InDesignのパス上文字の使い方

パス上文字と聞くとIllustratorで対応してしまう方が多いとは思います。今回はInDesignのパス上文字の勘所を解説してみたいと思います。
ごく普通に曲線を書いてパス上文字ツールでパス上文字を作ってみます。描画した図形ならオープンパスであれ四角形であれパス上文字をのせられます。
とりあえず曲線で試してみます。パスを選択した状態でパス上文字ツールでクリックするとパス上文字になります。InDesignではパス上ををドラッグすることも可能で、ドラッグした範囲がテキストを割り付ける範囲に指定されます。
そうして出来たパス上文字のオプションを見てみます。
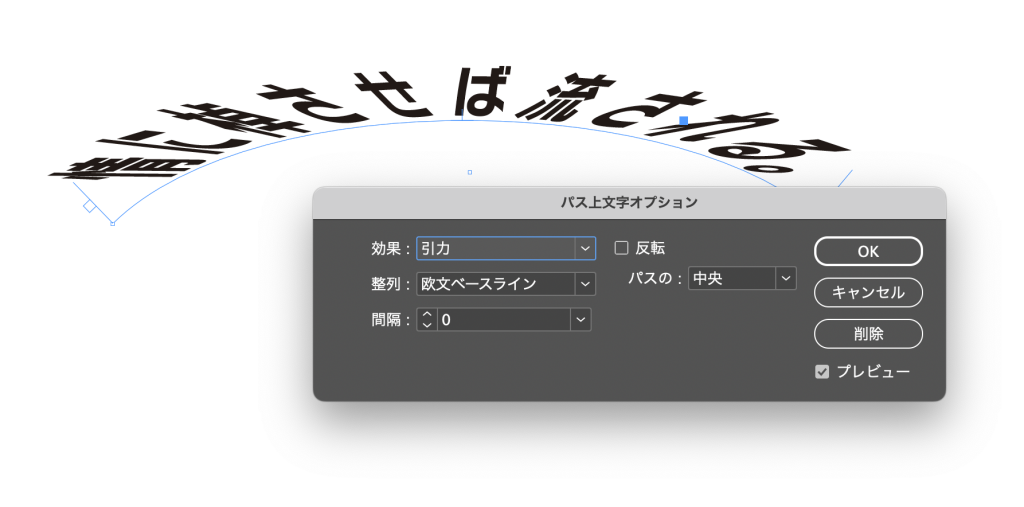
書式→パス上文字→オプションでオプションダイアログを開くことができます。

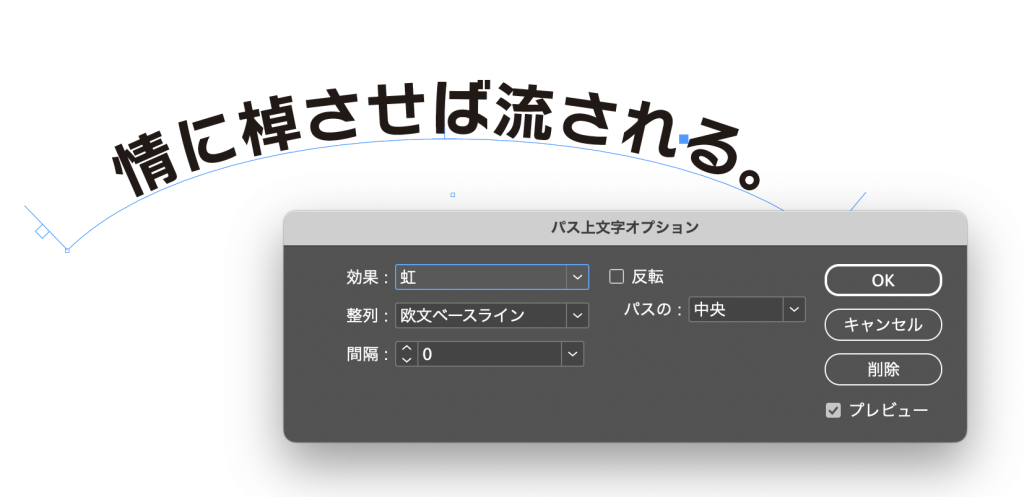
デフォルトは「虹」が選択されています。文字が乗る位置の接線に対して垂直に文字が配置されるモードです。Illustratorと同じ挙動ですね。

