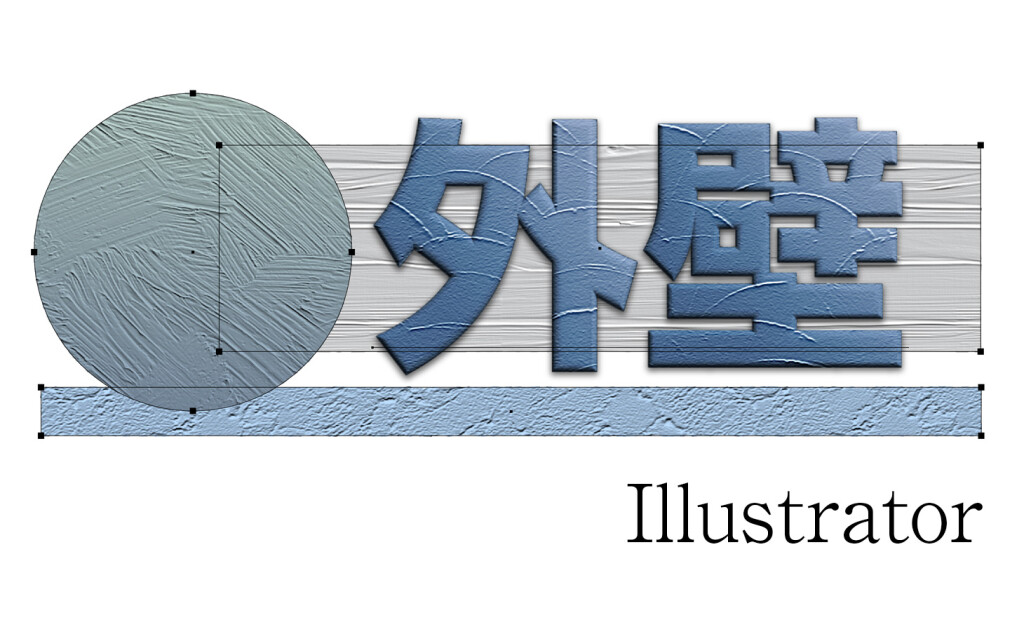
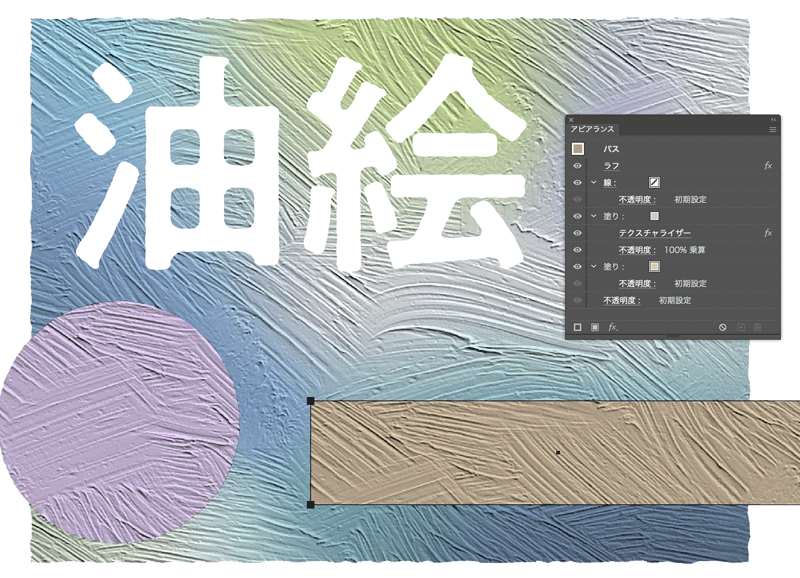
Illustratorで3Dっぽい質感を出す

Xで人気があった筆跡の質感を出すアピアランスのやり方をご紹介します。

まず初めに、Photoshopの生成塗りつぶしを使い筆跡のモノクロ画像生成し、正方形のパターン画像を作成します。
作成したらディスクトップに「Texturizer」フォルダを作りその中に保存。
※ 保存形式 グレースケール ○○○○○.psd
テクスチャライザー画像は保存場所によっては画像を読み込まない等のバグが発生する事があります。
デスクトップに保存すると比較的安定して使えてます。

