Photoshopで簡単金属風

Photoshopでレイヤースタイルと色調補正で簡単に光沢感あるシルバー風にする方法の紹介です。
気軽にPhotoshopを楽しんでほしいので詳しい説明は抜きですが、詳しく学びたい方のためにAdobeさんのPhotoshop ユーザーガイドを下記に張っておきます。
↓
“トーンカーブの概要”
“レイヤースタイル”
私はアドビさんのユーザーガイドのお陰でPhotoshopが使えるようになったので、基礎を学びたい方は是非。
それでは、はじめていきましょう。
下記画像の仕様ですが300ppi、RGB、テキストサイズ30mmです。
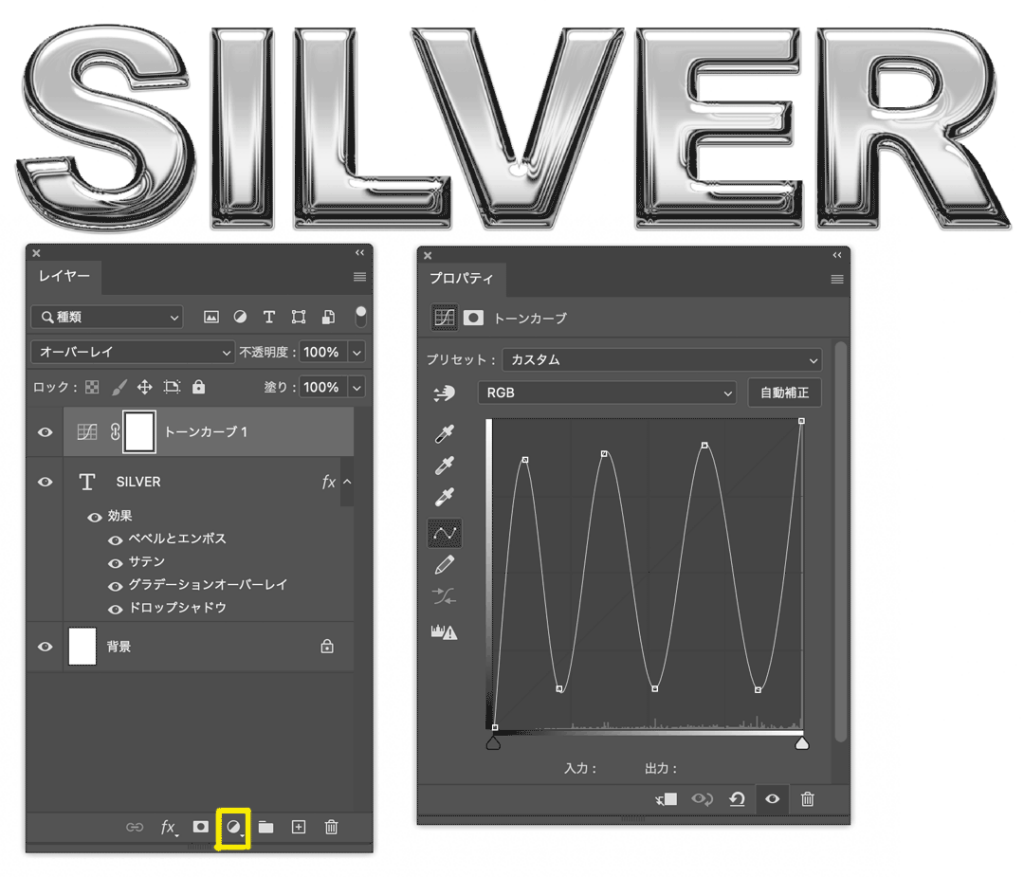
まずテキストにレイヤースタイルを設定し、テキストレイヤーを選択した状態で下図の黄色の枠のところから【トーンカーブ】を追加します。
トーンカーブは下図のように設定すると形状に沿ったトーンの波ができます。

