簡単和柄パターンの作り方

今回は気楽にこれなら出来そう!パターンです。
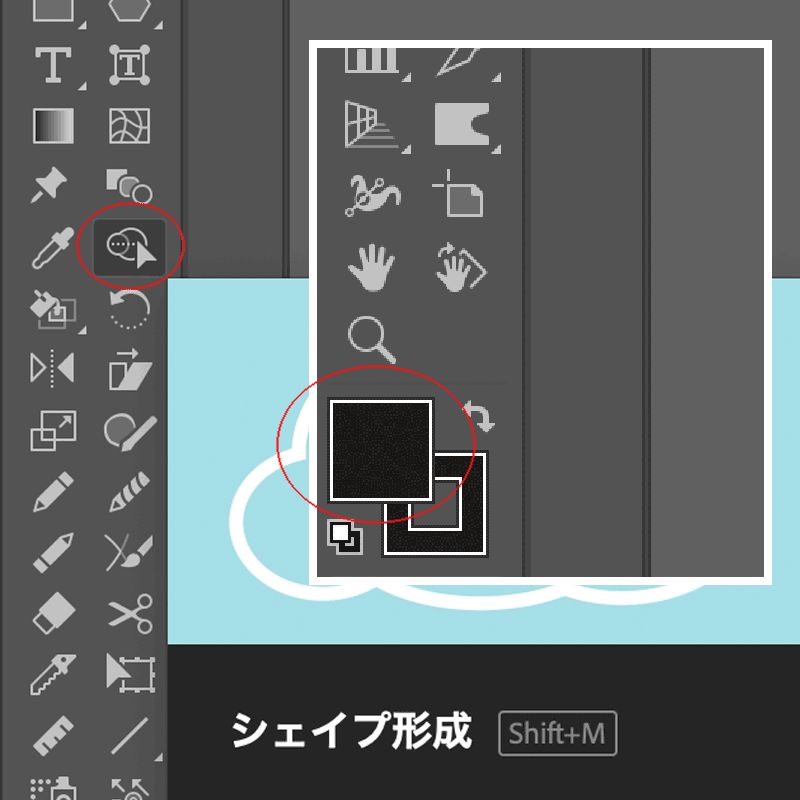
シェイプ形成ツールがないバージョンは使用できないのですみません。CC2015以前は無かったと思われます。
サムネにある様な和柄パターンをカンタンに作成する方法を紹介しますね。
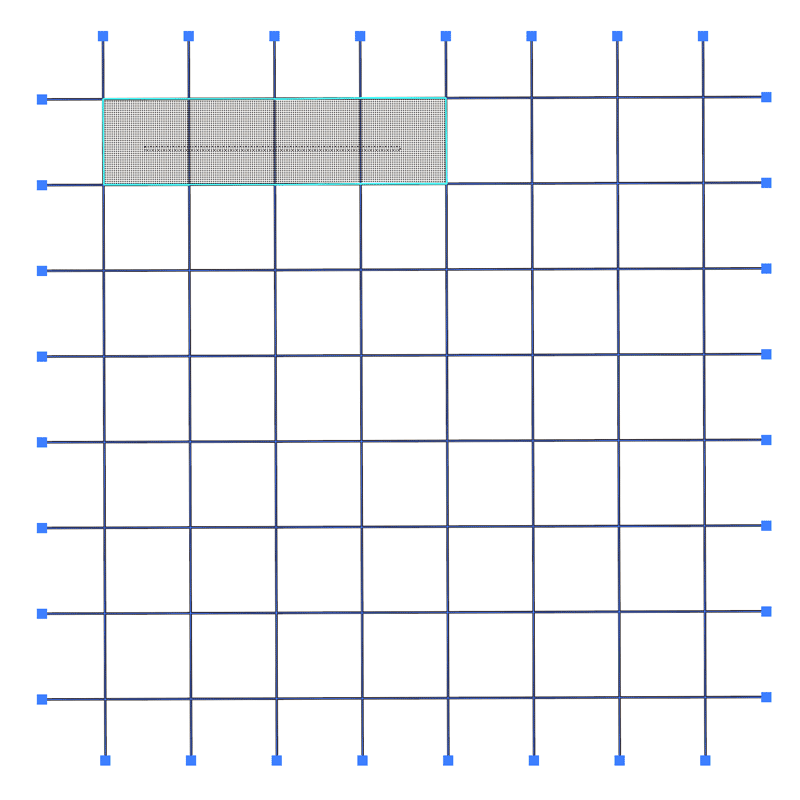
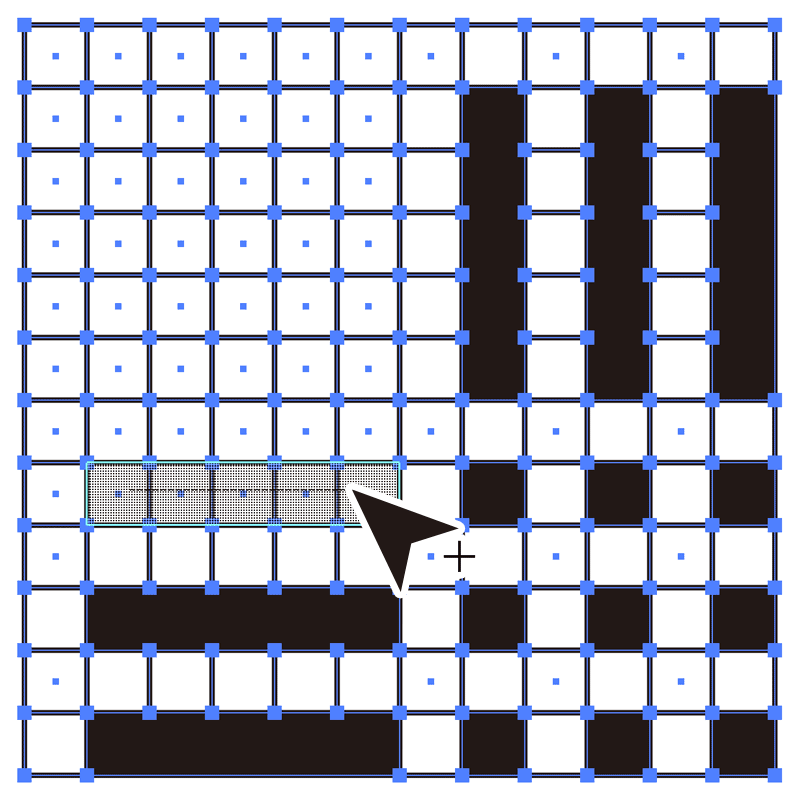
下図の様に長方形ツールを使いの正方形を集めたマス目を作成します。