テクスチャ用のパターンができたら、Illustratorに切り替えます。
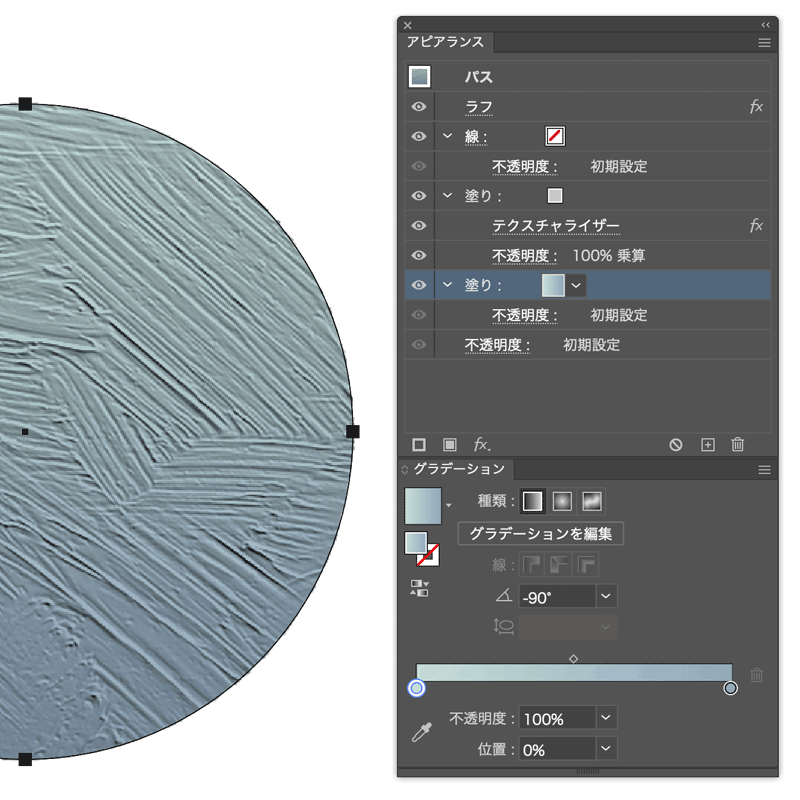
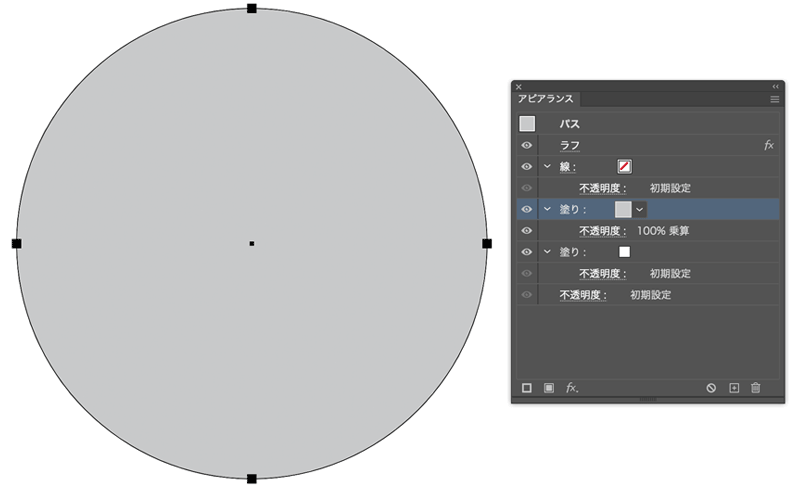
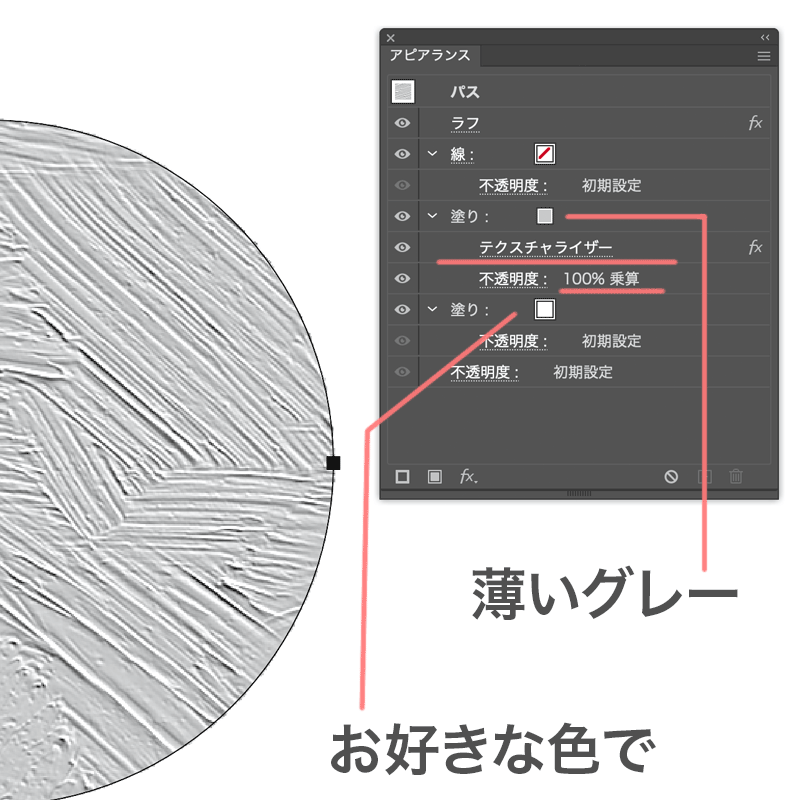
アピアランスを使い塗りを二つ用意します。
上の塗りは薄いグレーにしてください。
下の塗りはとりあえず白のままで良いです。後から好きな色に変更できますので。

