Illustratorで見出しの形を変える

Illustratorで作成した見出し、動きのある見出しに簡単に変更できますよ。
今回はそのやり方を一部ご紹介します。
こちら何故こうなる?などの難しい話は抜きです。
いたってシンプルに選択→適用→結果!という感じに進めていきます。
もし詳しく知りたい方は是非Adobe公式のユーザーガイドの一読をおすすめします。
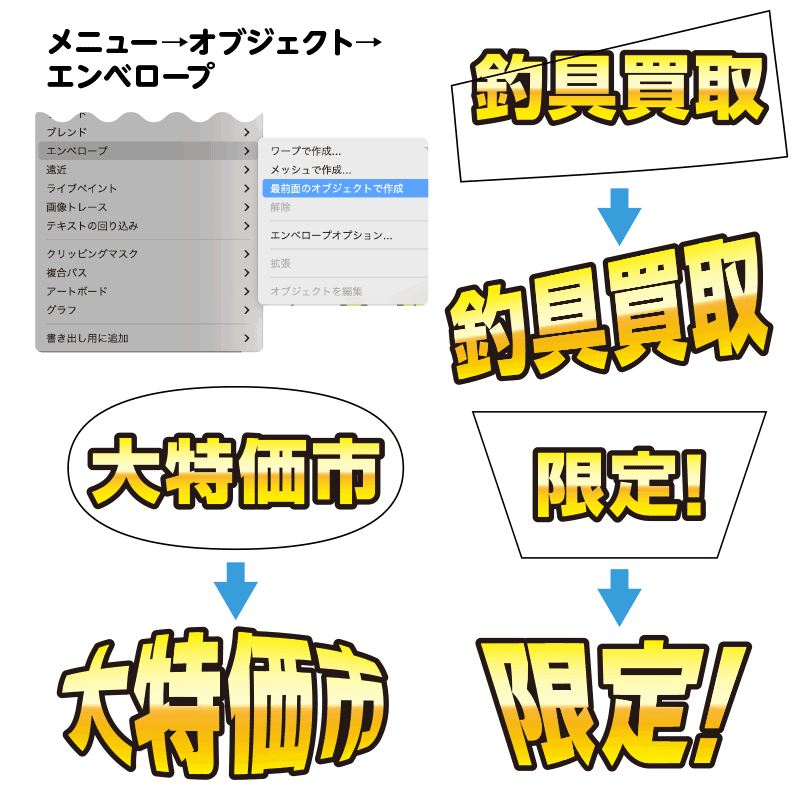
Xでたくさんのイイネをいただいたエンベロープの使い方です。
テキストの上に、希望の形状のオブジェクト配置し、両方選択した状態で、
メニュー→オブジェクト→エンベロープ→最前面のオブジェクトを適用
テキストを前面にあるオブジェクトの形に変形できます。

最前面のオブジェクトを適用後からでも形状は変更できます。
解除は メニュー→エンベロープ→解除
詳しくはAdobe公式のユーザーガイド「エンベロープを使用した変形」をお読みください。
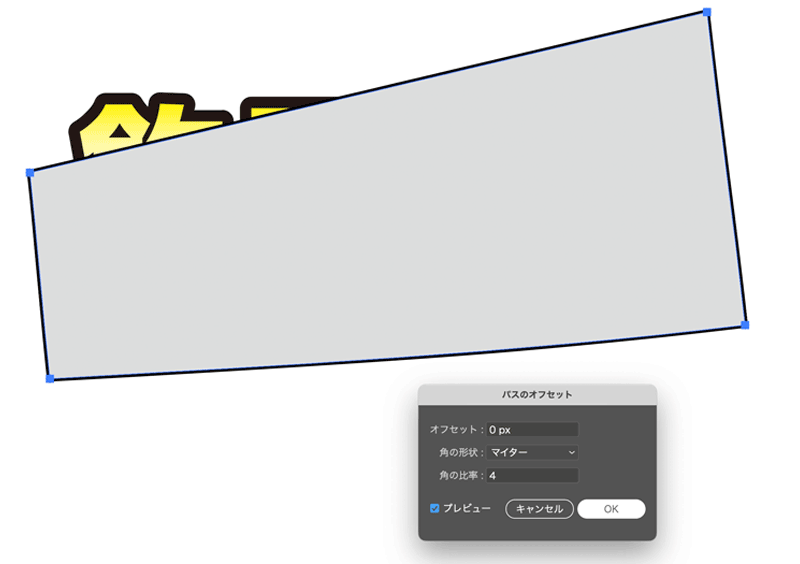
エンベロープを解除すると前面のパスがメッシュになっています。
メッシュではなく、パスが欲しい場合はあらかじめコピーしておくか、メッシュを選択しメニュー→オブジェクト→パス→パスのオフセットを「0」を適用すると同じ形状のパスが追加されます。

