InDesignスクリプトによるフォント置換

毎度おなじみTenです。もういくつ寝るとMAXってことなんですけど、絶賛体調不良中となっています。
とりあえず、体調はMAXまでに整えたいと思います。とりあえず。ひこーきで現地入り、最終の羽田発で帰ります…(^-^;
ところで、みなさまご存知でしょうか? わたし、ちょっとだけスクリプトかけます。ということなのですが、今回はInDesignのスクリプトについてしらべてみました。
InDesignの検索置換インターフェースは非常に強力でして、それがスクリプトから操作可能となっています。
とりあえず、見本です。
var fd = app.fonts.itemByName("小塚明朝 Pr6N R");
app.findTextPreferences.appliedFont = fd;
var slct = app.activeDocument.findText();はい、こちらfindTextPreferencesのappliedFontのみについて検索をかけるといった処理になります。
結果としてslct変数に収容されるのはselectStyleRangesってオブジェクトのコレクションです。
次に、このテキストレンジを可視化してみます。
var fd = app.fonts.itemByName("小塚明朝 Pr6N R");
app.findTextPreferences.appliedFont = fd;
var slct = app.activeDocument.findText();
app.activeDocument.selection = slct[0];コレクションに拾われたものの一番最初のものを選択させてみました。

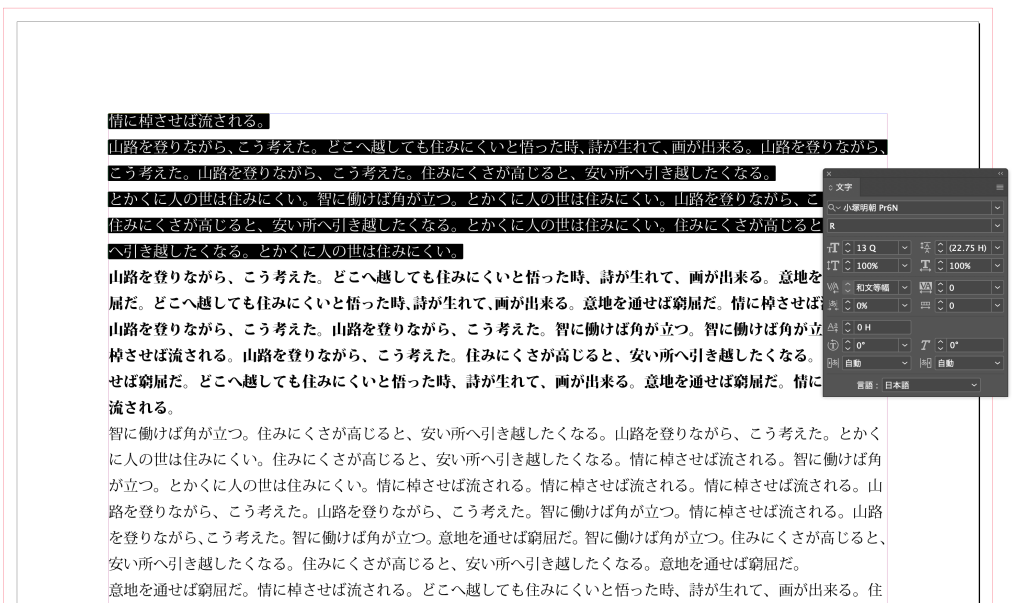
このように該当のテキストの範囲が選択されます。
で、ですね、findTextがあるのならchangeTextもあると思いますよね???
