Photoshopのグラデーションマップについて

Adobe関連にどっぷり漬かってしまっている感のある幣家なのですが、運用されている端末は7台程ございまして、運用しているCCライセンスも3本稼働しております。んでもって、色々なサービスにつないでいる訳なのですけど、そんなことしているといっぱいプロモーションも流れてくるんですね。
そんなこんなで、先日グラデーションマップに関するやつが流れてきました。ああ、こんなんできたよなぁ~って思った次第なんですけど…
もうちょいカッコいい見せ方出来ないかなって思ってしまったので、幣家の描ける方の人になんとかできね~???って打診した次第です。
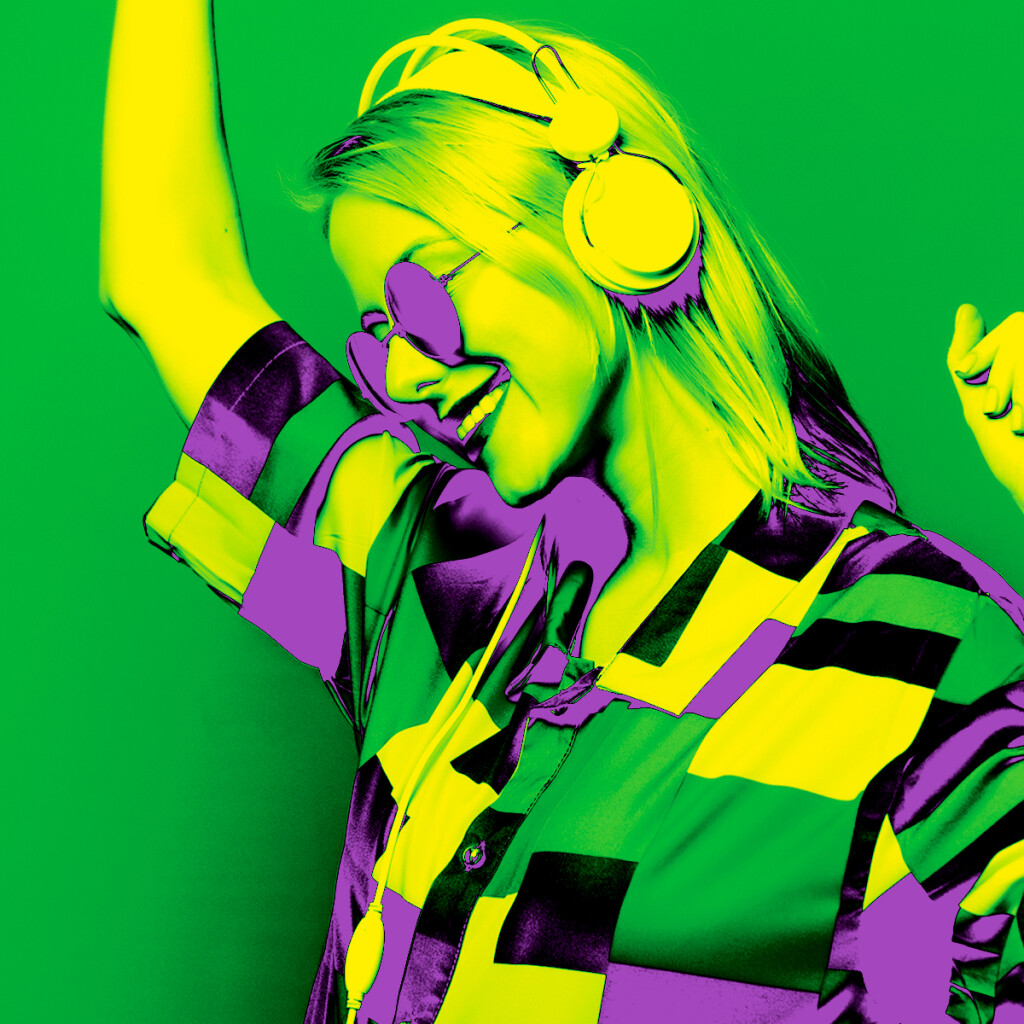
で、ですね、こんな感じのを仕上げていただきました。カッコいいです。