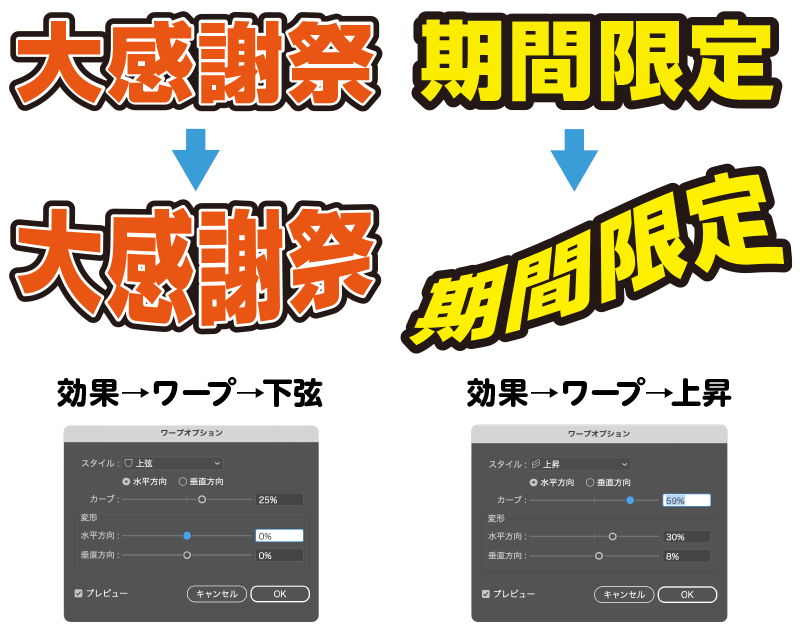
次にワープを使った見出し作りです。
テキストを選択しメニュー→効果→ワープを適用します。
アピアランスから編集可能です。

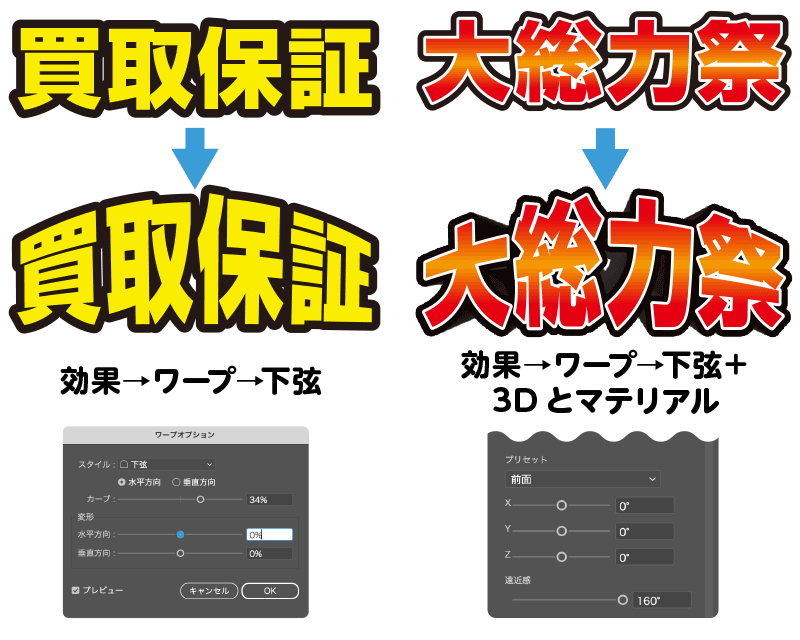
文字の間に隙間が多い場合は、ワープと3Dの組み合わせると迫力が増します。
3Dとマテリアルのライトは0にしてライトの効果を消してください。
3DとマテリアルについてはAdobe公式のユーザーガイド「Illustrator での 3D グラフィックの作成」をお読みください。

すごく簡単に動きのある見出しができますので、ぜひやってみてください。



