VS CodeをExtendScript用にセットアップする。(Mac版)

年末進行の慌ただしい中、ESTKが停止して世界が阿鼻叫喚に見舞われたことは記憶にあたらしいのですが、そんな中でさらっとESTKは32bitだからもう捨てるね(^-^)/なんて話も飛び出してwwwまあ、大変だったのですが、VisualStudio Codeのプラグインがリリースする事が発表されたのは朗報と言うべきでしょう。以前からVS Code慣れとけって言ってたのはこれに対応する為だったのですが、どれだけの人が真に受けたのでしょうかw
しかしながら、コードヘルパーの実装は見送られるようです。これはいけない、なんとかしなければって思ったのですが、世界は広いものでVS CodeでES編集する手法がありました。
こちらなのですが、TypeScript型定義ファイルを用意してTypeScript上でExtendScriptを編集してしまおうという乱暴な方たちです。
Node.jsとTypeScriptをインストール
まずnode.js(https://nodejs.org/ja/)を導入します。こちらはトップページにアクセスすると現在の推奨版がお勧めされますので、そちらからインストーラーをダウンロードします。このドキュメントを書いている時点では10.15.0LTS推奨版となっています。
node.jsがインストール後TypeScriptのNPMを導入します。こちらはターミナルからnpmコマンドを利用する必要があります。
npm install -g typescript(すみません、したたか企画さんの指摘で「TypeScript→typescript」と訂正しました。したたか企画さんありがとうございます!)
こちらの1行をコピペでターミナルに入力してリターンキーを1回押すだけです。とても楽ちんですね。
ここまでで環境の構築はおしまいです。この時点でVisual Studio Codeをインストールしてない人はhttps://code.visualstudio.comからインストーラーをダウンロードしてインストールします。
TypeScriptでExtendScriptを利用できるようにする
ExtendScriptを利用できるようにする為には型定義ファイルを利用します。こちらはtypes-for-adobeという型定義モジュールが利用可能です。しかし、最新バージョンには未だ対応されていませんので、これは後から手を加えることにします。
まずスクリプトワーク用フォルダを作成。今回はユーザーフォルダ以下にScriptWorkという名前のフォルダを用意しました。TypeScript経由でExtendScriptの編集を行う場合はこのフォルダを起点として作業を行います。以降のセットアップにはnpmコマンドを利用しますが、ターミナルを利用するのではなくVisual Studio Code上での処理となります。
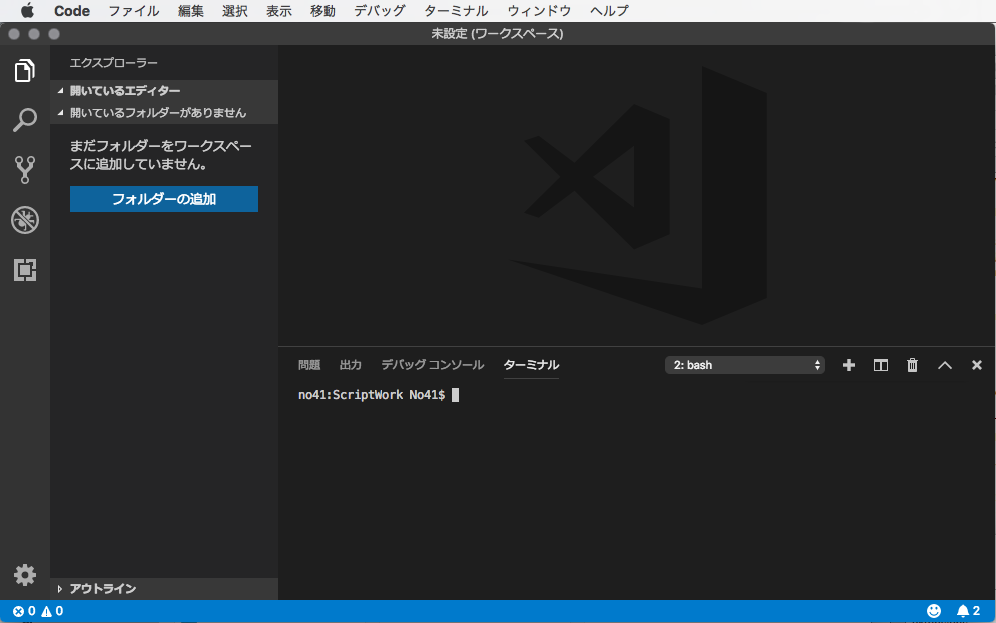
VS Codeを起動しスクリプトワーク用フォルダを開く

