SVGフォントを作ってみよう。

盛夏の候 皆様におかれましてはご清祥の事とお慶び申し上げます。
クソ暑くってやんなっちゃいますけど、みなさん、元気してますか〜?
そういうわたしはほとんど溶けかけなわけです。はっきり言って動きたくねぇ…
と、そんな事言ってても始まりませんので続けてだらだらかいちゃいますが、今回はフォントを作ってみました。そんなこんなでつくりかたのごせつめいでございます。
今回作るのはSVGカラーフォントです。Adobeさんが配布しているpythonスクリプトを利用するのですが、色々と準備が必要です。
まずはSVG Colorフォントに関する情報です。カラーフォントってなに?って方、まずはTypekitのヘルプを読んでみましょう。
https://helpx.adobe.com/typekit/using/ot-svg-color-fonts.html
では環境の整備から。今回はOSXでいきますが、ウインドウズでもほとんど同じ作業で処理できるでしょう。
まず、件のスクリプトはfontToolsってやつを要求しますので、それをなんとかします。
で、pipってやつをまずインストールします。ターミナルを開いて
sudo easy_install pipとコマンドを実行しましょう。こちらは引っかかることはないと思います。
つづいてpipからfontToolsをインストールします。
sudo pip install fonttoolsなのですが、わたしの10.11ではエラー吐きましたw コマンドラインから利用するコマンドが生成されませんorz.
ので、repoから開発版を導入します。
まずお勧めされた通りvirtualenvを導入します。
sudo pip install virtualenv問題なく導入可能だと思います。そして、gitからクローンしてごにょごにょします。
git clone https://github.com/fonttools/fonttools.git
cd fonttools
python -m virtualenv fonttools-venv
. fonttools-venv/bin/activate
pip install -e .以上を順番に実行しますと仮想環境上で開発版が動くことと思いますです。はい。
仮想環境上での操作を書いておきます。
. fonttools-venv/bin/activateこれで仮想環境に入ります。fontToolsが正常にインストールされている場合ttxコマンドが動くはずですから試してみます。
ttx /FontTherdParty/western/AvenirLtStd-Book.otf実行すると「AvenirLtStd−Book.ttx」というxmlファイルが生成されます。開いてみると…
