書体見本を作ります

AdobeFontsって本当に罪なやつです。あれこれピックアップしてインストールしていると、いつの間にか稼働しているフォントが数千というオーダーになってたりします。
ところで、みなさんインストールしたフォントをちゃんと把握していますか?
わたしは全然できていませんでした。という事で、お手軽に書体見本を作ってしまうスクリプトを用意しました。今回のものはInDesignで動くものです。日頃llustratorしか使っていない方もこの機会に触ってみるのも良いかと思います。
下準備
ドキュメントの準備です。

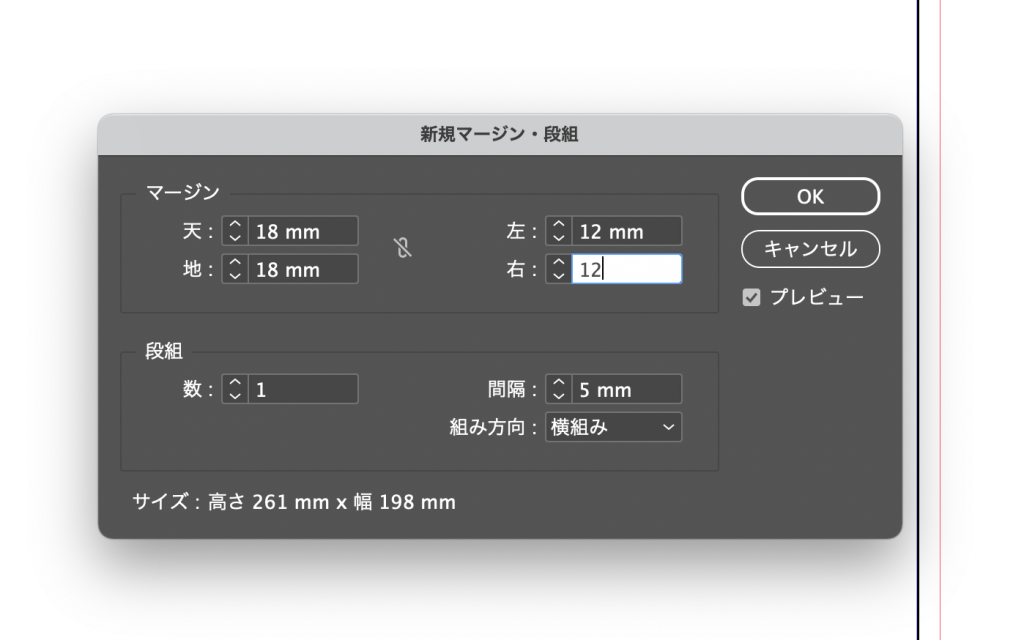
これぐらいの感じでマージンは天地18mm左右12mmほどに設定しました。
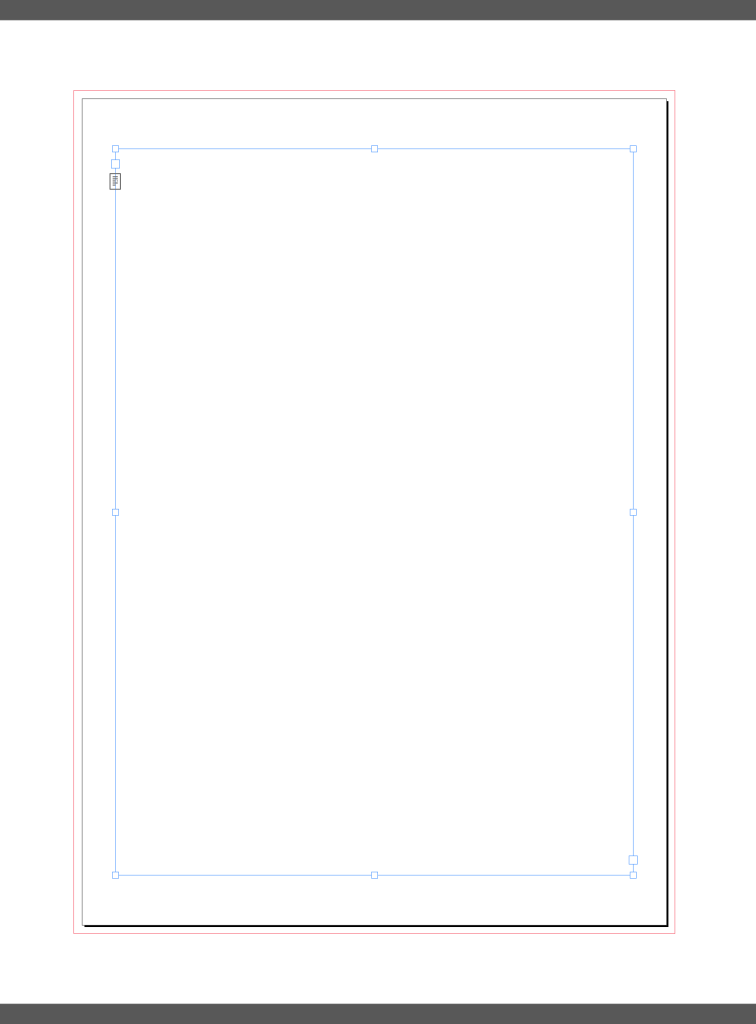
このドキュメントの親ページにマージンに対してジャストサイズのテキストフレームを作っておきます。で、1ページ目に戻って親ページを適用後テキストフレームをオーバーライドします。

次に、このテキストフレームに表を挿入します。

