Datasetの取り回しについて

コケました。ハンドルとクラッチレバーに挟まれた小指が3つに割れています。で、シーネってやつ当てられて小指のみとっても太くなっているのです。おかげでAとかTabとかcotrolキーを押すのに四苦八苦です。
そんな中今回はデータセットの利用をやってみたいと思いますです。
変数読み込み用のスクリプト
用意するもの
タブ区切りデータ
このスクリプト
テンプレートファイル
サンプルセットのダウンロードはこちら
variableDataTest.zip
(function () {
var f = File.openDialog("Select Data File...");
if (!f.open("r")) return;
var str = f.read();
f.close();
var dt = str.split("\n");
for (var i=0;i<dt.length;i++) dt[i] = dt[i].split("\t");
var st = '<?xml version="1.0" encoding="utf-8"?>' +
'<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" ' +
'"http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd" [' +
'<!ENTITY ns_graphs "http://ns.adobe.com/Graphs/1.0/">' +
'<!ENTITY ns_vars "http://ns.adobe.com/Variables/1.0/">' +
'<!ENTITY ns_imrep "http://ns.adobe.com/ImageReplacement/1.0/">' +
'<!ENTITY ns_custom "http://ns.adobe.com/GenericCustomNamespace/1.0/">' +
'<!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/">' +
'<!ENTITY ns_extend "http://ns.adobe.com/Extensibility/1.0/">' +
']>' +
'<svg>' +
'<variableSets xmlns="&ns_vars;">' +
'<variableSet locked="none" varSetName="binding1">' +
'<variables>\n';
for (var i=0;i<dt[0].length;i++) {
st += '<variable category="http://ns.adobe.com/Flows/1.0/" ' +
'trait="textcontent" varName="' + "col_" + i + '"></variable>\n';
}
st += '</variables>' +
'<v:sampleDataSets xmlns:v="http://ns.adobe.com/Variables/1.0/" ' +
'xmlns="http://ns.adobe.com/GenericCustomNamespace/1.0/">\n';
for (i=0;i<dt.length;i++) {
st += '<v:sampleDataSet dataSetName="Record ' + i + '">\n';
for (var j=0;j<dt[i].length;j++) {
st += '<col_' + j + '>\n';
st += '<p>' + dt[i][j] + '</p>\n';
st += '</col_' + j + '>\n';
}
st += '</v:sampleDataSet>\n';
}
st += '</v:sampleDataSets></variableSet>' +
'</variableSets>' + '</svg>';
f = new File('~/Desktop/dataset.xml');
if (f.open('w')){
f.encoding="UTF8";
f.write(st);
f.close;
app.activeDocument.importVariables(f);
}
}());データセットを活用するにはXMLデータの扱いが必須ですが、ここが面倒なのはご存知の通りです。名刺とかプライスカードの原稿データというのはエクセルなんかで作られていて、ごそっとコピーしようものならタブ区切りでーたとして取ってきちゃいます。ですから、そのタブ区切りを標準的に扱うスクリプトを作った次第です。
見本です:
株式会社A アイテム1 2,160 2,000
B株式会社 アイテム2 1,080 1,000
株式会社C アイテム3 500 540
こんな感じですが、予めイラストレータにてテンプレートファイルを開いておきます。スクリプトを実行するとタブ区切りデータを読み込むよう促されます。ここは素直に用意したタブ区切りテキストデータを読み込んで下さい。自動的にXMLファイルを生成し、変数ライブラリとして読み込みます。
あとはテンプレート上のテキストフレームと変数パネルの対応する項目を選択した状態にして変数パネルの「テキストを動的に設定」コマンドを適用していけばおしまい。
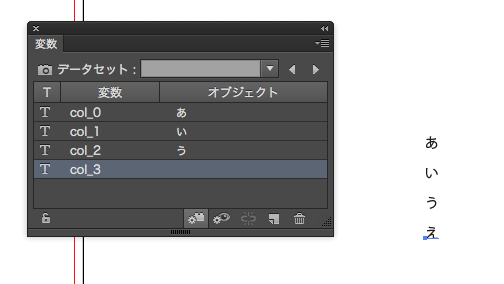
下の画像は読み込んだデータに対してヒモ付けを行っているところです。パネル内のcol_3を選択した状態で動的に設定したいテキストフレームを選択します。この状態で「テキストを動的に設定」コマンドを適用するのですが、これはパネルのサブメニューからまたは下部中央にあるボタンからも実行できます。

