Illustratorで落ち葉を描いてみよう

今回は枯葉感たっぷりの落ち葉の描き方です。
Illustratorで落ち葉を描く場合、キレイに描く必要はありません。
形が崩れていても、葉が切れていても大丈夫!何か買取業者の宣伝文句みたいな感じになりましたが、 崩れていた方が枯葉の風合いがでます。
葉だと分かる程度の雑さで描いていってください。
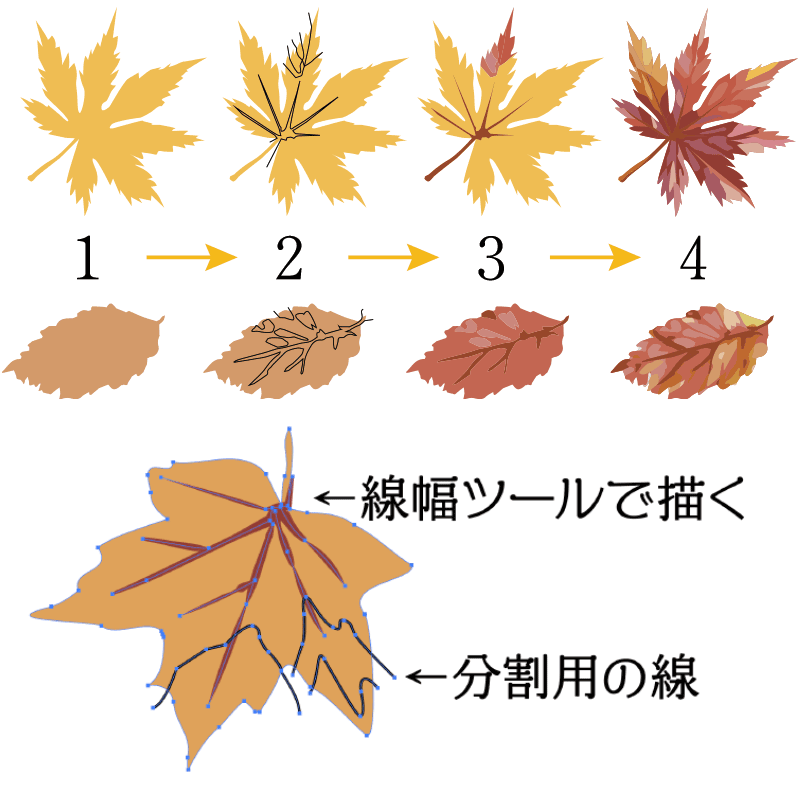
- まず最初に葉を描きます。
- 分割線を描きます。
- 線と葉を選択しパスファインダーの分割を適用
- お好きな色に変更して完成です。
線幅ツールを使って葉脈を描いたり、上にパスで塗りを描いたり、楽な方法で描いてみてください。

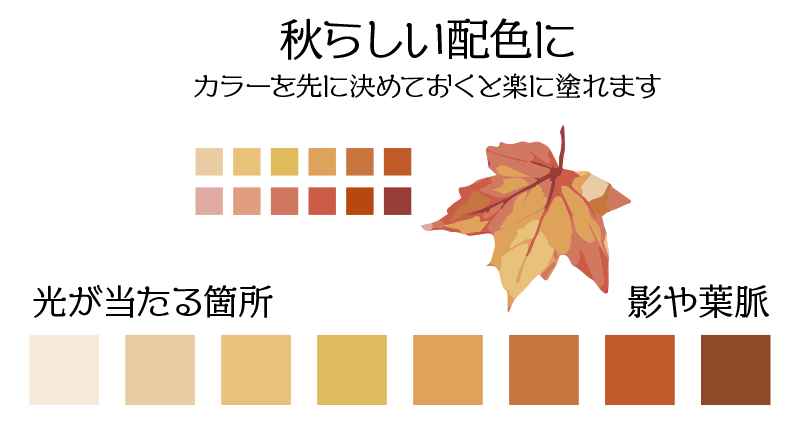
色を入れていきます。落ち葉の色を参考にしてくださいね。

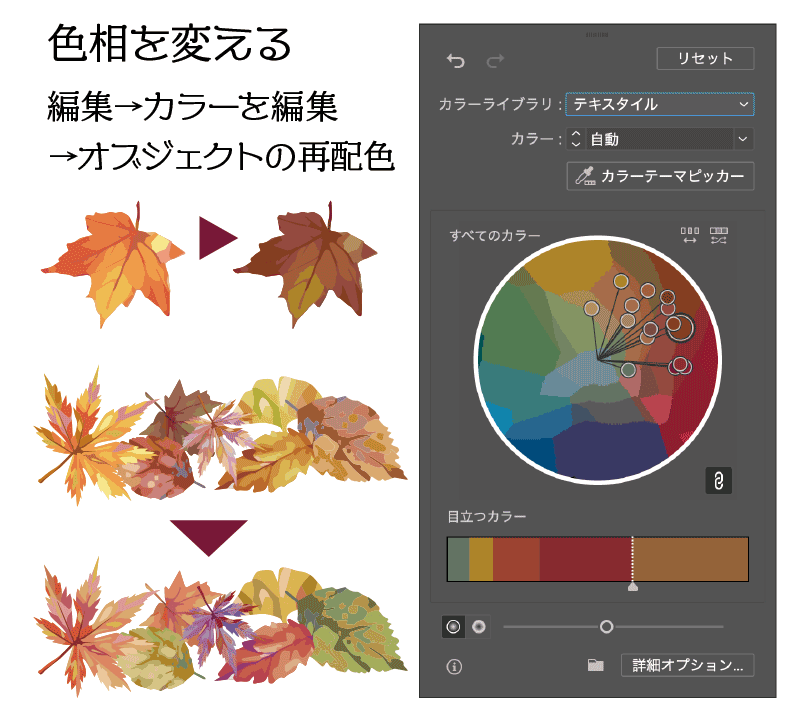
完成した落ち葉の色を変えてみましょう。

オブジェクトの再配色を使えば、簡単に全体の色を変える事ができます。
やり方は色々ありますが、パスが苦手・パスを増やしたくない・何色を塗れば良いか迷う
そういった方はPhotoshopで簡単に作成してみましょう。
色の濃淡がはっきりしている落ち葉を白い紙に乗せスマホで撮影し、Photoshopのフィルターを適用します。
一瞬にして完成!

グラデーションマップのやり方についてはコチラをご覧ください。