NaviBarーライブキャプションのお供に

インデザインにはCS5以降キャプションを生成する機能が追加されています。このキャプション機能、ライブ機能を利用すれば、画像ファイルのメタデータ等を編集すると変更を認識してキャプションを入れ替えてくれたりするのでラクチンではあります。では、そのメタデータをどうやって編集すると効率が良くなるのか?今回のものは、その辺りを考えてみた物です。
まあ、Bridgeで一覧しながらキャプションとして取り込む為のキーワードを設定してみたらどうだろう。という所にたどり着くのはいつもの事なのですが…
最初はサムネイルのサブメニューに組み込んだりしましたが、いちいちサブメニューひろげるのも無粋だし面倒くさいと思いました。で、どうするかと言うと…
まず、ライブキャプションをおさらいしておきましょう。

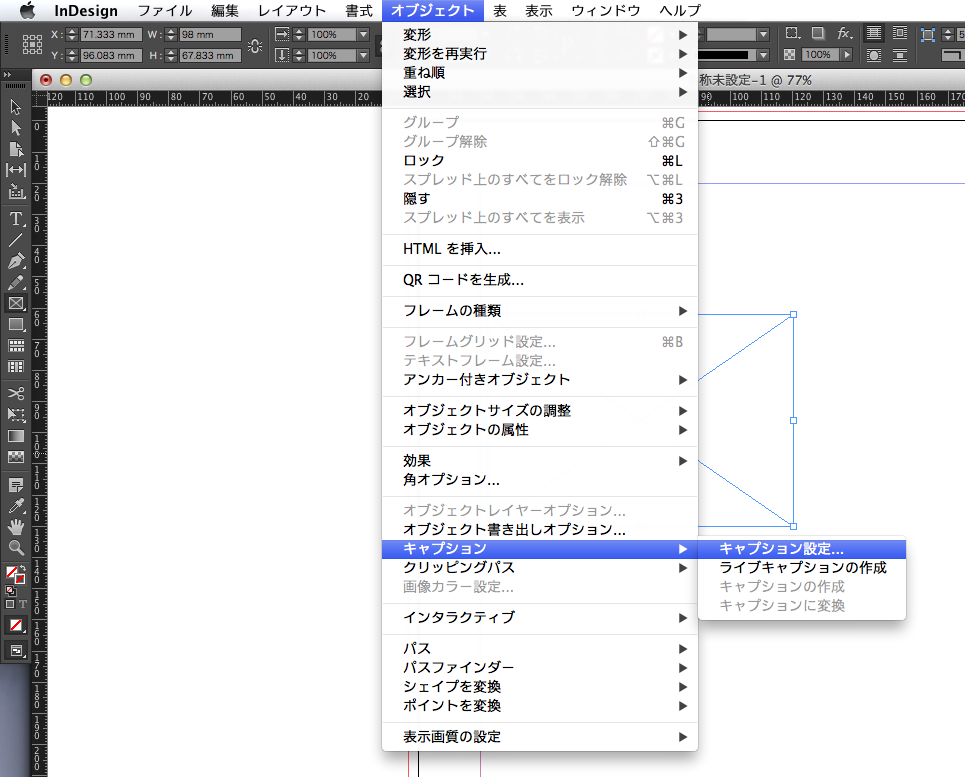
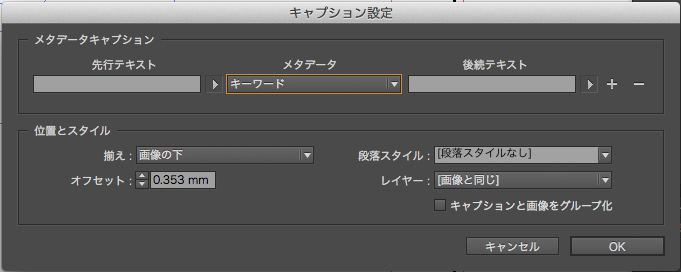
ここですね、サブメニューにあるキャプション設定を開きます。