上に示すように初期状態ではワークスペースにワーク用フォルダが存在しません。フォルダーの追加をクリックして先程作成したフォルダを選択します。

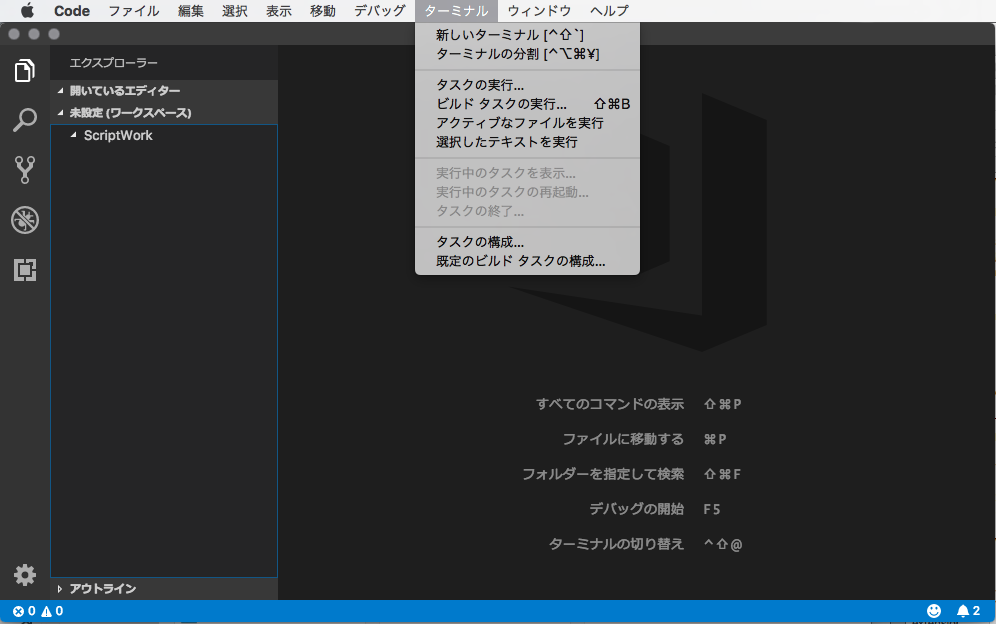
VS Code上のターミナルを開き(メニュー:ターミナル→新しいターミナル)以下のコマンドを順に実行
npm init -y
npm i types-for-adobeワークフォルダにnode_modulesフォルダが作成され、各アプリケーションの.d.tsファイルがインストールされる。
TypeScriptの設定ファイルを作成しワークフォルダに配置します。
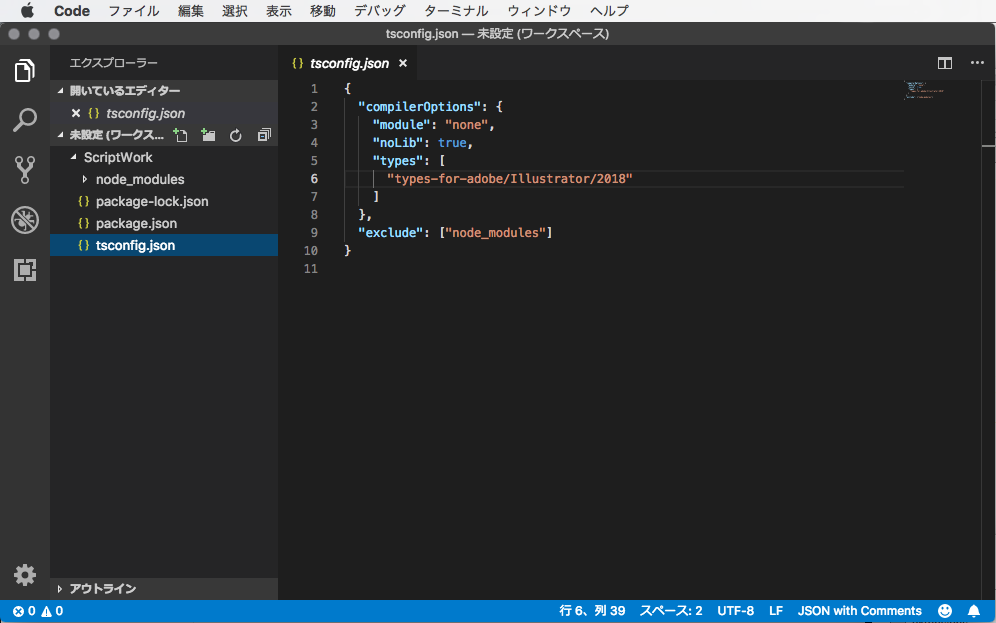
tsconfig.jsonファイルの作成
例)Illustratorの場合
{
"compilerOptions":{
"module":"none",
"noLib":true,
"types": [
"types-for-adobe/Illustrator/2015.3"
],
"exclude": ["node_modules"]
}
}typesの項目に使いたいアプリケーションのindex.d.tsファイルへのパスを記述します。上に示した例ではIllustratorCC2015.3用の型定義ファイルを参照することになります。