次にレイヤースタイルの設定です。
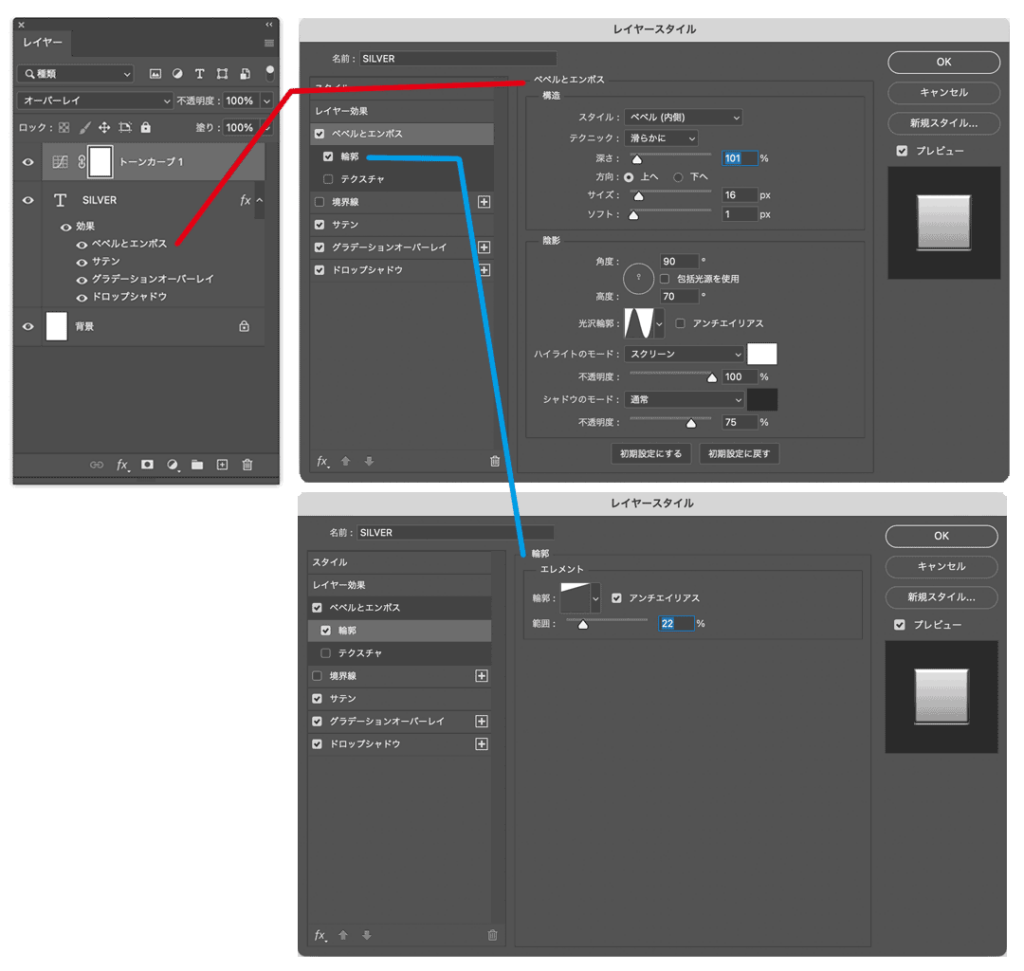
ベベルとエンボス、輪郭の設定を下図のように

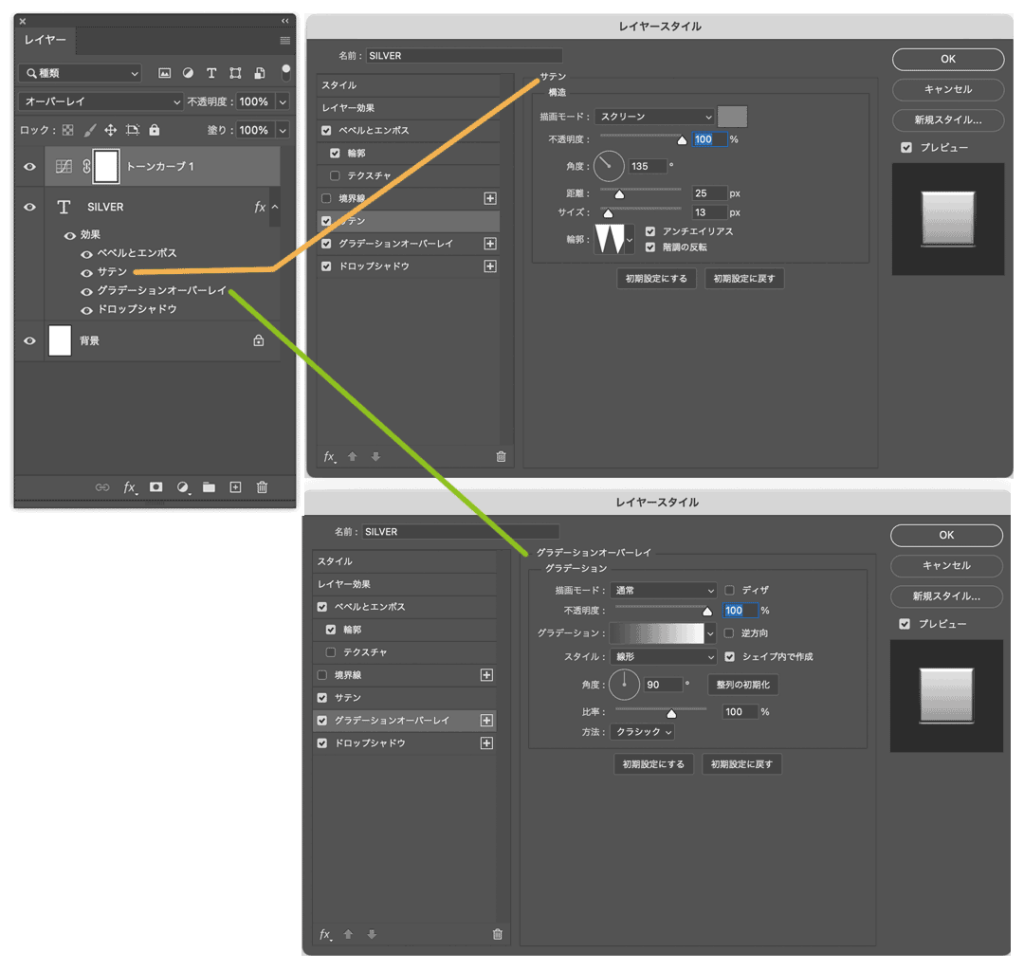
続いてサテン、グラデーションオーバーレイも同様に下図の設定で
ドロップシャドウはお好みで。

金属風に見える手順は以上です。
解像度やフォントなどでスタイル効果の見た目が変わりますが、
スタイルが入ったレイヤーを選択し、下図の方法でスタイルの比率を変更し良い感じのメタル感が出るように調整はできます。

この方法は簡単にカッコイイ金属風の文字が作れるので挑戦してみてくださいね。





