ランダムに並べるスクリプト

はい、日が落ちるのも早くなってきました。みなさま秋の夜長はどう過ごされていますでしょうか。読書や溜まった録画のチェックもよいですがスクリプト書くのも楽しいかと思うです。ところで、みなさんご存知でしょうか わたし、ちょっとスクリプト書けるんです。
という事で、今回はIllustratorでランダムに並べるやつを記しておきます。
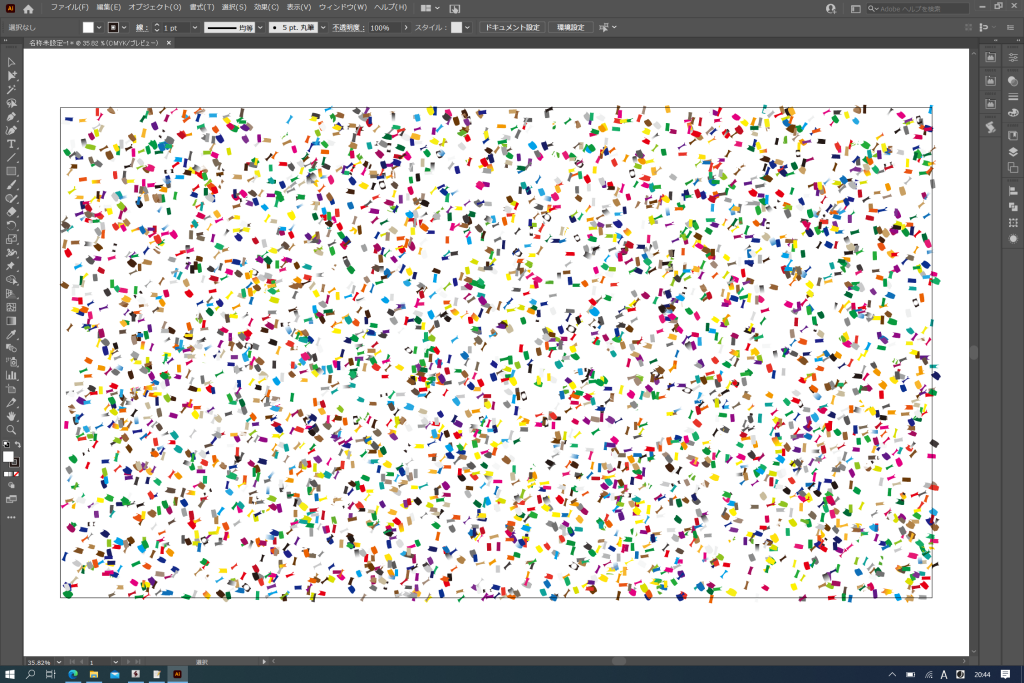
まずは、完成品の状態です。

こ~んな感じに長方形を4000個発生してランダムに変形しスウォッチにあるてきとーな色を付けます。
アートボードは1920×1080、スウォッチはあらかじめ整理しておくとよろしいです。
では、スクリプトを見ていきましょう。
var dc = app.activeDocument;
var sw = dc.swatches;
var px = 0, py = 0;
var w = 18, h = 8;
var rct,pt;
for (var i=0;i<4000;i++)
{
px = Math.random()*1920;
py = Math.random()*1080;
rct = dc.pathItems.rectangle(-py,px,w,h);
rct.stroked = false
rct.fillColor = sw[Math.ceil(Math.random()*(sw.length-4)+3)].color;
rct.rotate(Math.random()*180);
pt = rct.pathPoints;
pt[0].rightDirection = [
pt[0].rightDirection[0]
+ (pt[1].rightDirection[0]
- pt[0].rightDirection[0])
* Math.random()/2,
pt[0].rightDirection[1] -
(pt[1].rightDirection[1]
- pt[0].rightDirection[1])
* Math.random()/4
];
pt[0].leftDirection = [
pt[0].leftDirection[0]
- (pt[3].leftDirection[0]
- pt[0].leftDirection[0])
* Math.random()/2,
pt[0].leftDirection[1]
+ (pt[3].leftDirection[1]
- pt[0].leftDirection[1])
* Math.random()/4
];
pt[1].rightDirection = [
pt[1].rightDirection[0]
+ (pt[2].rightDirection[0]
- pt[1].rightDirection[0])
* Math.random()/2,
pt[1].rightDirection[1]
- (pt[2].rightDirection[1]
- pt[1].rightDirection[1])
* Math.random()/4
];
pt[1].leftDirection = [
pt[1].leftDirection[0]
- (pt[1].leftDirection[0]
- pt[0].leftDirection[0])
* Math.random()/2,
pt[1].leftDirection[1]
+ (pt[1].leftDirection[1]
- pt[0].leftDirection[1])
* Math.random()/4
];
pt[2].rightDirection = [
pt[2].rightDirection[0]
+ (pt[3].rightDirection[0]
- pt[2].rightDirection[0])
* Math.random()/2,
pt[2].rightDirection[1]
- (pt[3].rightDirection[1]
- pt[2].rightDirection[1])
* Math.random()/4
];
pt[2].leftDirection = [
pt[2].leftDirection[0]