こちらの例は2018の型定義ファイルを参照しています。
以上で編集環境の構築は終了です。
スクリプトの編集→トランスパイル
ここまでの作業でTypeScript環境上でExtendScriptの編集を行う事が可能となります。しかし、TypeScript上でExtendScriptのコード補完を機能させる為の手順という事を忘れてはいけません。.jsxなファイルは扱うことが出来ません。あくまでTypeScriptとして編集を行いJavaScript(ExtendScript)へ変換して利用する処理系であるという事を憶えておきましょう。
TypeScriptファイルを書く
そんなこと言ってもEC3なExtendScriptしか扱ったこと無いからTypeScriptなんて書けないよって思った人、大丈夫です。ファイル拡張子こそ.tsですが、中身はExtendScriptで良いのです。
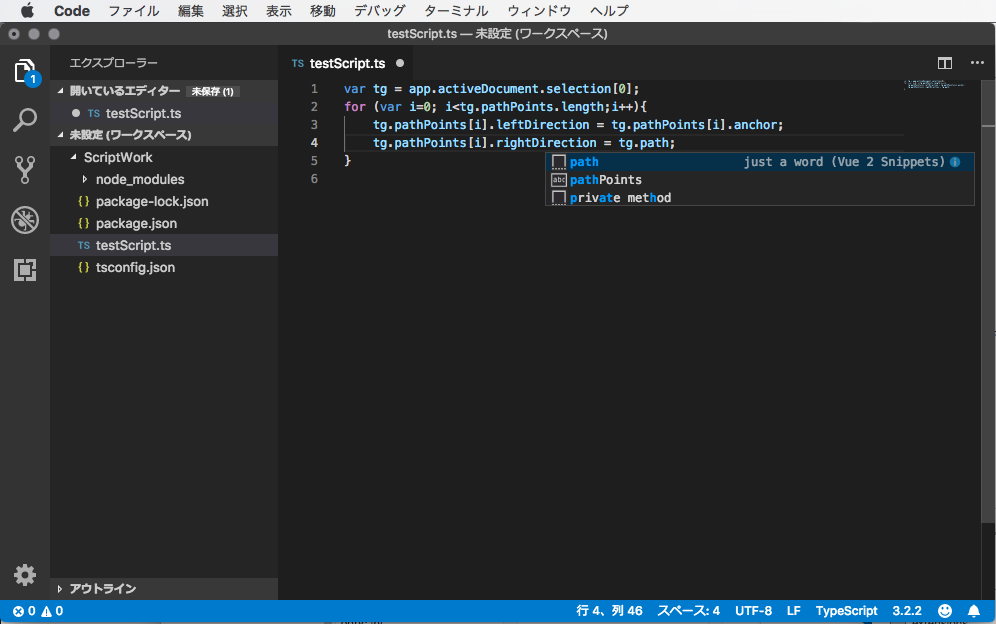
編集の様子です。