という事なので、グラデーションマップの使い方を復習しておきましょう。

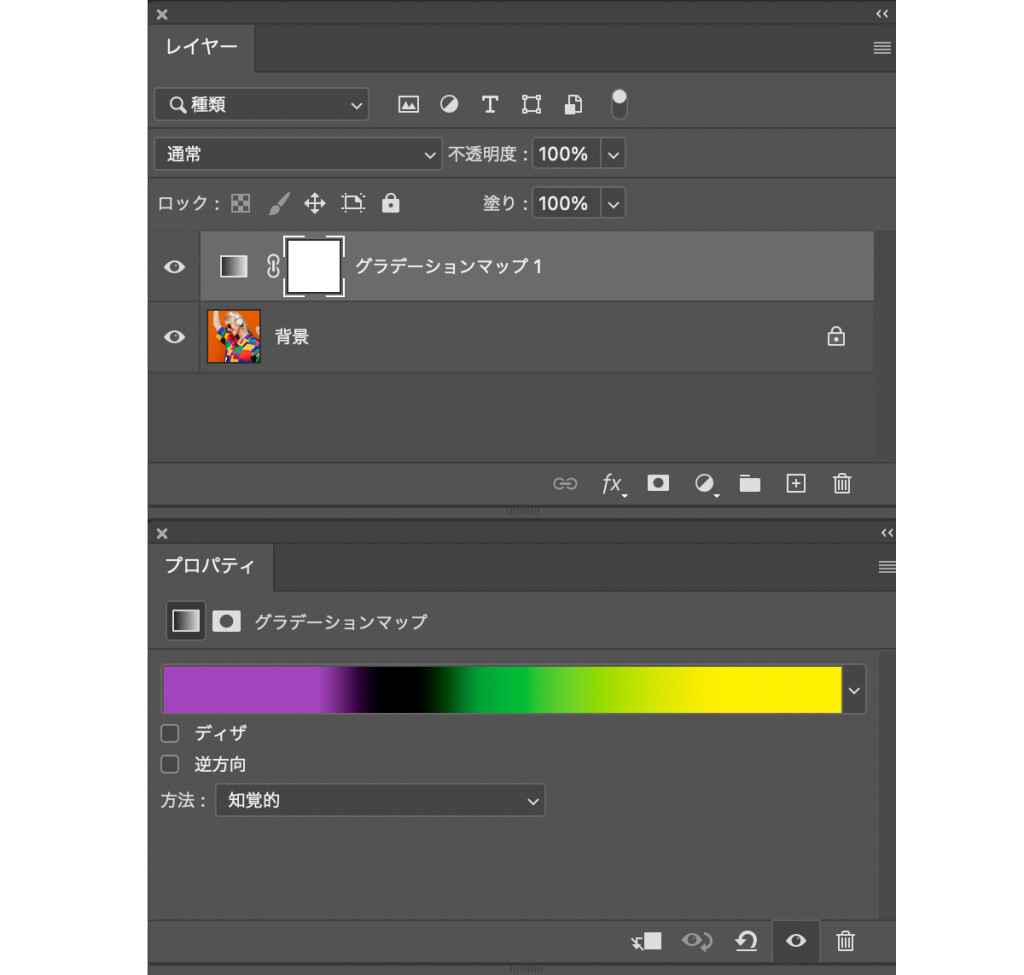
1.レイヤーパネル上でターゲットレイヤーを選択した状態にします。
2.レイヤーパネル下部、塗りつぶしまたは調整レイヤーを新規作成アイコンをプレスしドロップダウンメニューからグラデーションマップを選択します。
3.プロパティパネルのグラデーションバー右のドロップダウンよりプリセットを選択するか、グラデーションバー自体をクリックしてグラデーションエディターを開いて微調整します。
ハマると色鮮やかなサイケデリックかつグルーヴィーな表現になります。
元ネタはこちらhttps://creativecloud.adobe.com/cc/discover/article/six-free-gradient-maps-for-photoshopなんですけど、リンクからライブラリアセットとしてCCライブラリに直接取り込むことが出来ます。手軽にお試しできるのでぜひお試しください。





1件のコメント