[CEP] スクロールバーが邪魔な時のCSS

CEPエクステンションにおいてパネルをリサイズした時にスクロールバーがとても邪魔な場合があります。特に小さいサイズのパネルだとスクロールバーが表示されると殺意を覚えたりしがちです。
そういった場合に心の平穏を取り戻すためにはどうしたら良いかという事をお伝えしたいと思います(^-^)/
とっても簡単で、CEPのバックグランドはChromeEmbededFrameworkなので実質Chromeです。当然WebkitがエンジンですからCSS一本で処置可能です。
body{
width: 90px;
overflow-x: auto;
overflow-y: auto;
font-size: 10px;
}
body::-webkit-scrollbar{
display:none;
}bodyタグに対してoverflowを設定した後にbody::webkit-scrollbarの表示属性をnoneとするだけです。しかしながらこのoverflowはデフォルトがautoですから明示的に記述する必要はなかったりします。表示領域を完全に固定してスクロールさせない場合はhiddenに設定してください。このCSSをエクステンションのメインパスのHTMLにstyleタグで直接書き込むか、読み込んでいるCSSファイルに追記してください。
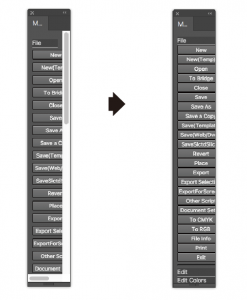
どうなるかというと、こうなります。

左側がCSSが効いていない状態で、右側が設定されている状態です。
Web系の方々は良く知っている事だと思いますが、DTPでスクリプトをさわっててパネル作りたくなって始めた人はこういった小手先のテクニックが不足しがちです。
ぜひ有効活用していただきたいと思います。
……誰か、このメニュー全部盛り使いたい人いない???
2件のフィードバック
コメントを残す
コメントを投稿するにはログインしてください。



全部盛り使いたい
ただ単にパッケージを配布しても面白くないので、ソースをそのまま
https://github.com/ten-A/CEP_Extension_Samples/tree/master/menuButton
へ上げておきました。
基本的にIllustratorアプリケーションフォルダ内のCEP/Extensionsフォルダへコピーしてあげれば良いのですが、PlayerDebugModeを設定する必要があります。
この設定については過去に度々言及しています。調べてみましょう(^-^)/
そして自分の手でソースを色々とさわってってみてください。