こちらの見本ではこんな感じの表示になります。1個だけセルのある表なので表に見えませんね。セルの高さとかはスクリプトで処理されますので、やるとしたらテキストの配置や線の設定ですけど、このあたりはお好みでどうぞ。
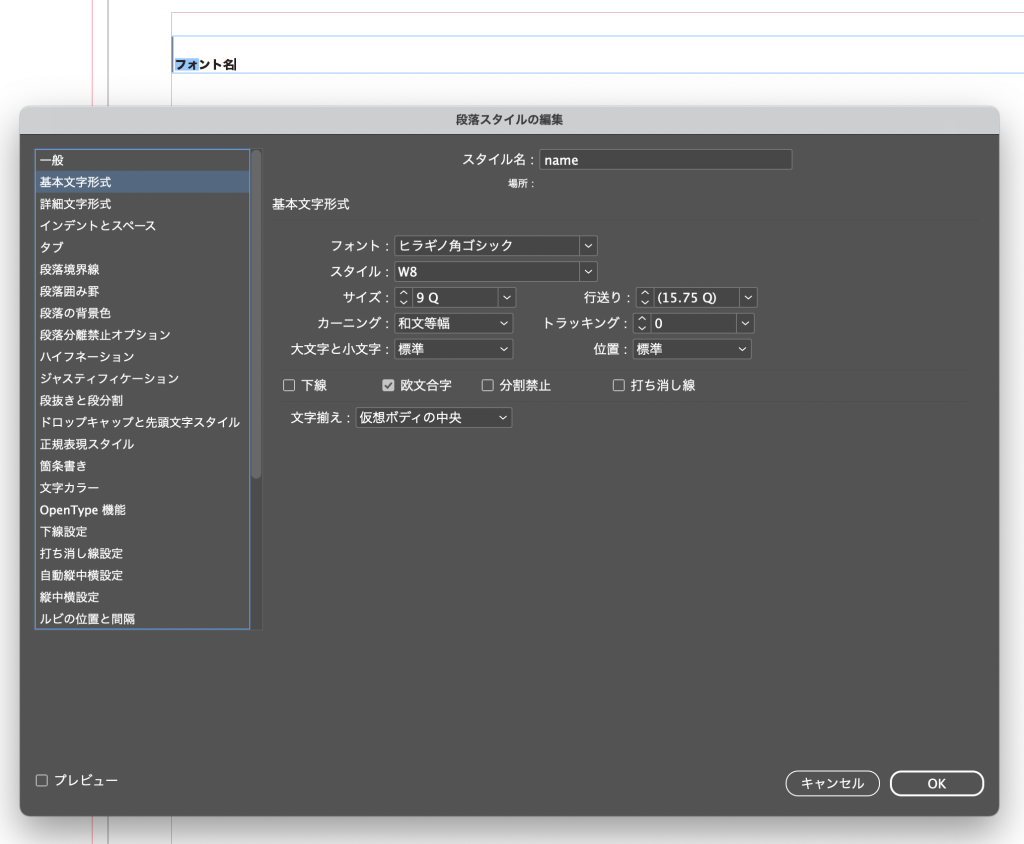
続いてフォント名表記用の段落スタイルを作って名前を「name」とします。

今回はこんな感じです。下準備はここまでです。
スクリプトの実行
スクリプトは以下のようなものです。
var tx0 = "新しい時代のこころを映すタイプフェイスデザイン";
var tx1 = "The quick broun fox jumps over the lazy Dog;"
var ft = app.fonts;
var tb = app.activeDocument.textFrames[0].tables[0];
var pst = app.activeDocument.paragraphStyles.itemByName("name");
var row,cell;
for (var i=0;i<ft.length;i++)
{
try
{
var sz = 28;
