リモートデバッグのススメ
皆様、年度末はいかがお過ごしでしょうか。わたしは多忙なもので、息をするのも忘れそうな勢いで仕事を進めている状態です(大ウソ)。そんなことはどうでもいいのですが、久々の投下ネタはAdobeExtensionSDKがらみです。
このあたりの記事ってすごぉ〜く人気がありません。でも、検索しても情報が出てこないのでわたしが自分用にメモしている状態です。
先日も大いに助けられました。まあ、わたしが一番助けられている子羊であることは明白なので、わたしが分かるように適当に書きなぐっているというのが現状なのですが…
さて、本題です。エクステンションの開発ですが、現時点でのデバッグはChromeによるリモートデバッグとなっています。この事もEB3の存在意義を著しく低下させる一因でもあります。
エクステンションのデバッグにはChromeのデバッガを利用します。仕組みはエクステンション上でローカルにポートを開放し、そこを介在してリモートデバッグを行うという形です。CEFを組み込んだCEPエンジンの恩恵ですね。このデバッグ機能、とても便利です。
しかしながら、Extendscriptのコード自体はESTK上でデバッグをしておいて下さい。このリモートデバッグはエクステンション全体の動きを見ますが、アプリケーションのDOMを見る事はできません。
どのようにするかというと、エクステンションrootに「.Debug」ファイルを用意します。
内容は、
例
<?xml version=”1.0″ encoding=”UTF-8″?>
<ExtensionList>
<Extension Id=”net.sytes.chuwa.testExtension1″>
<HostList>
<Host Name=”PHXS” Port=”8000″/>
<Host Name=”IDSN” Port=”8001″/>
<Host Name=”AICY” Port=”8002″/>
<Host Name=”ILST” Port=”8003″/>
<Host Name=”PPRO” Port=”8004″/>
<Host Name=”PRLD” Port=”8005″/>
<Host Name=”FLPR” Port=”8006″/>
</HostList>
</Extension>
<Extension Id=”net.sytes.chuwa.testExtension2″>
<HostList>
<Host Name=”PHXS” Port=”8010″/>
<Host Name=”IDSN” Port=”8011″/>
<Host Name=”AICY” Port=”8012″/>
<Host Name=”ILST” Port=”8013″/>
<Host Name=”PPRO” Port=”8014″/>
<Host Name=”PRLD” Port=”8015″/>
<Host Name=”FLPR” Port=”8016″/>
</HostList>
</Extension>
</ExtensionList>
このようになります。エクステンションによっては複数のエクステンションがパックされていますのでこの様な構成になっています。通常のシングルエクステンションのパッケージであればExtensionList内のExtensionが1個分となります。
Extensionではidのパラメータを与えてエクステンションを特定します。HostのName属性は4文字で構成されるアプリケーションのidentifierで、Portは開けるtcpポートとなります。この.Debugファイルはエクステンションの初期化時に読み込まれ、CEPエンジン上でポートを開放します。
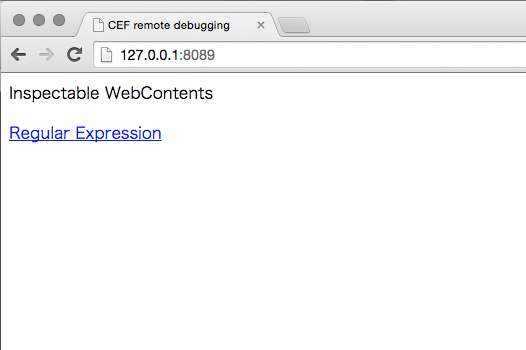
デバッグ処理はChromeDebuggerですからChromeを立ち上げてローカルホスト上のポートに接続します。例えばAIのtestExtension1であれば「http://127.0.0.1:8003/」となります。
.Debugファイルは不可視ファイルとなりますので少々編集しにくいのです。通常はターミナルでviを使うなどしなければアクセスできません。ですからデフォルトを変更したほうが編集しやすくなるでしょう。
defaults write com.apple.finder AppleShowAllFiles -boolean true ; killall Finderマックの場合、シェルから上の一行を実行させるだけでファインダー上で不可視ファイルが見えるようになります。 ウインドウズはツールメニューのフォルダオプションですべてのファイルを表示するとすると見えるようになります。まあ、全部見えるようになったらなったで面倒なところもありますが。
以下に示すのはAIで正規表現関連のテストを行おうとした時のデバッグ状況です。

この様にワンクッションあります。

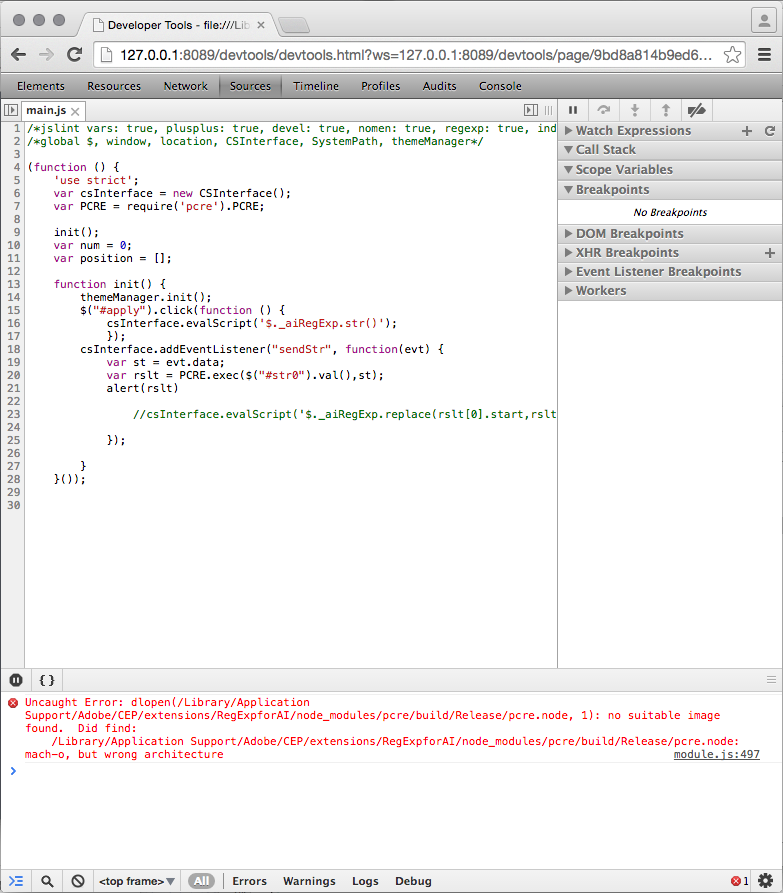
はい、リモートデバッグの状態です。わりと使いやすいです。 CEPが搭載するNODE.jsはネイティブオブジェクトを利用できません。見事に返り討ちにあっているのがご覧いただけると思います。
最後に、わたし自身はエクステンション開発にはExtension Builder 3を利用していません。BracketとCreative Cloud Extension Builderか、単純にテキストエディタでの編集で作業を行います。
そこで、皆様に強くおすすめします。EB3は使うな、ブラケット使っとけ!って。
1件のコメント
コメントを残す
コメントを投稿するにはログインしてください。

追補:リモート・デバッグとは
予め.debugファイルにて特定のポートとエクステンションを紐付けしておき、ChromeDebuggerからそのポートにアクセスすることにより直接エクステンションへアクセスしてデバックを行う仕組みです。
Script・CSS・HTMLのリロードやエラーのモニタ等が可能です。