四角形をパスに変換するやつ

大変です。もうすぐ2023の1/12を消化してしまいそうです。やばいです。どうしようwww
という事で、繁忙期なわけですが、皆様いかがお過ごしでしょうか。先日の寒波はここ和歌山にも雪を積もらせちゃったわけで電車も止まっちゃったよね。という事で諸々大変だったのですが、雪が積もると春先に発生する様々な害虫が減るのでありがたい点もございます。
と、まあいつものように本筋から逸脱したどうでも良い事から書き綴っていますが、今回はあの、例の線のようで四角形の塗りだったりするやつを粛清するためにざっくりと書きなぐったのをご紹介しておきます。
このくそ忙しい状態で入ってきたデータをちょいちょいって手を加えて次に流したいのに線じゃないので破線にサラッと変更できなかったりすると、負の感情がむくむくっと湧き上がるわけです。そういった事を防いで精神状態を良好に保つためのアイテムです。

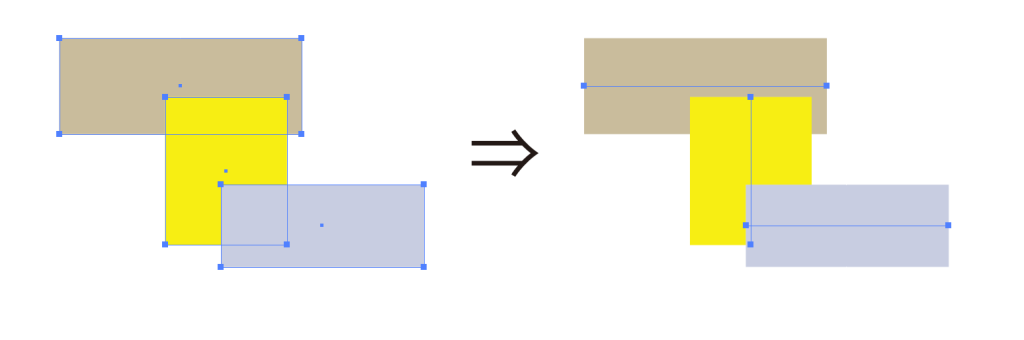
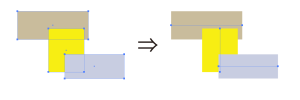
こんな感じに四角形のパスを線に変換します。長辺方向の線に変換し短辺を線幅に設定してくれる新設設計です。
var tg = app.selection[0];
var bd = tg.geometricBounds;
var ln = app.activeDocument.pathItems.add();
var p = ln.pathPoints.add();
ln.stroked = true;
if (tg.width<tg.height)
{
p.anchor = [bd[0]+(bd[2]-bd[0])/2,bd[1]];
p.leftDirection = p.anchor;
p.rightDirection = p.anchor;
p = ln.pathPoints.add();
p.anchor = [bd[0]+(bd[2]-bd[0])/2, bd[3]];
ln.strokeWidth = tg.width;
}
else
{
p.anchor = [bd[0], bd[1]+(bd[3]-bd[1])/2];
p.leftDirection = p.anchor;
p.rightDirection = p.anchor;
p = ln.pathPoints.add();
p.anchor = [bd[2], bd[1]+(bd[3]-bd[1])/2];
ln.strokeWidth = tg.height;
}
p.leftDirection = p.anchor;
p.rightDirection = p.anchor;
ln.strokeColor = tg.fillColor
tg.remove();コード自体はこんな感じですご~く単純です。ループで回したくないのでパスを生成してアンカーポイントを2つ追加して座標指定するという挙動なのですが、縦横の判別の振り分けと共通属性の設定ですごくごちゃっとした構成です。整理すればもうちょっと見通しの良い状態になりますが、この程度の物だとパフォーマンスに殆ど影響しませんので動きゃ良いのです。つ~ことなんですが、ScriptSlot等でショートカットを設定しておくと便利です。
スクリプトを書いたことのない人はこちらのコードをテキストエディターにコピペして「てきとうな名前.jsx」ってファイル名で保存してIllustratorから実行してください。