Illustratorのグラデーションチェッカー

みなさんはIllustratorでグラデーションを使った際にプリントすると階段状の段差が見えて困ったことがあるでしょうか?
これはバンディングと呼ばれるもので、濃度変化に対するグラデーションの長さが限界以上に長くなる際に生じるものです。この目安としては以下のページに記述があります。
https://helpx.adobe.com/jp/illustrator/using/printing-gradients-meshes-color-blends.html
で、いちいちこんなけーさんしてられへんやん???って事ですので、わたしの方でやばい所を検出するスクリプトを書いておきました。
var base = 2.16;
var gladLen = app.selection[0].fillColor.length;
var stops = app.selection[0].fillColor.gradient.gradientStops;
var dsts = [];
var cdr = [];
var steps = [];
var rLen = [];
var rt = 0;
for (var i=0;i<stops.length-1;i++)
{
rt = (stops[i+1].rampPoint - stops[i].rampPoint)/100;
dsts.push(gladLen*rt * stops[i].midPoint/100);
dsts.push(gladLen*rt * (100-stops[i].midPoint)/100);
}
for (var i=0;i<stops.length-1;i++)
{
cdr.push(colorDiff(stops[i].color, stops[i+1].color)/2);
cdr.push(colorDiff(stops[i].color, stops[i+1].color)/2);
}
for (var i=0;i<cdr.length;i++)
{
steps.push(256*cdr[i])
}
for (var i=0;i<cdr.length;i++)
{
rLen.push(steps[i]*base>dsts[i])
}
var flg = false;
for (var i=0;i<rLen.length;i++)
{
if (!rLen[i])
{
flg = true;
break;
}
}
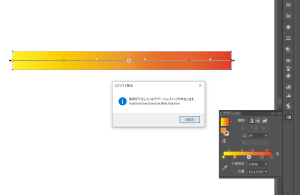
if (flg) alert("階調が不足しているグラデーションストップが存在します。\n"+rLen);
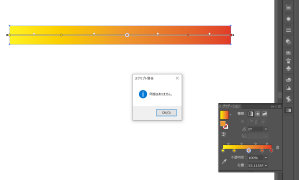
else alert("問題はありません。")
function colorDiff(a,b)
{
var c = Math.abs(b.cyan - a.cyan) / 100;
var m = Math.abs(b.magenta - a.magenta) / 100;
var y = Math.abs(b.yellow - a.yellow) / 100;
var k = Math.abs(b.black - a.black) / 100;
return Math.max(c, m, y, k);
}こんな感じなんですけど、まずやってることは各グラデーションストップと中間点が構成する特定区間の抽出と各区間の諧調変化をリスト化します。これらを利用して各区間の諧調が十分確保できるかどうかを判断しています。諧調が不足している部分がある場合、メッセージにどの部分に問題があるかを示します。

例えば、上の例であれば、右から3つ目がfalseとなっていますので、右から3つ目の区間を狭くするために右から2つ目の中間点を右に移動します。

すると、このように問題が解消されたことが分かります。
しかし、このAdobe社が示す基準は少々厳しい方に寄ってますので、昨今の出力環境ではバンディングが出ない可能性はあります。また、常套手段としてラスタライズ→ノイズ付加って手順も利用可能ですから、皆様におかれましては参考程度にしていただければと思います。






1件のコメント