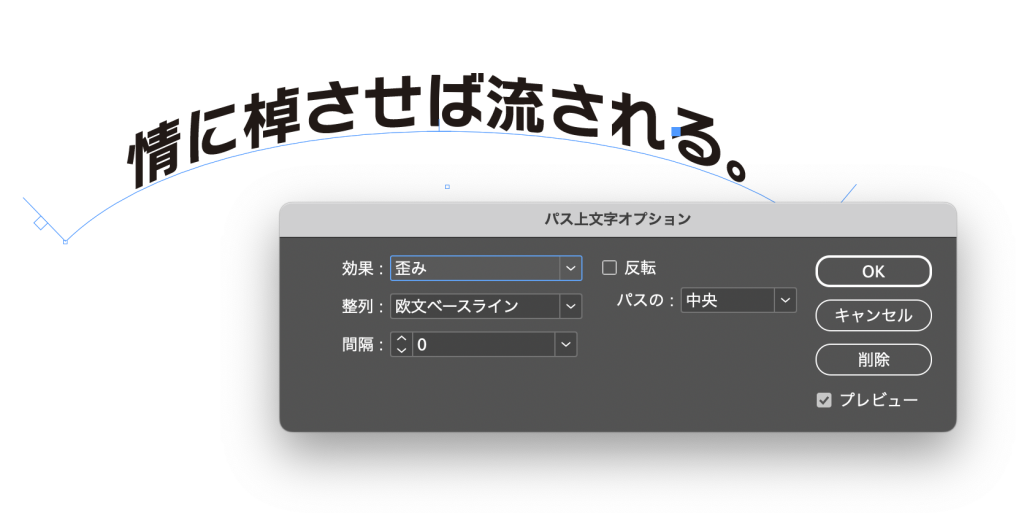
「歪み」を選ぶとに曲線に沿った変形がかかります。Illustratorでエンベロープを利用した状態ににていますね。

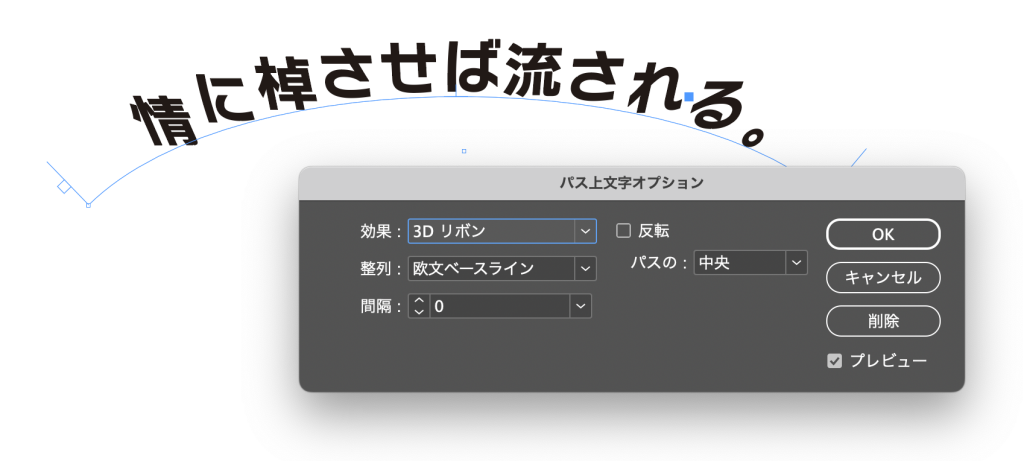
次の3Dリボンは文字の水平方向の軸を水平に保ち各文字の垂直方向の軸をパスに沿って変形させる曲線の傾斜に合わせた変形となります。文字が配置される位置の接線の角度が大きいと斜体がきつくなります。ちょっとクセのある変形で使い所を選ぶ仕様ですね。

