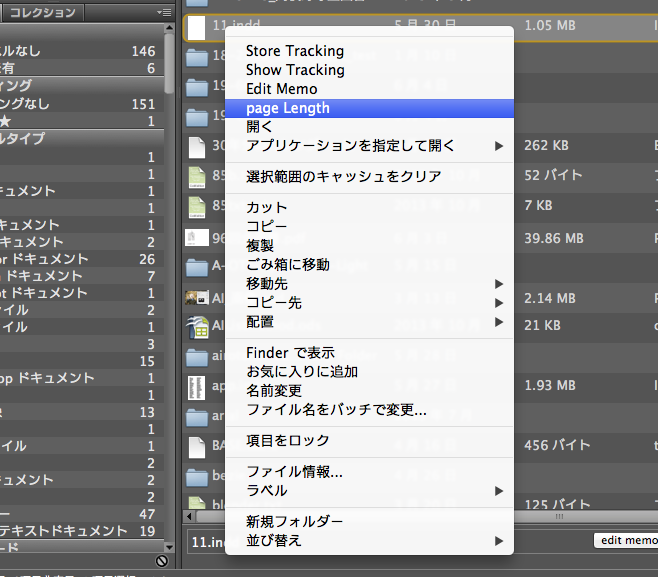
addMenu.run();こんな風にコンテキストメニューに追加されちゃいます。

そして、こんな風にページ数を教えてくれます。

こちらはBridgeCS3以降で動作します。これはzipつけときますね。
pageLengthViewerBridge.jsx.zip
Indesign側のスクリプトを一部更新しました。保存せずに破棄する等のケースに対応しています。
1件のコメント
コメントを残す
コメントを投稿するにはログインしてください。






リマインダーの無い方が最終リリースでは無いコードが貼り付いていました。訂正してお詫び申し上げます。