こんな感じでTypeScriptファイルを編集していきます。

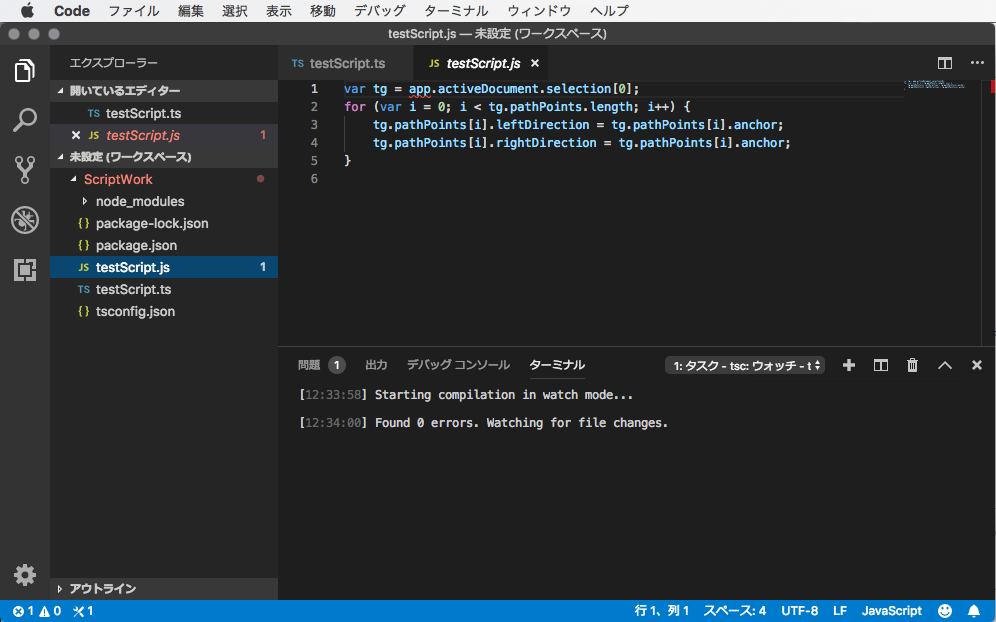
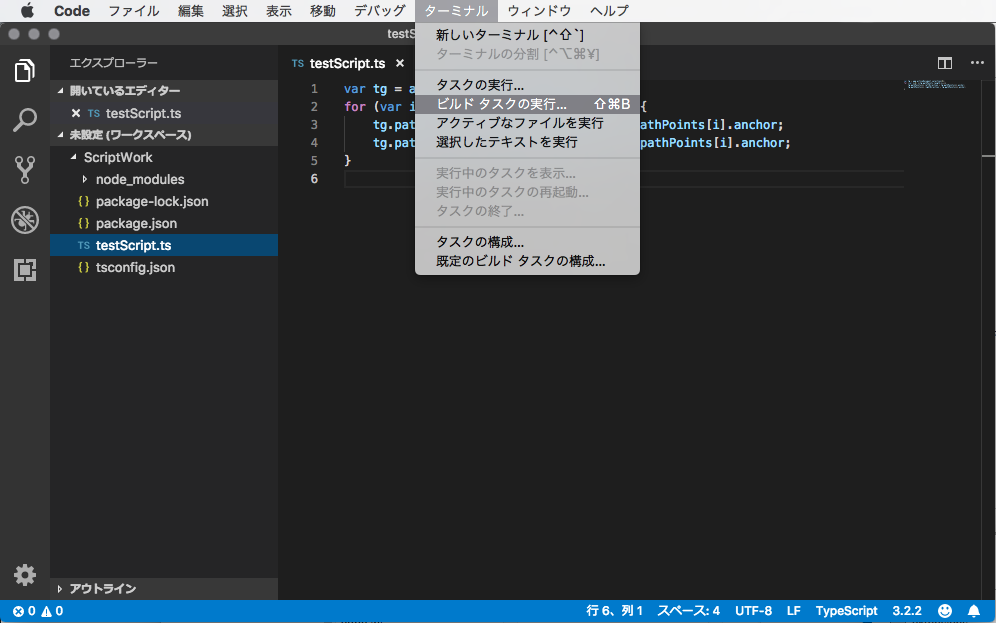
編集が終わったらメニュー:ターミナル→ビルドタスクの実行でトランスパイルを実行します。

この様にJavaScriptファイルが生成されました。
さあ、これで後はAdobeがプラグインをリリースして来るのを正座して待つのみですw
1件のコメント
コメントを残す
コメントを投稿するにはログインしてください。




本家のtypesは開発が停止していますので以下のように私のリポジトリより導入してください。
npm install ten-A/types-for-adobe
現在2019リリースに対応しているのはこのクローンのみです。