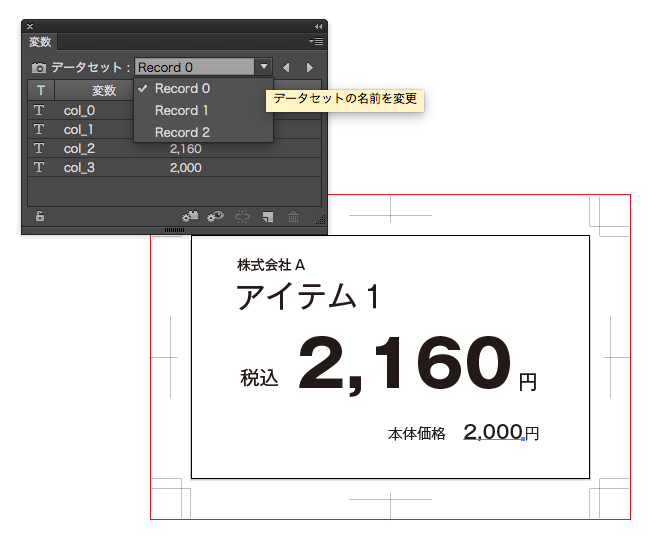
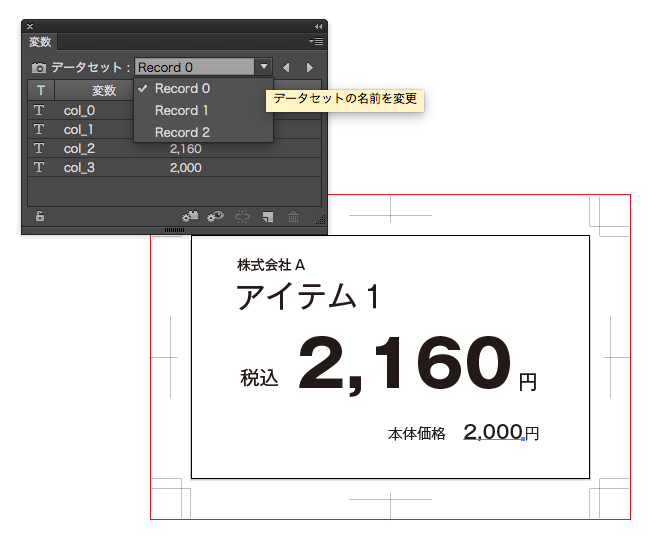
さて、サンプルに戻ります。無事バインド出来るとこのようになります。

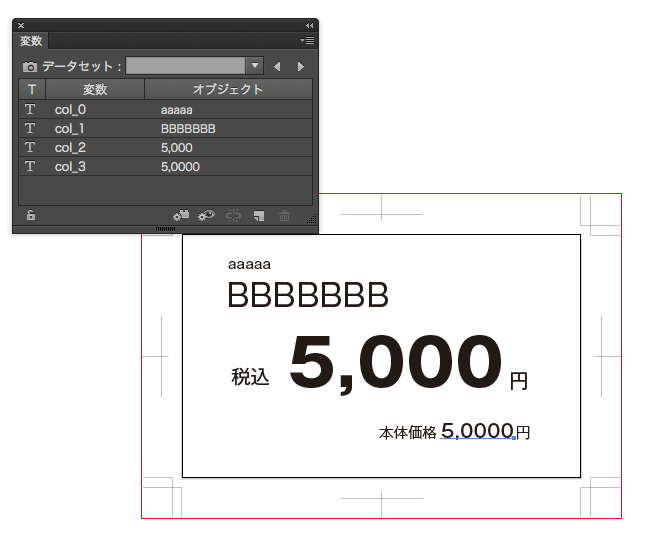
パネルのオブジェクト欄にテンプレートのテキストの内容が読み込まれているのがわかります。しかしながら、このデータは保持されません。データセットを切り替えると破棄されます。

この様にデータセットを切り替えるとバインドしたデータが自動的に切り替わります。色々と試してみてください。
で、技術的解説です。データセットが扱うのはXMLファイルです。今回のスクリプトは単純にタブ区切りテキストを読み込んでXMLの雛形に流し込んで保存するという動作をします。更にアクティブなドキュメントのデータセットとして自動的に読み込みます。XMLファイルはデスクトップへdataset.xmlというファイルを保存します。
うまく使うと結構便利なものです。