IndesignOverflowChecker
思いつきで作った!
よけいなお世話をするスクリプトです。
インデザインのスタートアップに入れておくと編集時にオバーフローをお知らせしてくれます。
パレットでのアラートなのでボタンクリックとかは必要ないんですが、とってもしつこいのでうっとうしいですw
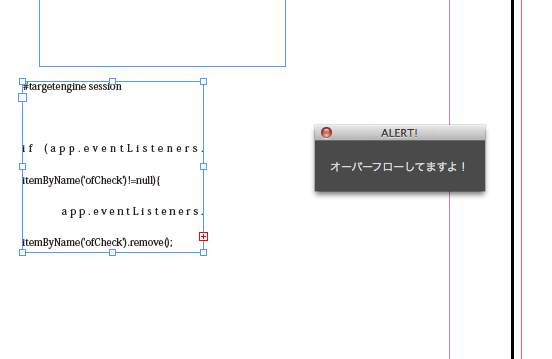
こちらをご覧下さい。

こんなふうに選択範囲にオーバーフローを含んでいるとアラートが出ます。インサーションポイントが入ったストーリーがオーバーフローを含む場合も反応してくれる親切設計なのです。
で、コードは下記参照。イベントリスナを利用します。ところがですねぇ〜このafterSelectionChangedのペイロードってターゲットがウインドウなのです。
だからペイロードから直接ターゲットを抜き出せません。まあ、セレクションの変更でトリガされるものですのでapp.selectionで抜き出せば良いのですが…
#targetengine session
if (app.eventListeners.itemByName('ofCheck')!=null){
app.eventListeners.itemByName('ofCheck').remove();
}
var el = app.addEventListener(
"afterSelectionChanged",
function(){
try{
var tg = app.selection;
var flg = false;
for (var i=0;i<tg.length;i++){
if ((tg[i]=="[object TextFrame]"&&tg[i].overflows)
||(app.selection[0]=="[object Text]"&&app.selection[0].parent.overflows)
||(app.selection[i]=="[object InsertionPoint]"&&app.selection[i].parent.overflows))
flg = true;
}
if (flg) $.wpl.show();
else $.wpl.close();
}
catch(e){}
});
$.wpl = new Window("palette","ALERT!");
var tx = $.wpl.add("statictext",[70,5,210,25],"オーバーフローしてますよ!");
el.name = "ofCheck"
;選択が変更された場合にトリガされますので選択範囲が何かを判断する必要があります。今回の物はテキストフレームとストーリー及びインサーションポイントです。選択範囲が変更された場合にトリガされますので文字を入力しているときにオーバーフローしてもトリガされます。パレットですが、アクティブになっているのでやじるしキーなんかでテキストフレーム内を移動出来ません。正直うっとうしいです。
ひとつ注意しないといけないのは、テキストフレーム内の文字を選択している場合です。これはわざと外しています。characterのペアレント見ればオーバーフローは検出可能なのですが、ここまでアラート出しちゃうと解消する為の編集ができなりますので、抜け道を用意している次第です。
と言うことで、イベントリスナの利用例でした。
この辺りって、プリフライトプロセスから抜き出せないだろうか?
最後にスクリプトも置いておきますね。
overFlowChecker.jsx.zip
※追記。
EOでって思ったけど、某せんせのファンクションぶっこんでごまかしておこう!
#targetengine session
if (app.eventListeners.itemByName('ofCheck')!=null){
app.eventListeners.itemByName('ofCheck').remove();
}
$._ofctr = 0;
var el = app.addEventListener(
"afterSelectionChanged",
function(){
try{
$._ofctr++;
if ($._ofctr%2==0) return;
var tg = app.selection;
var flg = false;
for (var i=0;i<tg.length;i++){
if ((tg[i]=="[object TextFrame]"&&tg[i].overflows)
||(app.selection[0]=="[object Text]"&&app.selection[0].parent.overflows)
||(app.selection[i]=="[object InsertionPoint]"&&app.selection[i].parent.overflows))
flg = true;
}
if (flg) {
sendGrowlNotify("Alert!","Overset Text occured!");
}
}
catch(e){}
});
el.name = "ofCheck"
function sendGrowlNotify(title,discription){
try{
var growlNotify ='tell application "GrowlHelperApp"\r'+
'set the allNotificationsList to {"indesign"}\r'+
'set the enabledNotificationsList to {"indesign"}\r'+
'register as application "Indesign Notify" all notifications allNotificationsList default notifications enabledNotificationsList icon of application "Adobe InDesign CC"\r'+
'notify with name "indesign" title "'+title+'" description "'+discription+'" application name "Indesign Notify"\r'+
'end tell';
app.doScript(growlNotify , ScriptLanguage.APPLESCRIPT_LANGUAGE);
}
catch (e){}
}kamisetoさん、どうもありがとうございましたぁ〜
おかげさまでGrowlでぬるぬる表示されるようになりましたwww
ちなみにCS5ではパレットの動作が適切で、ただ単に浮いたままのパレットになってくれるので、表示されてもテキストの編集には影響しません。ですからGrowl使わなくっても問題なかったりします。
ExternalObjectは…そのうちにw
4件のフィードバック
コメントを残す
コメントを投稿するにはログインしてください。



OSXだとGrowlとかに出力するとうっとうしさが少しは軽減するのではないでしょうか。
やりすぎると、うっとうしいのは同じですがw
http://d.hatena.ne.jp/kamiseto/20090328/1238215781
http://d.hatena.ne.jp/kamiseto/20090328/1238226637
今はGrowlじゃなくて通知センターが標準でついてるので
これを参考に組み込めばおもしろそうですね。
http://d.hatena.ne.jp/zariganitosh/20120913/user_notification_hello_world
…External Objectで対応出来そうですね、面白そうだから考えてみよう。
なるほど、CS5だとパレットで問題ないんですね。
tenさんの記事は尖った情報が満載なので毎回楽しみにしております。
また何かありましたらコメントさせてもらいます。
尖ってるというよりは、ガラッパゴス並みの隔絶された環境に存在するから、スタンダードな所から思いっきり外れて行くというだけという気もしますがwww
今後とも、よろしくお願い申し上げます。
ちなみに通知センターは返り討ちにあってあっぷあっぷ…