if (Number(ft[i].writingScript)>1) continue;
tb.rows.add();
cell = tb.cells.lastItem();
cell.contents = ft[i].name;
cell.paragraphs[0].appliedParagraphStyle = pst;
cell.height = 5;
tb.rows.add();
cell = tb.cells.lastItem();
if (ft[i].writingScript==1) cell.contents = tx0;
else cell.contents = tx1;
cell.paragraphs[0].appliedFont = ft[i];
cell.paragraphs[0].pointSize = sz;
cell.height = 9.5;
}
catch(e){}
}1行目が日本語フォントのテキスト、2行目が欧文フォント用サンプルテキストです。これも””で括られた中の文字をお好みで変更しても大丈夫です。
こちらのスクリプトをテキストエディタにコピペして「適当な名前.jsx」として保存します。
次に、InDesignのスクリプトパネルを開いて「ユーザー」フォルダーを右クリックして「Finderで表示(Macの場合)」を選択するとフォルダーが開かれるので、そこに先のスクリプトをコピーします。InDesignに戻ってスクリプトパネルを開くとスクリプトが現れるかと思います。このスクリプトをダブルクリックで実行します。たくさんフォントを入れている方は時間のあるときにやってください。と〜んでもなく時間がかかります。
スクリプトが終了したら1ページめのテキストフレームが盛大にオーバーフローしている状態になっているかと思いますので、ページを追加して1ページ目のテキストフレームのオーバーフローマークをクリックしてshiftキーを押しながら2ページ目の中央をクリックしてください。そうすると自動的に必要なページが追加されてリンクされます。わたしの環境では170ページまで行きましたwww
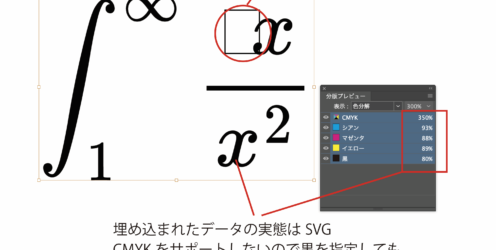
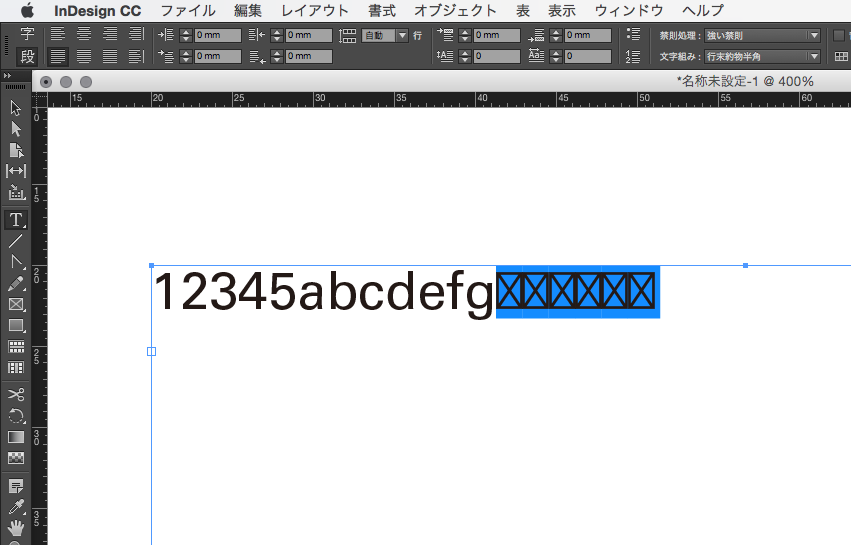
ただし、書体によってグリフの幅が広い場合があります。そのようなケースでは該当セルがオーバーフローします。