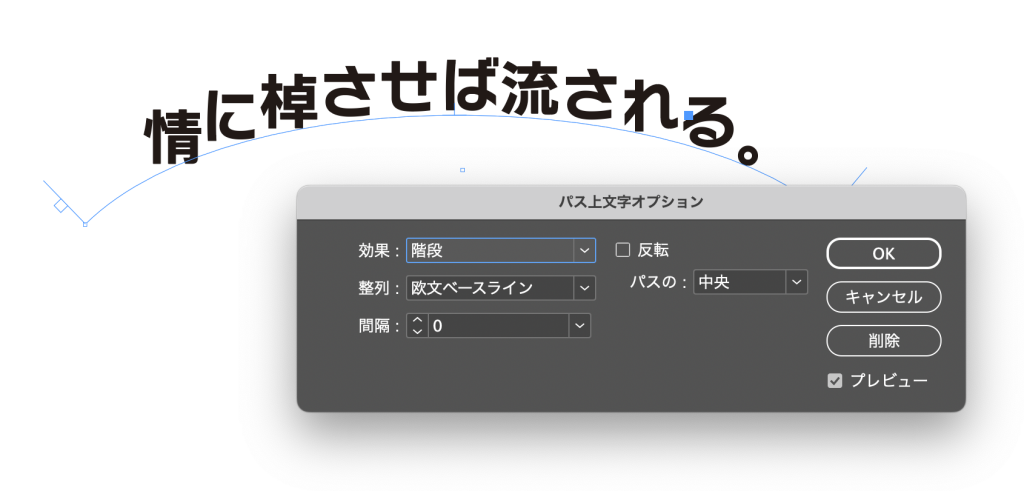
続く階段は文字の位置だけがパス上のポイントに取られ変形や回転は一切ありません。これはこれで使い所がありそうなモードですね。

最後に引力なんですけど結構強烈に上の方が変形します。ヘルプの解説では「文字のベースラインの中央がパスに接するように保ち、垂直方向の両端の軸がパスの中心に向かうように変形」と書かれています。パスから離れた位置での変形が思いの外激しいです。
と、急ぎ足でオプションの仕様を説明しましたが、引力の変形が極端すぎてこのままでは使い所が無いと感じた方も多いでしょう。この引力だけがかかり具合をコントロール可能です。

