InDesignのMathMLをスクリプトから利用する

残念ながら、あれこれ掘り起こしてもSVGであることにはかわりはありませんのでアレなんですけど、一応スクリプトから操作できるので紹介しておきます。
作成する場合
まずrectangleをページ上に作成します。rectangleのプロパティにmathObjectsというコレクションが存在し、このmathObjectにはaddメソッドがあります。
このaddメソッドはMathMLマークアップを引数に取りますので、addメソッド実行前に用意しておきます。
プロパティ
mathObjectには6コほどプロパティが存在します。
- appliedMathMLFontSize mathObjectのフォントサイズ
- appliedMathMLSwatch 適用されるスウォッチ
- appliedMathMLRgbColor 適用されるRGBカラー値(配列)
- tintValue 濃淡
- isMathMLObject MathMLオブジェクトかどうかのフラグ
- mathmlDescription 適用されたMathMLマークアップ
となっています。
これを元にコードを書くと…
var dsc ='<math>'
+'<mrow>'
+'<mi>x</mi>'
+'<mo>=</mo>'
+'<mfrac>'
+'<mrow>'
+'<mrow>'
+'<mo>-</mo>'
+'<mi>b</mi>'
+'</mrow>'
+'<mo>±</mo>'
+'<msqrt>'
+'<mrow>'
+'<msup>'
+'<mi>b</mi>'
+'<mn>2</mn>'
+'</msup>'
+'<mo>-</mo>'
+'<mrow>'
+'<mn>4</mn>'
+'<mo>⁢</mo>'
+'<mi>a</mi>'
+'<mo>⁢</mo>'
+'<mi>c</mi>'
+'</mrow>'
+'</mrow>'
+'</msqrt>'
+'</mrow>'
+'<mrow>'
+'<mn>2</mn>'
+'<mo>⁢</mo>'
+'<mi>a</mi>'
+'</mrow>'
+'</mfrac>'
+'</mrow>'
+'</math>';
var mo = app.activeDocument.pages[1].rectangles[0].mathObjects.add(dsc);
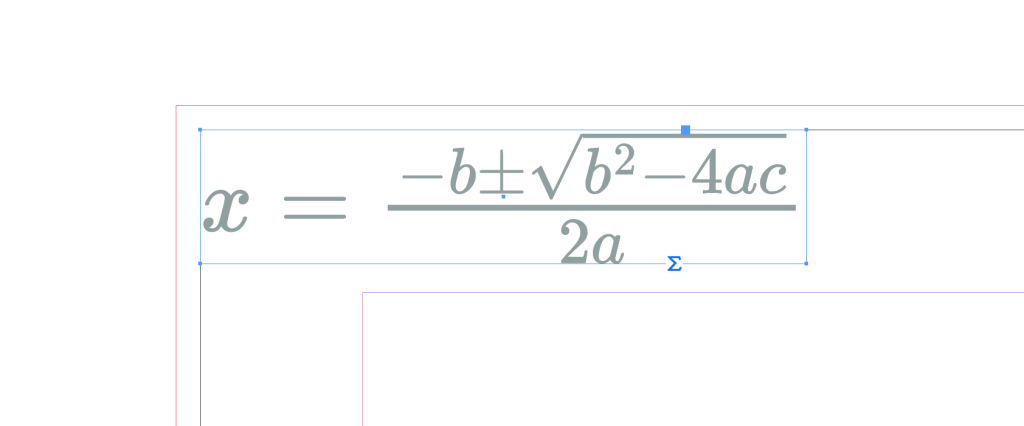
mo.appliedMathMLFontSize = 20;
mo.appliedMathMLRgbColor = [140,160,160];こんな感じになります。
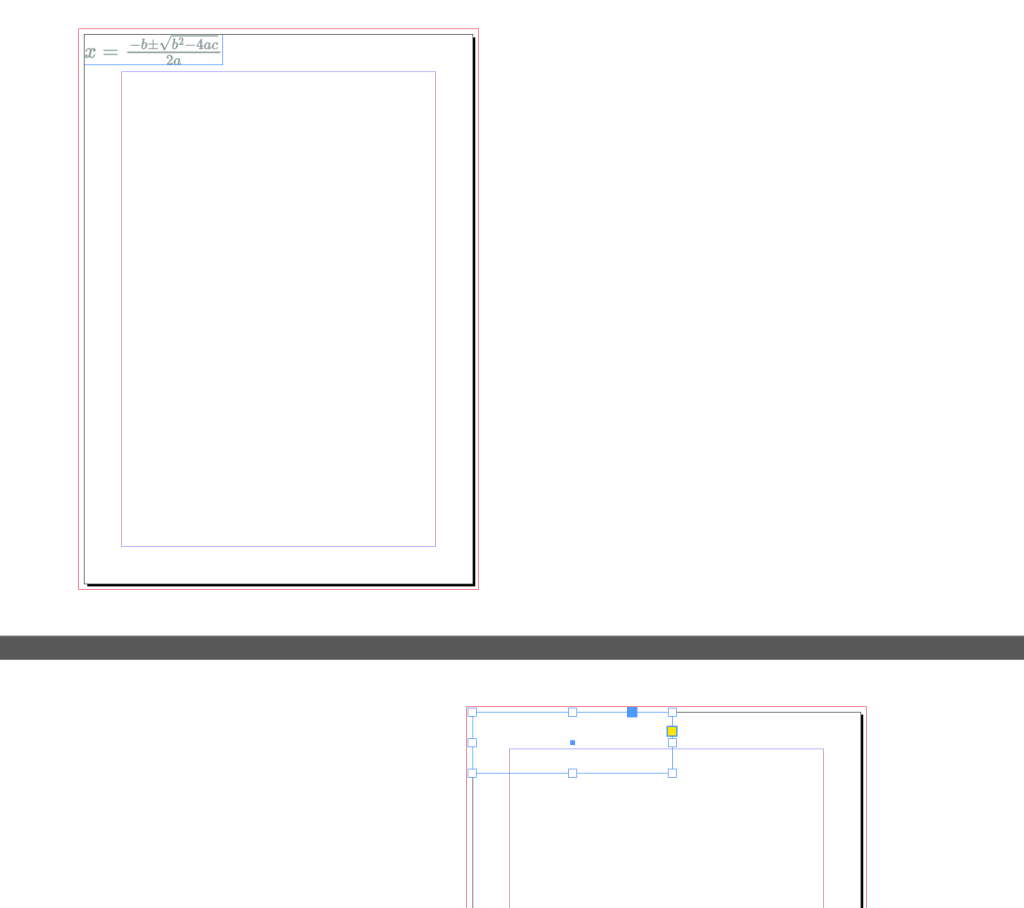
ご覧の通りなんですけどrectanglesのmathObjectsにあるaddメソッドを利用していますが、documentの子要素として生成されてしまい1ページ目に作られちゃいます。

多分実装ミスですね。




2件のフィードバック