ScriptShortTips、テキストフレームの変形を戻すスクリプト

ちょっと忙しくなるとスクリプト触りたくなってくるのはいつもの事なので、色々と発掘しているのです。
こちらは過去の投稿のリファイン版になります。
何をするかというと、テキストの回転やシアー、リフレクトといった変形をもとに戻すものです。
実はIllustratorのTextFrameはプロパティに変換行列を保持しています。
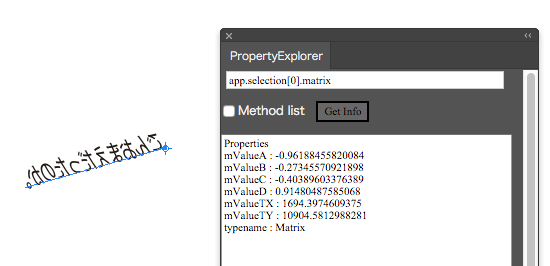
alert(app.selection[0].matrix); //Select only target textFrame.
こちらのmatrixプロパティがそうなんですが、Illustratorってご丁寧にも行列の逆変換を行うメソッドを持っています。
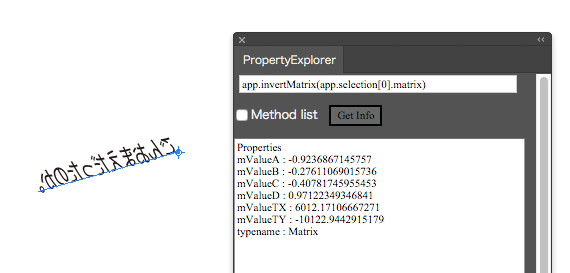
alert(app.invertMatrix(app.selection[0].matrix));
こちらのappクラスにあるinvertMatrixメソッドがそうなんですが、コレをPropertyExplorerで見てみましょう。

これが変形元のmatrixの状態です。

それをinvertMatrixメソッドを通すとこのように見事にinvertされます。使い方としては、こうして得られるmatrixを対象オブジェクトにtransformメソッドを利用して適用します。
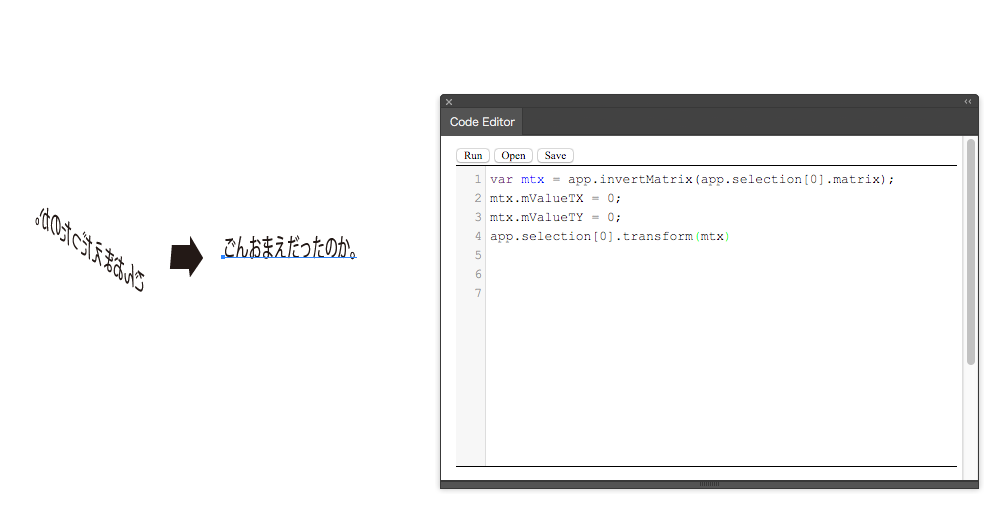
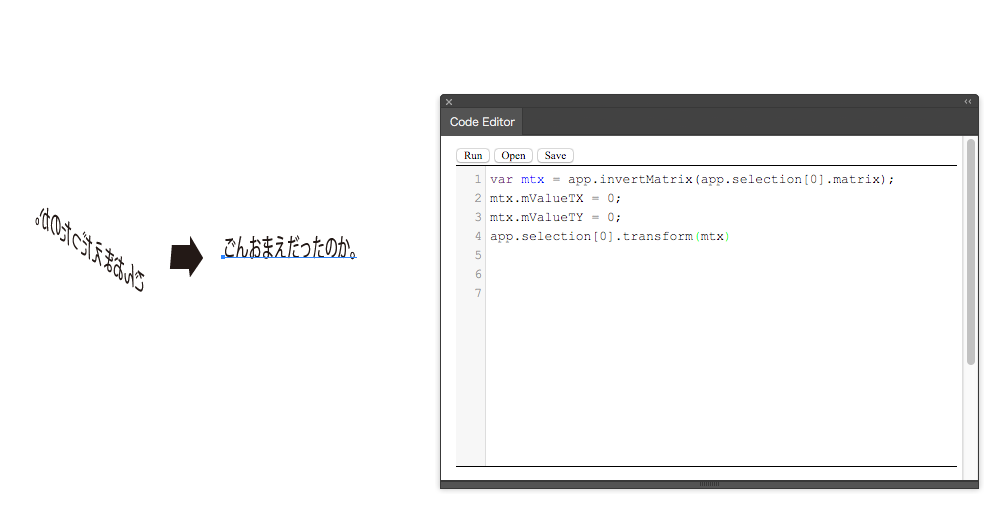
var mtx = app.invertMatrix(app.selection[0].matrix);
mtx.mValueTX = 0;
mtx.mValueTY = 0;
app.selection[0].transform(mtx);
はい、至ってシンプルですね。TXとTYについてはグローバルポジションで数値を拾いますから双方0にした方がよいです。

実行するとこんな感じで変形が解除されます。