<?xml version="1.0" encoding="UTF-8"?>
<ttFont sfntVersion="OTTO" ttLibVersion="3.13">
<GlyphOrder>
<!-- The 'id' attribute is only for humans; it is ignored when parsed. -->
<GlyphID id="0" name=".notdef"/>
<GlyphID id="1" name="space"/>
<GlyphID id="2" name="exclam"/>
<GlyphID id="3" name="quotedbl"/>
・
・
・GIDとグリフ名がリストになっているのが見えます。
更に下ると…
・
・
・
<CharString index="23">
134 0 55 605 56 hstem
65 67 71 84 147 83 72 67 vstem
203 55 rmoveto
-152 -55 236 41 hlineto
-78 51 -77 124 152 vvcurveto
162 90 130 141 150 76 -157 -133 -162 -76 -114 -79 -53 vhcurveto
-41 236 55 -153 3 vlineto
69 58 70 116 150 vvcurveto
179 -115 155 -177 -168 -131 -137 -202 -143 65 -111 73 -65 vhcurveto
endchar
</CharString>
・
・
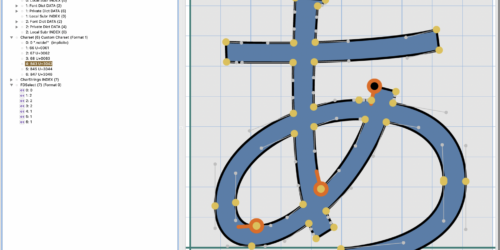
・この様にType2CharStringってフォーマットのアウトラインデータが鎮座していらっしゃいます。
この様にfontToolsってやつにはフォントファイルを見やすいxmlファイルに変換して、それを編集して再度Fontを生成するという機能があります。
仮想モードから抜けるには
deactivateとタイプして実行します。
さて、本題のSVGですが…
まず以下のリポジトリにアクセスしてまるごとダウンロードしてきます。
https://github.com/adobe-type-tools/opentype-svg
解凍してみると中にpythonで書かれたスクリプトがあります。fonts2svg.pyはフォントに含まれるグリフをSVGに書き出すためのスクリプト。addSVGtable.pyは指定ディレクトリに用意されたSVGをSVGテーブルに書き込むためのものです。もちろんフォントからグリフを抜き出す必要はなくて、Aのグリフを用意したいなら「A.svg」という名前のsvgファイルを用意してあげるとよろしいのですが、グリフに関してはある程度のお約束があったりしますのでその辺注意しながらやる必要があります。特にSVGデータが複雑なものは問題を引き起こしやすいようです。これについては先のリポジトリにあるようにSVG CleanerやSVG Optimizer等のツールを利用するのがよろしいようです。