この様にセルの端に赤いポッチリがついてオーバーフローしているのがわかります。ので、これもスクリプトで粛清します。
var cl = app.activeDocument.textFrames[0].tables[0].cells;
for (var i=0;i<cl.length;i++)
{
sz = 28;
while(cl[i].overflows)
{
cl[i].paragraphs[0].pointSize = sz--;
cl[i].paragraphs[0].recompose()
}
}こちらはセルを総当りして、overflowsというフラグが付いているセルの文字サイズを小さくするものです。オーバーフローしていないところには悪いことをしませんので、迷わず実行してください。
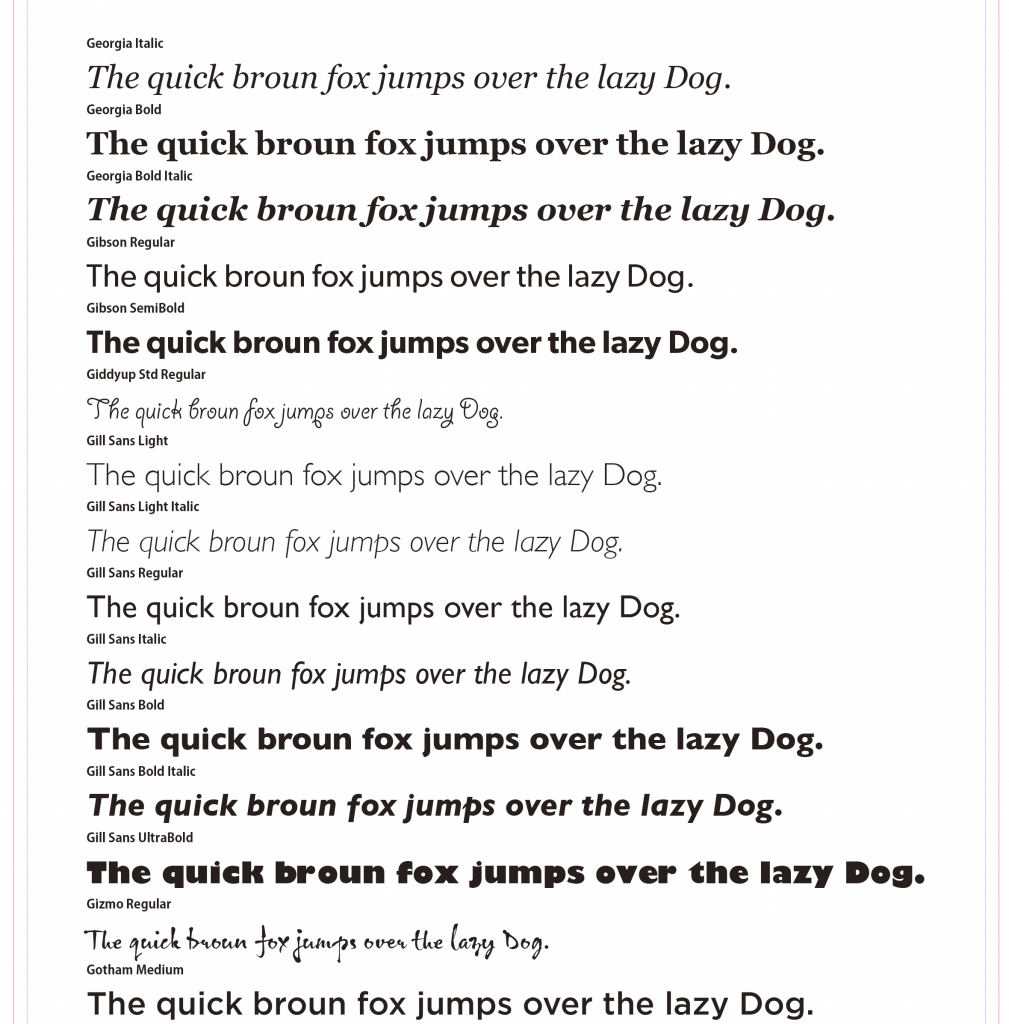
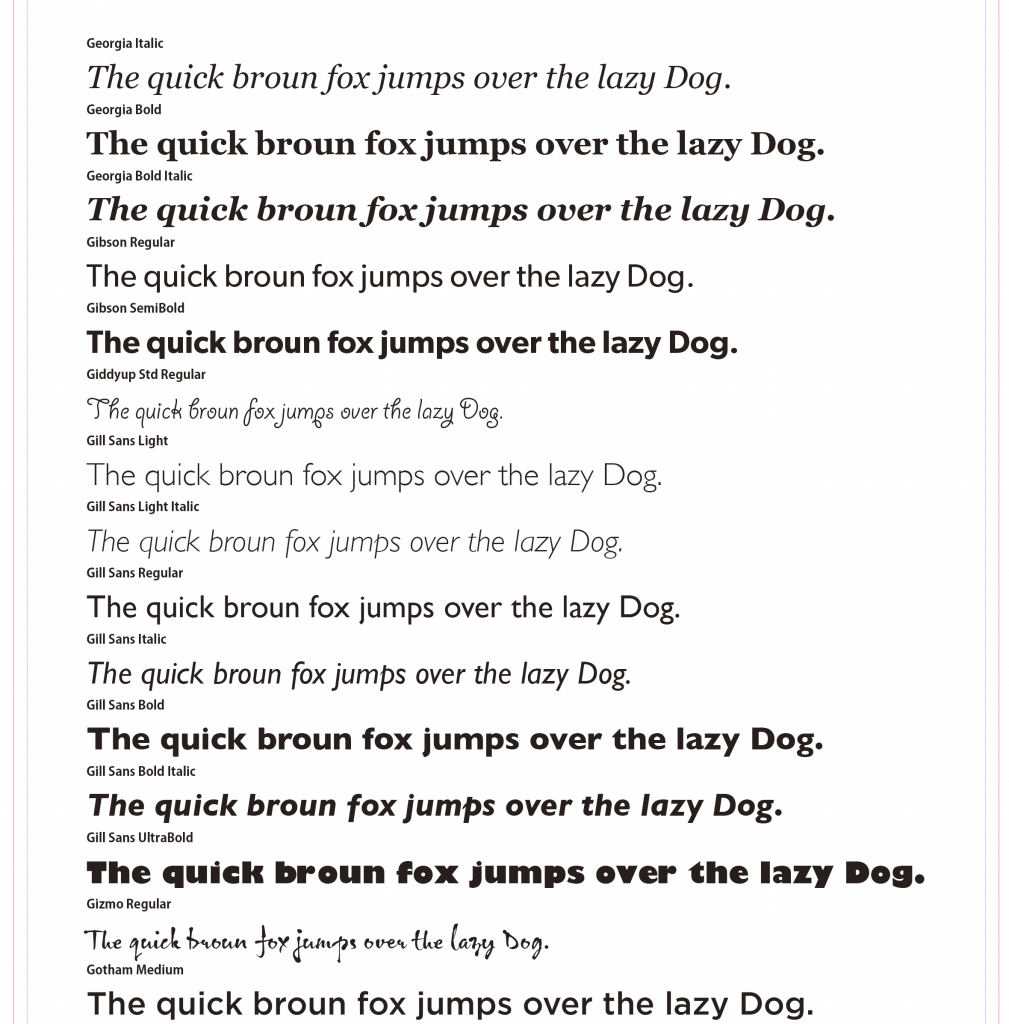
そうすると、こんな感じに仕上がるはずです。

中にはDingbabt等の記号なんかも混ざっているかと思います。不必要でしたら手動で削除してください。あとはPDFとして保存すると「マイ・フォント見本帳」の完成です。