ツールからシェイプ形成を選択し塗りに色を入れます。

シェイプツールで塗りたい場所をなぞっていくと合体しつつ塗りが入っていきます。

不要な線を自動選択ツールでクリックしガイドにします。
黒の線の色は無しにしてください。
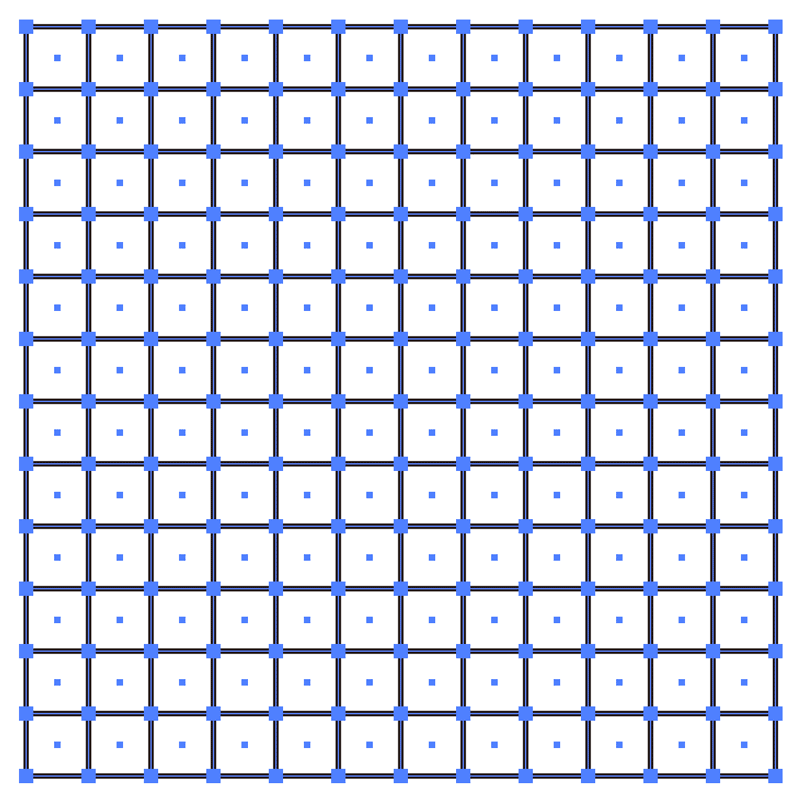
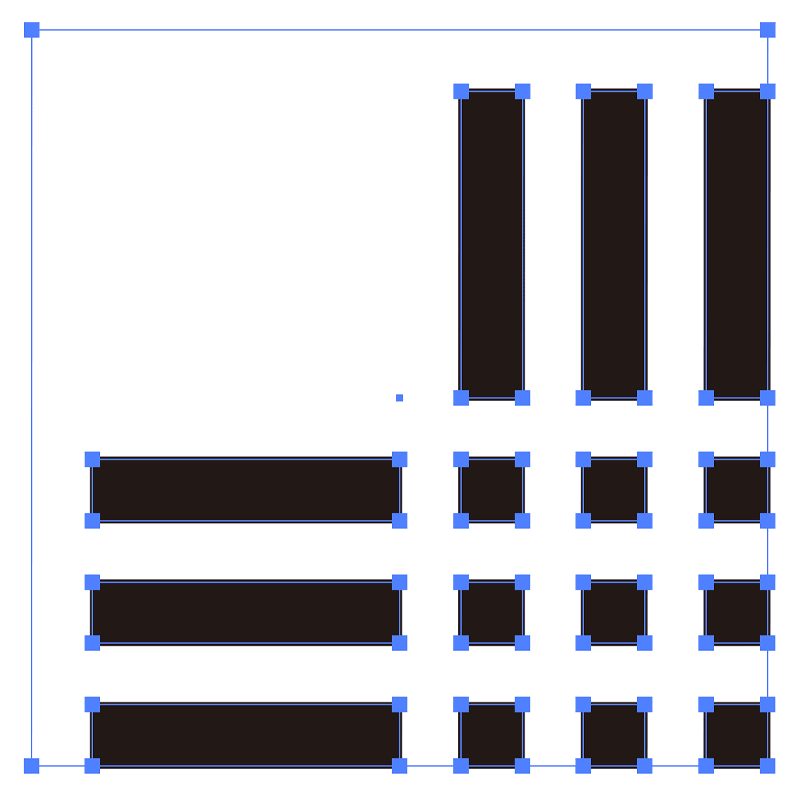
線無し塗り無しの透明で長方形ツールを使い、ガイドに沿って外枠を作成し、最背面に配置します。