しかしながら、今回は双方のスクリプトを確認するためにフォントからSVGを抽出し、そのSVGをコンポジットします。
まずは先程のfont2svgです。予めどこかに利用するフォントを集めておきます。
今回はITCKabelStd-book,Bemi,Boldの3つを用意しました。これらのフォントのグリフを重ねてSVGを作ります。先にスクリプトと引数を見ましょう。
python fonts2svg.py -c c1ff6a,edc66a,ecb0d6 fonts/ITCKabelStd-Bold.otf fonts/ITCKabelStd-Demi.otf fonts/ITCKabelStd-Book.otf今回フォントを配置したディレクトリはダウンロード元のサンプルと同様にしてあります。
最初の-cでカラー指定を行います。カラー値はRGBをそれぞれ16進で繋げる形です。今回は3つをコンポジットしますからカラー値も3つです。それぞれをコンマで区切って記述します。つづいてフォントファイルパスを記述していきます。これはスペースで区切りますから注意して下さい。順番は下に配置するものからです。ですから太いものから順番に書きました。
そう複雑なものでもないので実行してしまいましょう。
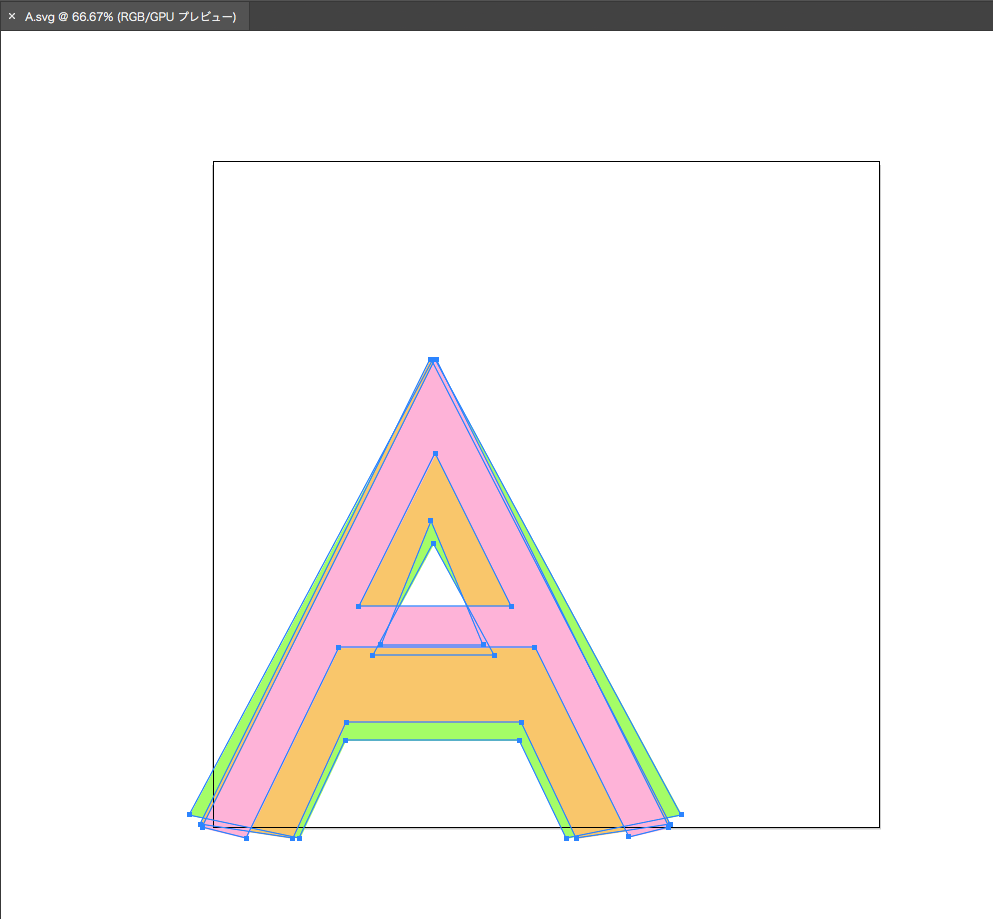
 こちらは生成されたA.svgの状態です。stdのwesternフォントだとこの様なファイルが250個ほどのSVGが生成されることになります。
こちらは生成されたA.svgの状態です。stdのwesternフォントだとこの様なファイルが250個ほどのSVGが生成されることになります。
さて、コンポジットは…
python addSVGtable.py -s fonts/SVGs fonts/ITCKabelStd-Book.otf
というふうにSVGファイルをまとめたディレクトリとコンポジット対象のフォントを指定して実行します。
実行すると通常のwesternフォントのフォントファイルなら25kB程度ですが200kBオーバーと一気に容量が増えます。これは殆どが追加されたsvgテーブルの容量となります。
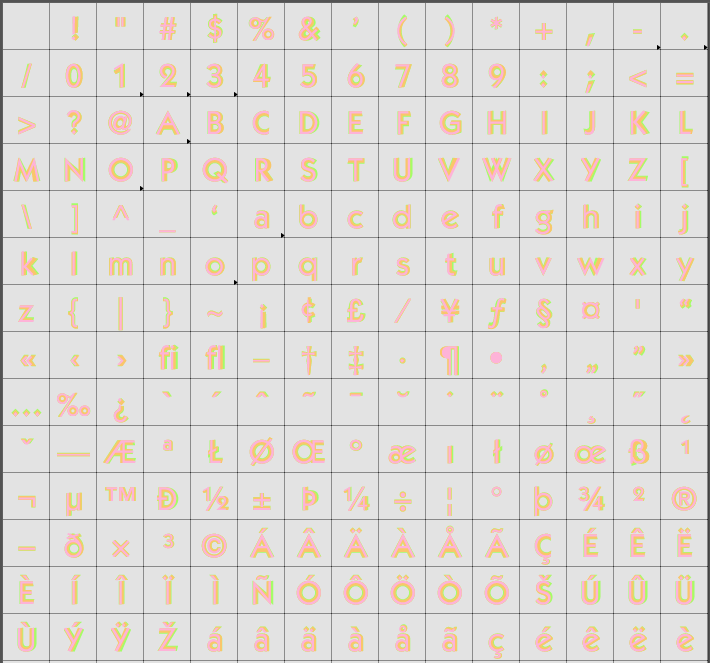
こちらがグリフの状態。

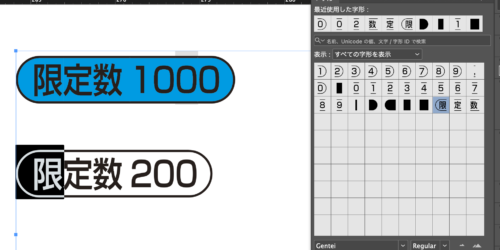
使ってみると、こんな感じになります。