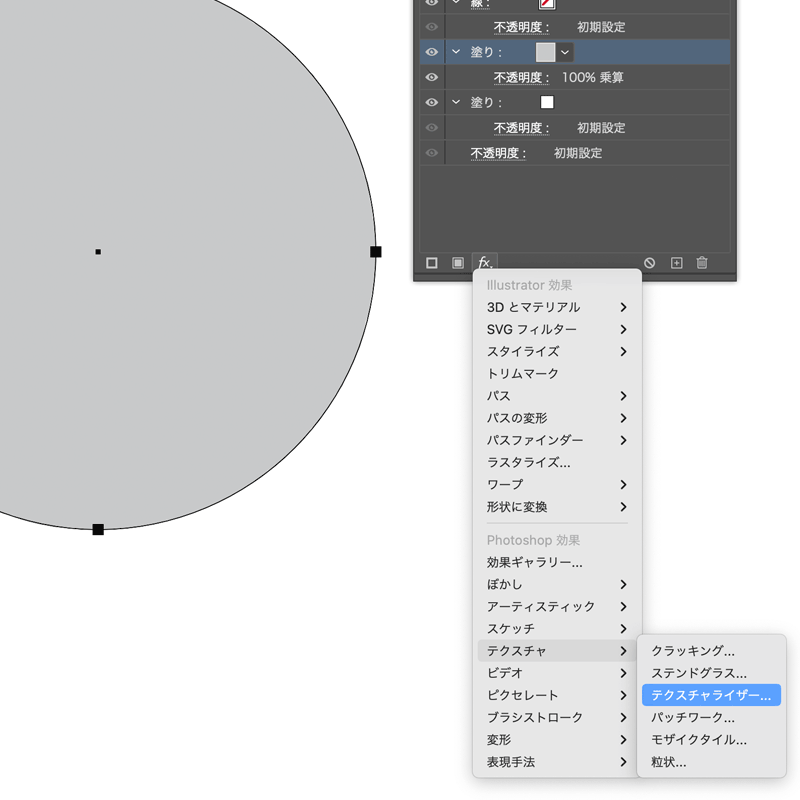
上の塗りを選択し、左下のfxからテクスチャライザーを選択します。

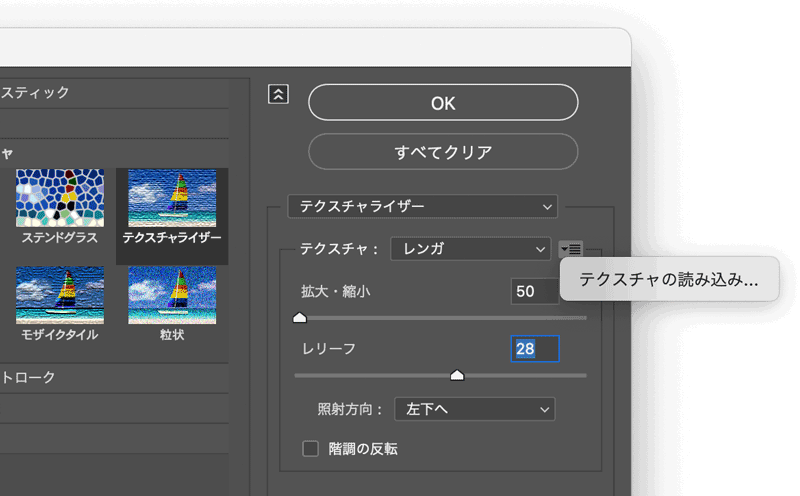
テクスチャライザーのパネルが表示されたら、テクスチャの右の横線からPhotoshopで作成したパターンのテクスチャを読み込みます。

OKを押し、画像が読み込まれたら、アピアランスの設定を下図のようにします。
読み込まない場合はバグが発生している可能性があります。バグについてはコチラの記事で説明しています。

あとは下の塗りを好きな色にして完成です。
印刷の際には、ラスタライズ設定のご確認を。