Illustrator ベジェのあれこれ

最近なにも書いてません。ですのでログ見るとBotさん達の巣窟となっている次第です。まあ、今年はメモ絡みで力尽きてますから、妥当なところでしょうか?
という事なので、気の利いた記事等書き様も無いのですが、以前書いて死蔵してあったものを適当に。ベジエ曲線に関する諸々のさわり部分です。
円の誤差はIllustrator固有の問題ではなくて、ベジェ曲線を扱う全てのアプリケーションで起こりうる根源的な問題に起因するものです。
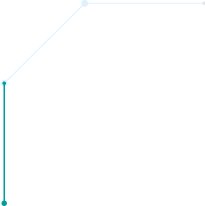
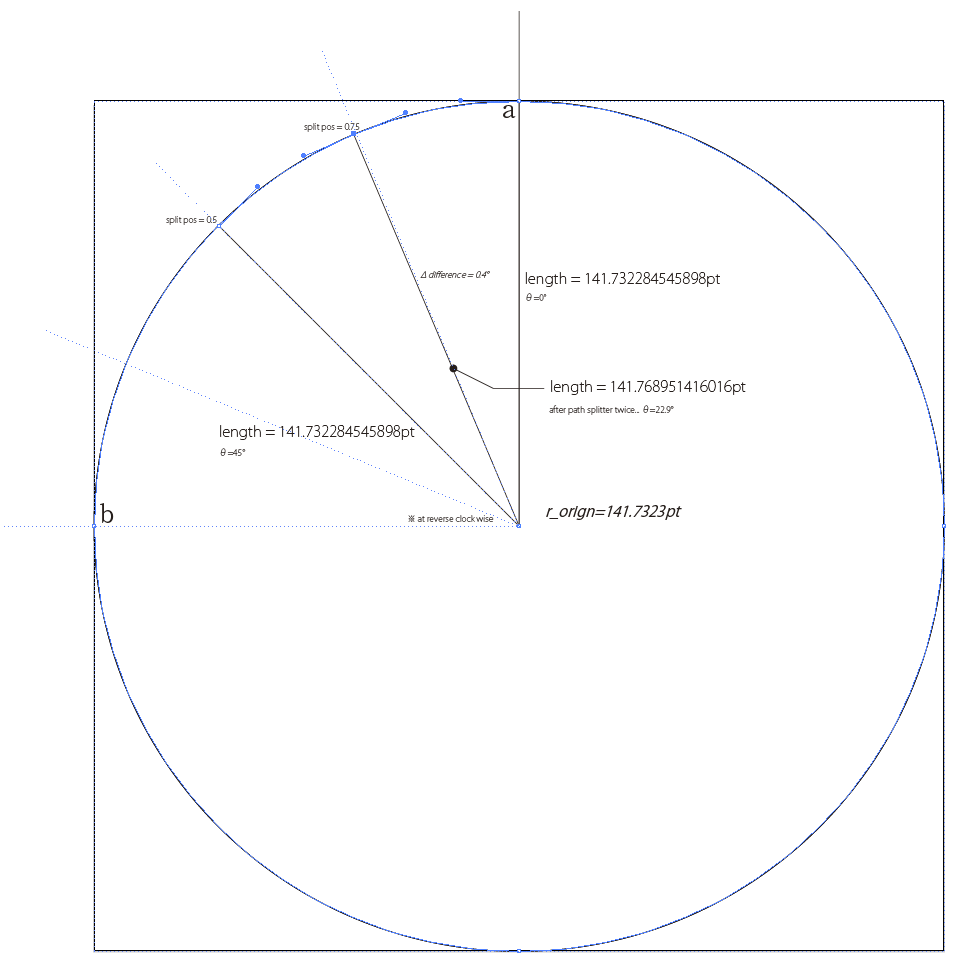
まず、1/4の円弧に着目します。この円弧の開始点aと終点bは正確に描画されるアンカーポイントです。誤差は生じません。
ここでベジェでは間の曲線をどう描画するかと言う事が問題になります。ここで与えられたパラメータは始点及び終点のアンカーポイントの座標とそれぞれの内向きのディレクションの座標です。ベジェというのはこの4点の座標を利用して曲線を「近似」して描画するシステムなのです。
ですから数学的に定義される真円とは根本的には「異なる」事をまず理解する必要があります。
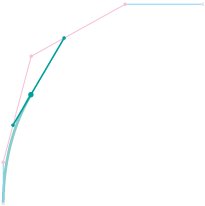
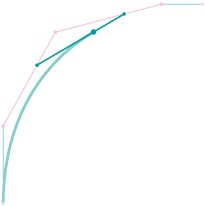
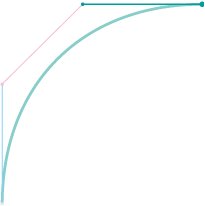
以下のアニメーションがどのように曲線を生成するのか理解するのに役立つでしょう。
ベジェではバーンスタイン基底関数というものを利用して曲線を近似させます。そして、AIの初期設定では800dpiの解像度でこの曲線が展開される事になります。ここ、大事です。この数値を意識して読み進めて下さい。
まずellipse toolで直径100mmの円を描きます。それをベジェ関連のライブラリを利用したスクリプトにてアンカーポイントの追加処理を行いベジェ曲線上ではどの程度円弧にトラッキングできているかを見ます。今回は比率0.5で分割を2回繰り返します。

1回で45°、2回目に22.5°の位置にアンカーポイントが追加されるはずです。しかし、45°では正確な位置及び距離にポイントが追加されていますが、その半分になると演算誤差が生じます。角度にして0.4°で、決して少なくない誤差となります。中心点からの距離も0.03pt=0.01058333mm以上の違いが見受けられます。ここで先程のパラメータを思い出して下さい。800dpiということは1ドットが0.03175mm×0.03175mmとなります。先程の数値が1ドット内に収まっているのが分かるでしょう。
つまり、アプリケーションの処理としては正常な範囲であると言う事が言えるわけです。
アプリケーションを利用する場合、その特性を正確に理解した上で運用する事が不要なトラブルを防ぐ第一歩となります。