highlightってとっても便利ですよねぇ〜
さて、暖かい日が続いております。日曜日も行楽日和でしたのでアウトドアを満喫された方も多い事でしょう。そう言うわたしはお庭の手入れに勤しんでいたわけですが、少々筋肉痛です。
話は変わりますが、このところactionscriptのラッパークラスをいじる事に執心していたのですが、頭が腐りそうなので他の事をしようとこの記事を書いている次第です。
本日のお題です。久しぶりにIndesignねたです。最近はIllustratorばかりなので皆様、「もうIllustratorしかやってないんの???」って思われているかもしれませんが、そんなことはありません。それでは本題に入りましょう。
強調表示って、ちょちょっとチェックボックス入れておけば対象部分が一目瞭然。チェックがすご〜く楽になりますよねぇ。
ちょっとやってみましょう。
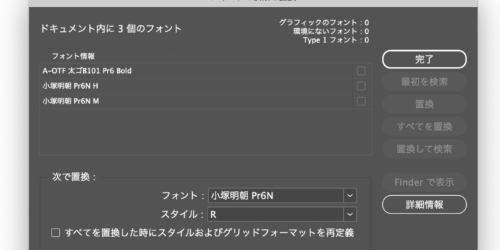
代替字形にチェックを入れて…
縦組用の字形に変わっている部分がハイライトされました。
もっと他にも出来れば良いのにって思いますよね。やってみましょう。
ハイライトをコントロールするにはcondithionプロパティを利用します。からめてfindGrepPreferenceとchangeGrepPreferene等も利用します。ではscript見てみましょう。
var dc = app.activeDocument;
app.findGrepPreferences =null;
app.changeGrepPreferences = null;
if (dc.conditions.item(‘tatechuyoko’)!=null) dc.conditions.item(‘tatechuyoko’).remove();
dc.conditions.add ({
name: “tatechuyoko”,
indicatorColor: [255,180,255],
indicatorMethod: ConditionIndicatorMethod.useHighlight
});
app.findGrepPreferences.tatechuyoko = true;
app.changeGrepPreferences.appliedConditions = [‘tatechuyoko’];
dc.changeGrep();
dc.layoutWindows[0].screenMode = ScreenModeOptions.previewOff;</p>
上のものは縦中横の部分をハイライトします。
冒頭から初期化関連が続きます。大切な所は
dc.conditions.add ({
name: “tatechuyoko”,
indicatorColor: [255,180,255],
indicatorMethod: ConditionIndicatorMethod.useHighlight
});
この部分でハイライト絡みのプロパティを一気に設定します。nameプロパティと、indicatorColorこちらはハイライトのカラー指定です。カラーモデルはRGB。indicatorMethodはハイライトを指定。underLineと言うのもあります。でも、ハイライトの方が見やすいと思いますので割愛。
app.findGrepPreferences.tatechuyoko = true;
の行でハイライトの条件を指示し、続くchangeGrepPreferenceではいつもの様に置換条件を設定するのではなく、コンディションの変更を行う様に設定します。
最後の行はハイライト表示が有効になるスクリーンモードの指定です。
はい、縦中横にハイライトが入りました。しかし、縦中ってピカチュウみたいですね。関係ないけど。
最後にハイライトしたままだと作業時はうっとうしいので消しましょう。
app.activeDocument.conditions.item(‘tatechuyoko’).remove();
の一行実行するだけです。
おまけ…同様の処理が出来るプロパティ
allowArbitraryHyphenation
autoTcyIncludeRoman
balanceRaggedLines
bunriKinshi
cjkGridTracking
hyphenateAcrossColumns
hyphenateLastWord
ignoreEdgeAlignment
keepAllLinesTogether
keepLinesTogether
keepRuleAboveInFrame
keepWithPrevious
ligatures
noBreak
numberingContinue
otfDiscretionaryLigature
otfHVKana
otfHistorical
otfJustificationAlternate
otfLocale
otfMark
otfOrdinal
otfOverlapSwash
otfProportionalMetrics
otfRomanItalics
otfSlashedZero
otfStretchedAlternate
otfStylisticAlternate
otfTitling
overprintFill
overprintStroke
rensuuji
rotateSingleByteCharacters
rubyAutoAlign
rubyAutoScaling
rubyAutoTcyAutoScale
rubyOpenTypePro
rubyOverhang
strikeThroughGapOverprint
strikeThroughOverprint
strikeThru
treatIdeographicSpaceAsSpace
underline
underlineGapOverprint
warichu
上に上げたプロパティは全てbooleanです。コードのtatechuyokoプロパティを置き換えれば簡単にハイライト出来ます。その他「findWhat」propertyは正規表現に対するハイライトを可能にします。