まずL字型のパスを用意します。

このパスにテキストを乗せます。

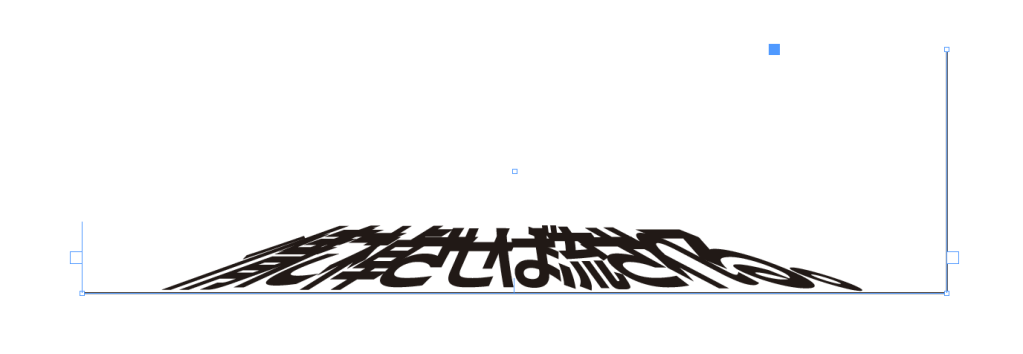
オプションダイアログを開いて引力を設定して閉じます。

L字になったパスの縦軸の長さを調節するとテキストの変形がコントロール出来ます。

反対側に移動すると調節は逆方向になります。
これを応用して…

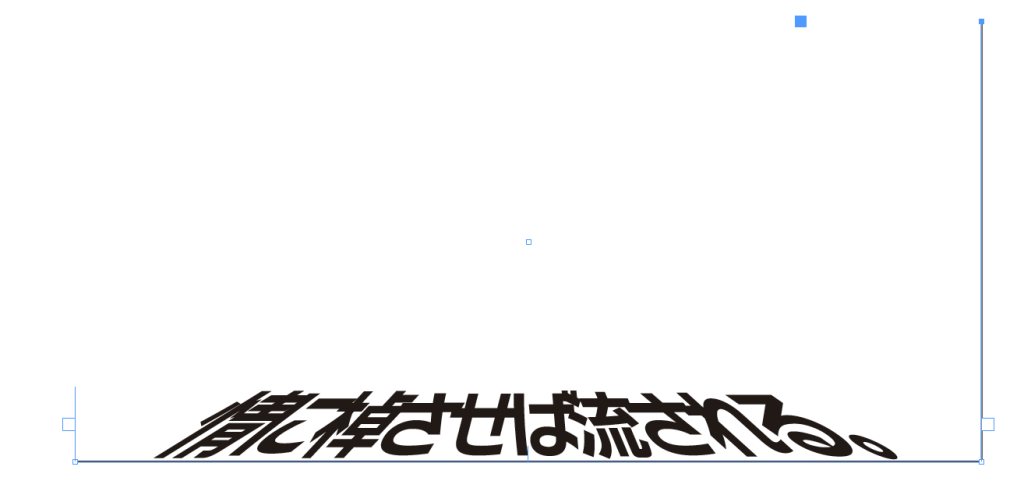
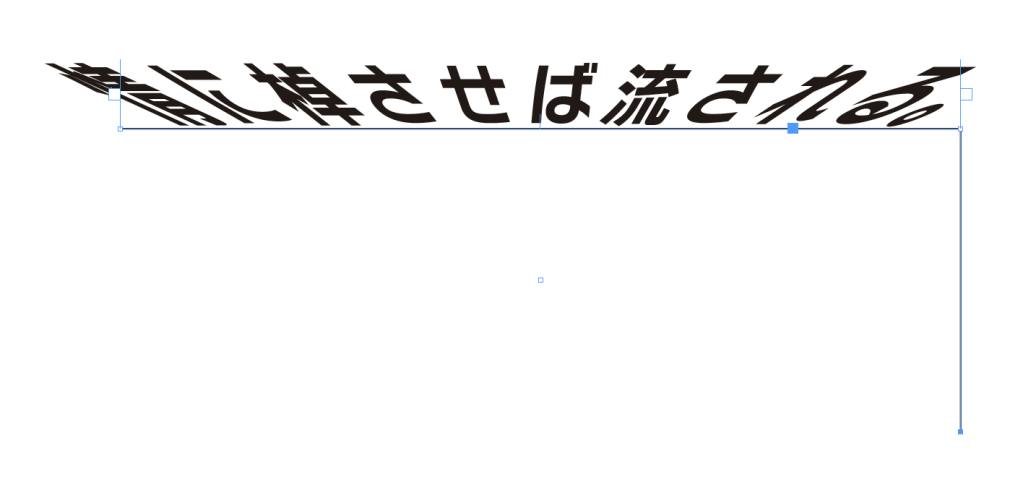
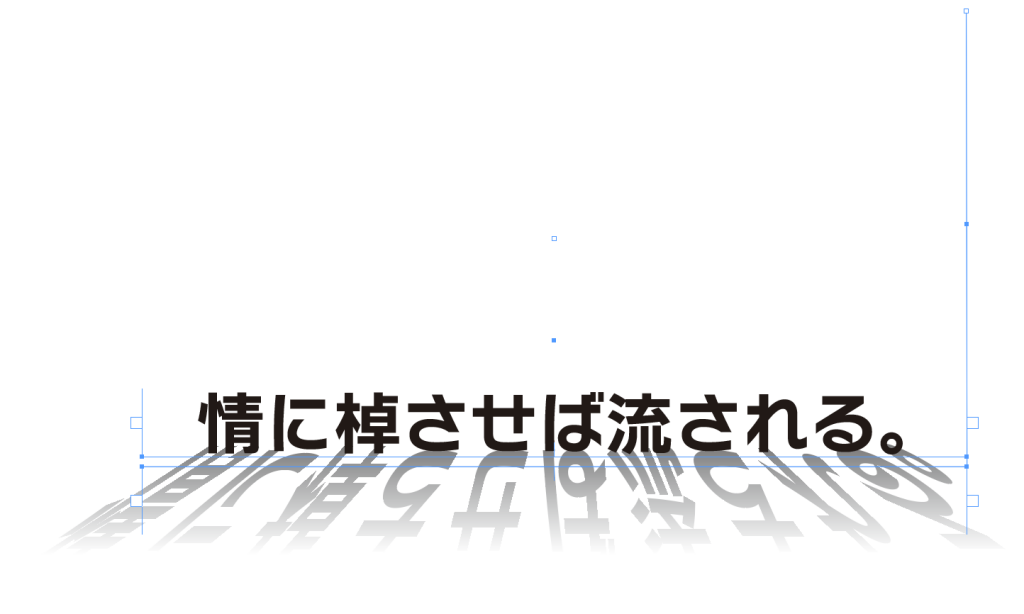
コピーしたパス上文字を水平軸で反転→垂直に出たアンカーポイントの位置を調節して変形具合を意図した状態にします。→元のテキストの背面に移動し底部を接するように調整→テキストにグラデーションまたは方向性のぼかしを設定
以上で以下のような変形ロングシャドウが完成しました。
InDesignのパス上文字はオプションが豊富でデザイン上の要求にも柔軟に対応できる機能です。Ilustratorで部品を作った場合におこる微調整時の手戻りを減らすことも出来ますので上手に利用したいものです。