ここでプルダウンを選択すると様々な情報を設定出来る事が見て取れるわけですが、どれも簡便に設定出来る代物ではなかったりします。とりあえずキーワードを設定しておきます。この段階ではまだキャプションを生成しません。
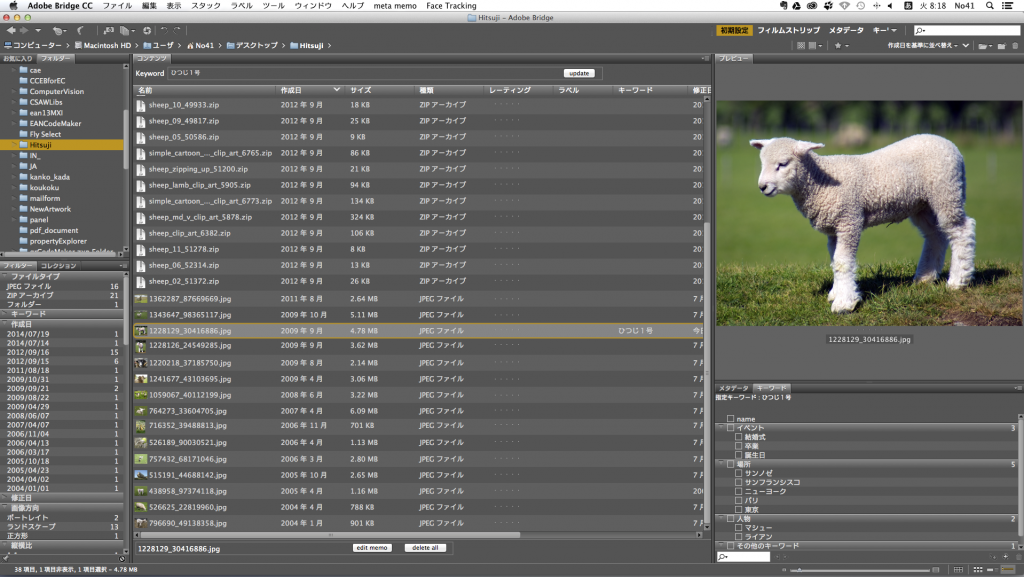
では、キーワードをどう扱うかというとBridgeの機能拡張を利用します。

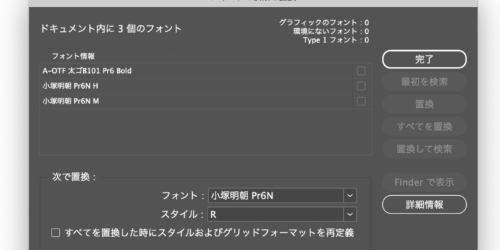
手抜きLab謹製のKeywordNavBarというヤツなのですが、これをインストールすると上の様にサムネイルペインの一番上にキーワード編集専用バーが常駐します。選択したサムネイルがキーワードを持っている場合は自動的に読み込まれます。もちろん再編集の上updateボタンをぽちっとクリックするだけで更新終了です。また、新規に追加する場合もサムネイルを選択して入力し、updateをクリックするだけで簡単にキーワードを追加出来る親切設計です。
keywordNavBar.jsx.zip
インストールは、こちらのファイルをダウンロード後、zipファイルを解凍し「Bridge」の「Startup Scripts」フォルダに入れます。これはBridgeの「環境設定」の「スタートアップスクリプト」からアクセス出来ます。
さて、先程キーワードを設定したファイルを配置します。更に「ライブキャプションの作成」でキャプションを生成します。

こんな感じでキャプションが配置されました。元ファイルのキーワードを編集すると、インデザインではファイルが更新されたと認識しますので更新をかけてあげるとキャプションが自動的に変更されます。
なにかとあっぷあっぷなのでコード説明は省きます。詳細な解説はまたの機会に譲りますね。