うん、あります。
var ft = app.fonts.itemByName("A-OTF 太ゴB101 Pr6 Bold");
app.changeTextPreferences.appliedFont = ft;こんなかんじなんです。構文はfindTextと一緒です。
さて、find〜changeときているので、予想はつくと思いますが、こいつらを置換するメソッドがドキュメントクラスに含まれるchengeTextメソッドです。まあ、普通にテキストを置換する時と一緒ですね。
では、全体を整理して…
var fd = app.fonts.itemByName("小塚明朝 Pr6N R");
app.findTextPreferences.appliedFont = fd;
var ft = app.fonts.itemByName("A-OTF 太ゴB101 Pr6 Bold");
app.changeTextPreferences.appliedFont = ft;
app.activeDocument.changeText();これを実行すると……

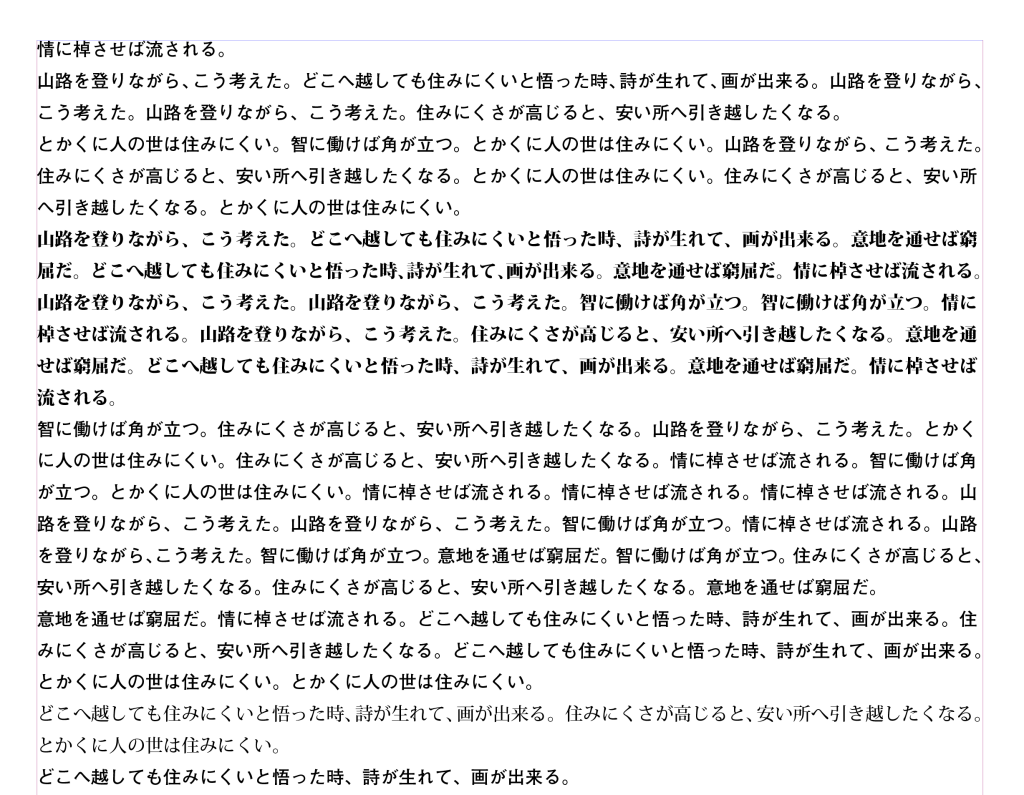
このように指定されたフォントが一気に置換されます。
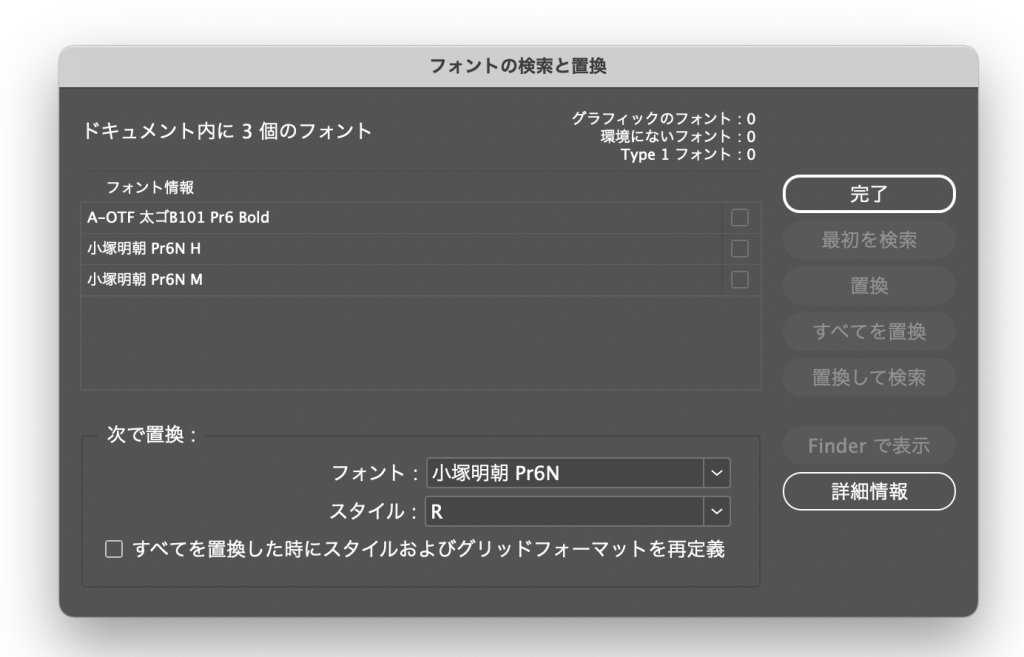
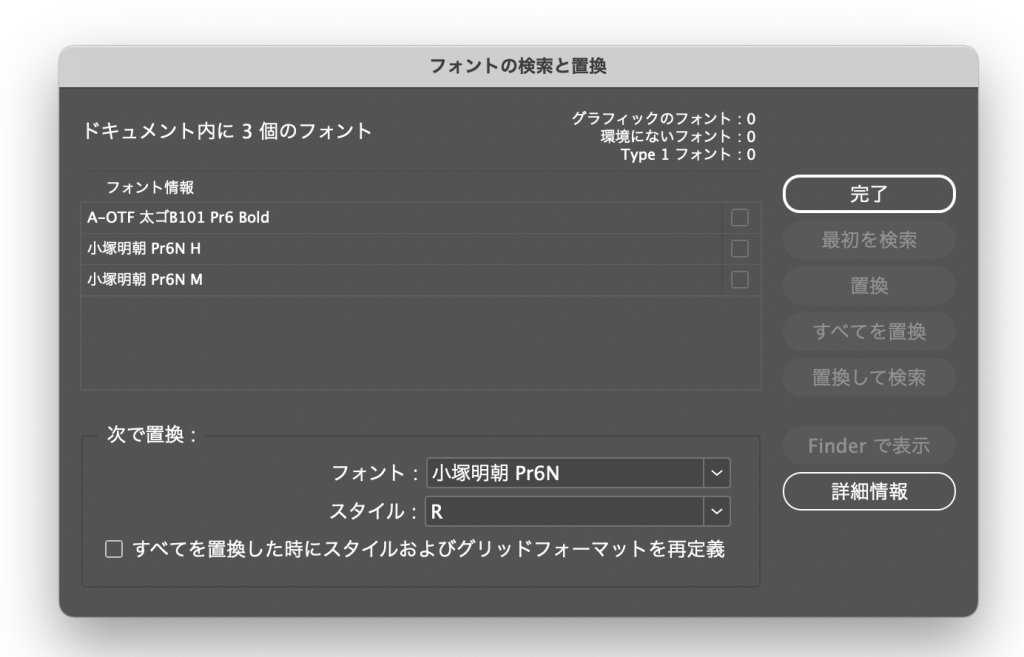
これは何かというと

これです。フォントの検索置換と同じ挙動なんですね。Illustratorもこれぐらい出来る子になってくれたらいいのに…