- (pt[1].leftDirection[0]
- pt[2].leftDirection[0])
* Math.random()/2,
pt[2].leftDirection[1]
+ (pt[1].leftDirection[1]
- pt[2].leftDirection[1])
* Math.random()/4
];
pt[3].rightDirection = [
pt[3].rightDirection[0]
+ (pt[0].rightDirection[0]
- pt[3].rightDirection[0])
* Math.random()/2,
pt[3].rightDirection[1]
- (pt[0].rightDirection[1]
- pt[3].rightDirection[1])
* Math.random()/4
];
pt[3].leftDirection = [
pt[3].leftDirection[0]
- (pt[2].leftDirection[0]
- pt[1].leftDirection[0])
* Math.random()/2,
pt[3].leftDirection[1]
+ (pt[2].leftDirection[1]
- pt[3].leftDirection[1])
* Math.random()/4
];
rct.resize(Math.random()*30+80,Math.random()*30+80)
}いきなりのフルコードですがやってることはすごく単純です。最初のvarによる変数定義は利用するパラメータの設定です。ここで、注目していただきたいのはwとhで、発生させる四角形の幅と高さの初期値となります。今回の物は紙吹雪を散らすイメージを考えていたのでこのように初期値を横長の長方形として与えています。これをforループで4000回繰り返して4000個の四角形を作るというのが基本です。
ループの冒頭で規定サイズの四角形がアートボード内の任意の点を基準に生成されます。
px = Math.random()*1920; py = Math.random()*1080; rct = dc.pathItems.rectangle(-py,px,w,h);
この部分ですが、Mathクラスのrandomメソッドは引数を取らないメソッドです。返されるのは0~1.0の間の実数です。pxについて説明すると、このレンジを0~1920に拡張するために単純に1920を乗じています。この構造は以下同で、それぞれ必要な重みを付加するために発した乱数に必要な演算を行います。
得られるのは実数ですからスウォッチリストの中から特定の物を取り出すためには整数に直してindexとする必要がありますが、それを行っているのがMathクラスのceilメソッドです。このメソッドは引数で与えられた実数を切り上げ処理を行います。
以下同様に、回転角・各アンカーポイント及びハンドル位置のシフト、四角形の大きさを80~110%の範囲で拡縮を行います。コードをチェックする際はオブジェクト構造にもご注意ください。
app>document>pathiItem>pathPoint
という親子関係になっていますので、憶えておくと色々なスクリプトをチェックする時に役立つでしょう。
また、先に出てきた。スウォッチの場合、
app>document>swatch
という親子関係となります。これらを正しいコレクションをたどった記述をすると……
app.documents[0].pathItems[0].pathPoints[0].anchor;
アプリケーションで開いている最初のドキュメントの最初のパスアイテムの最初のパスポイントのアンカー(座標)
app.documents[0].swatches[0].color
アプリケーションで開いている最初のドキュメントの最初のスウォッチの色
となります(前述のコード上では透明とレジストレーションを避けるために乱数を生成した後で各種調整が必要になっていることにご注意ください。)。オブジェクトモデルに関してはCCデスクトップアプリケーションの「Stockとマーケットプレース>プラグイン」でPropertyExplorerを検索して導入すると便利です。