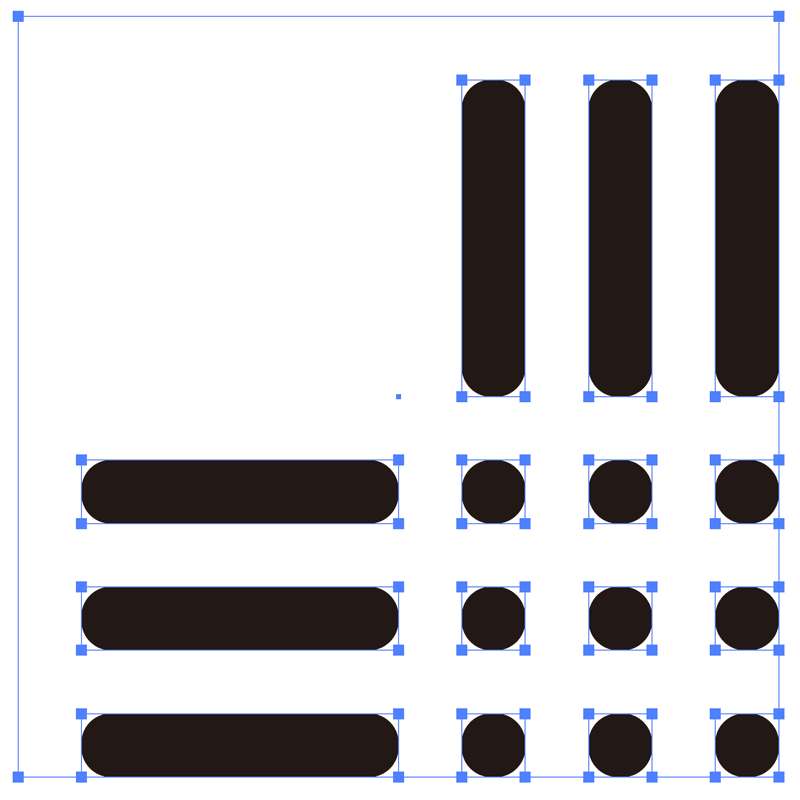
透明の外枠以外を選択し、メニュー→効果→スタイライズ→角を丸くする を使って角を丸くします。

全て選択しスウォッチにドラッグ&ドロップすればパターンの完成です。

※今回は分かりやすくマス目に長方形ツールを使いましたが、シェイプ形成ツールは線だけでも結合していく事ができます。