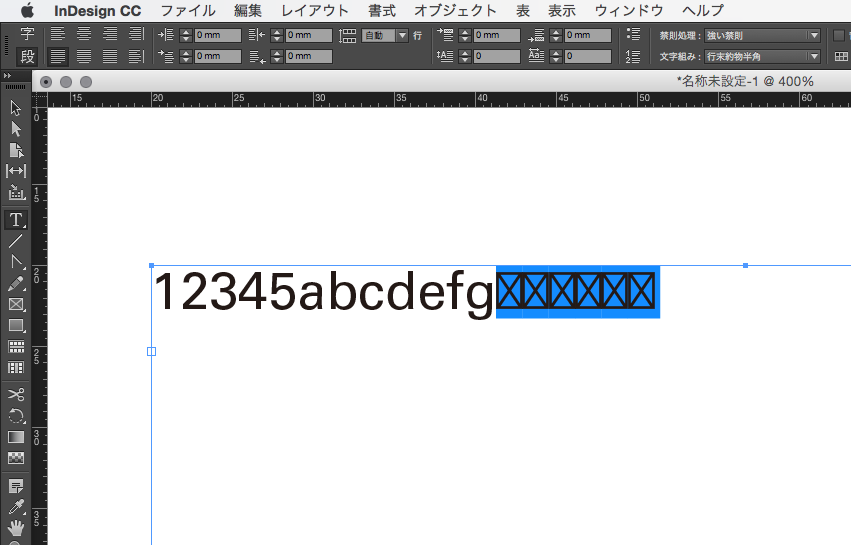
Glyphをハイライトしてみよう

ハイライトって便利ですよねぇ〜って書き出しは以前にもやった記憶があるわけですが、今回のは消えたグリフを追えってことらしいです。以前正規表現でハイライト当てた時はfindGrepPreferencesってやつをコントロールしたのですが、今回のはグリフですからfindGlyphPreferencesを使います。…ああ、終わってしまいました。以上です。
というわけにも行きません。続きはBlogで!
で、続きなんですが、まったく大したこと無くて素直なコーディングです。
var cd =app.activeDocument.conditions.add({
indicatorColor : [20,140,255],
indicatorMethod : ConditionIndicatorMethod.useHighlight
});
var tg = app.activeDocument.fonts;
var dtct;
for (var i,j=0;j<tg.length;j++) {
app.findGlyphPreferences = null;
app.findGlyphPreferences.glyphID = 0;
app.findGlyphPreferences.appliedFont = tg[j].fontFamily;
app.findGlyphPreferences.fontStyle = tg[j].fontStyleName;
dtct = app.activeDocument.findGlyph();
for (i=0;i<dtct.length;i++) dtct[i].appliedConditions = [cd];
}missing GlyphってのはGlyphIDが0のキャラクタで代替されています。そいつを捕まえて表舞台へとひきづり出すのですが、グリフのことですからフォントが絡みます。一連の設定をフォントごとにfindGlyphして化けグリフのキャラクタをリストアップします。
リストが出来ればこっちのもの、characterにはappliedConditionsプロパティがありますから直接コンディションを設定することができます。
消去する場合は下の一行を実行してください。
app.activeDocument.conditions.everyItem().remove();
最後に、ら〜でぶちょう、ありがとう。代替フォントのチェックボックスと被ってますけど。技術的には面白いです。
5件のフィードバック
コメントを残す
コメントを投稿するにはログインしてください。



ありがとうございます!てんてー本当に天才!
※ブログにコメント書くの、人生初かも←
いつも貴重な情報をありがとうございます。
業務に役立たせていただいています。
ひとつお尋ねしたいのですが、
この記事で掲載されているコードですが、
以前、掲載されていた以下のサイトのコードと比較すると
http://chuwa.iobb.net/tech/archive/2015/08/glyph.html
一つ目の for 文の最後の } から続く部分が追加されているようですが、なにか追加修正されたのでしょうか。
お教えいただければ幸いです。
これはインポートしたときに崩れちゃったですね、直しました(^^;
そうだったんですね。
お忙しいところ確認していただきありがとうございます!
ややこしかったですねwごめんなさい。
Twitterの方もいつもみていただいているようで、そちらでつっこんでくれてもイイデスヨ(^-^;(多分対応が早くなる^^)